📌 웹카페를 만들면서 배우는 css
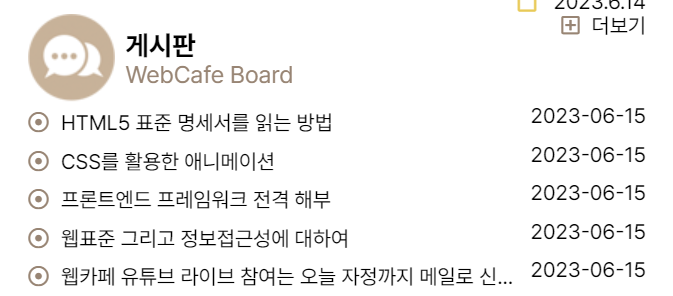
flex를 이용하여 item을 양옆으로 정렬하는 법
🧚🏼내 방식
/* 공통 게시판 */ .board { position: relative; } .board__list { list-style: none; padding-left: 0; } .board__item { display: flex; flex-flow: row nowrap; justify-content: space-between; } .board__link { width: 80%; display: block; line-height: 25.6px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .board__more { position: absolute; top: 0; right: 0; }
텍스트가 넘치면 ...으로 표시
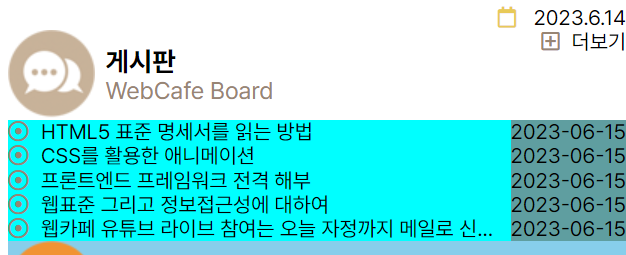
👩🏼🏫 강사님 방식.board__item { display: flex; flex-flow: row nowrap; } .board__link { /* 빈공간만큼 자리 차지 */ flex-grow: 1; /* 개행 금지 */ white-space: nowrap; /* 텍스트가 넘치면 ...으로 표시 */ overflow: hidden; text-overflow: ellipsis; background-color: aqua; } .board__date { /* 자리 축소 */ flex-shrink: 0; }
🧷data-tooltip 사용자 정의 속성
<ol class="favorite__list"> <li class="favorite__item"> <a href="#" data-tooltip="레이아웃을 배우자" class="favorite__link"> <span class="fas fa-external-link-alt accentFavorite" aria-hidden="true"></span> Learn CSS Layout</a> </li> <li class="favorite__item"> <a href="#" data-tooltip="게이머처럼 flex" class="favorite__link"> <span class="fas fa-external-link-alt accentFavorite" aria-hidden="true"></span> Flexbox Froggy</a> </li> <li class="favorite__item"> <a href="#" data-tooltip="농장주 되기 Grid " class="favorite__link"> <span class="fas fa-external-link-alt accentFavorite" aria-hidden="true"></span> CSS Grid Garden</a> </li> <li class="favorite__item"> <a href="#" data-tooltip="최고의 웹교과서 MDN" class="favorite__link"><span class="fas fa-external-link-alt accentFavorite" aria-hidden="true"></span> MDN Web Docs</a> </li> </ol>
data-tooltip을 사용하면 사용자 정의 속성을 만들 수 있다..favorite__link:hover::after { /* a에 할당한 적 있었던 텍스트를 가져올 수 있음 */ content: attr(data-tooltip); position: absolute; top: 0.5em; margin-left: 1em; background-color: #000; color: #fff; padding: 0.5em; opacity: 1; border-radius: 5px; font-size: var(--text-sm); }
attr(data-tooltip)를 사용하면 li 개수만큼li::nth-child속성을 사용하지 않아도 각각의 텍스트를 불러올 수 있다.
🧷 inline-flex
.twitter__userInfo { background-color: burlywood; margin-top: var(--spacing-sm); display: flex; }
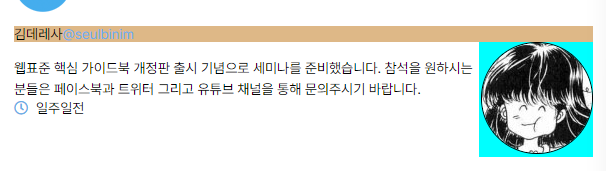
⚠️ 이미지를twitter__userInfo에서 시작하게 하고 싶은데flex는 박스 모델이라 이미지가 올라오지 못한다..twitter__userInfo { background-color: burlywood; margin-top: var(--spacing-sm); display: inline-flex;
✅해결 방안
이 속성은 요소를 수평으로 배열하는 플렉스 컨테이너를 생성하며, 요소들을 플렉스 아이템으로 포함시킨다.
일반적으로 블록 레벨 요소는 한 줄을 차지하게 되지만, 인라인-플렉스를 사용하면 플렉스 컨테이너와 플렉스 아이템들이 인라인 요소처럼 취급되어 영역을 차지하지 않고 흐름에 따라 배치
특징
- 요소들이 필요한 만큼만 공간을 차지하며, 내용에 따라 유연하게 크기가 조절된다.
- 요소들 사이에 공간 분배를 할 수 있다.
width 값 단축속성
width: 20%;
min-width: 60px;
max-width: 80px;
/* min-w w max-w */
width: clamp(60px, 20%, 80px);