
여러 SNS에서 좋아요 버튼을 활용하고 있는데 오늘은 좋아요 버튼을 구현해보도록 하겠습니다😊
일단 버튼 역할을 할 아이콘을 찾아보도록 하겠슴니다
내가 잘 이용하는 Font Awesome 사이트! free and open-source에서 무료 아이콘을 검색하다보면 쓸만한 것들이 많이 있다
https://fontawesome.com/icons
like로 heart를 선택~


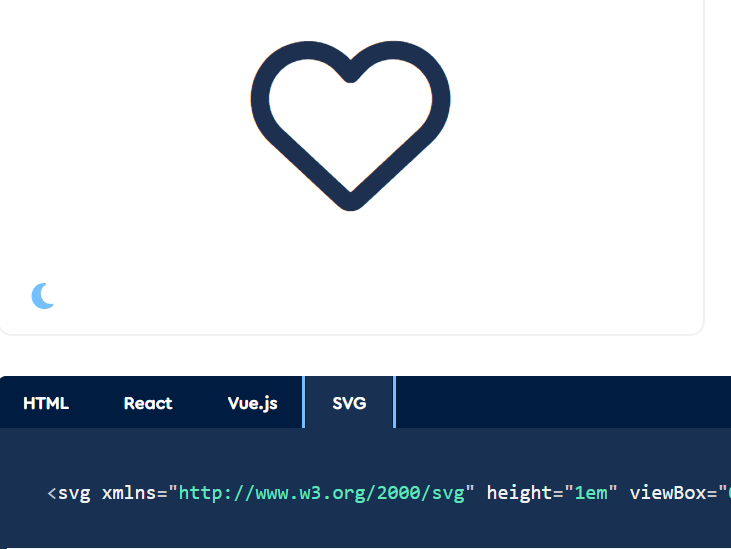
svg코드를 클릭하면 복사된다. html에 svg를 붙여넣고 id로 like를 주었다. css의 코드는 다음과 같다.
#like{
width: 50px;
fill: #ddd;
}
#like.active{
fill: red;
}
일단 이렇게 화면에 뜬다. 좋아요를 누르지 않은 기본상태! active는 좋아요를 눌렀을때의 상태가 될것이다. 이 기능을 구현하기 위해 JavaScript를 활용해야한다.
<script>
var btn = document.getElementById("like")
btn.addEventListener('click',function(){
btn.classList.toggle('active')
})
</script>like라는 id를 가진 요소를 btn이라는 이름으로 가져오고 btn에 addEventListener를 부여한다.
클릭했을때 함수를 실행할것인데 btn에 active라는 클래스를 추가해달라는것! active에 fill: red로 했기 때문에 클릭하면 red로 채워질것이다 후후후

야호!!! 성공~


정보 감사합니다.