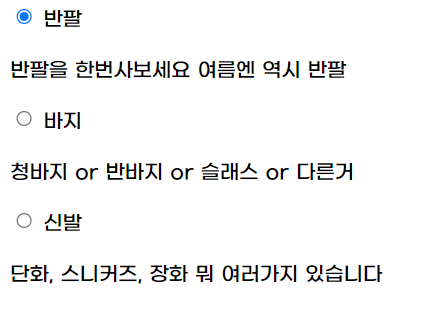
 이렇게 콘텐츠를 눌렀을때 다른 내용이 나오는 tab content를 만들어볼꺼다.
이렇게 콘텐츠를 눌렀을때 다른 내용이 나오는 tab content를 만들어볼꺼다.
일단 html의 구조는 다음과 같다.
<div class="container">
<input type="radio" id="one" name="category" checked>
<label for="one">반팔</label>
<p>반팔을 한번사보세요 여름엔 역시 반팔</p>
<input type="radio" id="two" name="category">
<label for="two">바지</label>
<p>청바지 or 반바지 or 슬래스 or 다른거</p>
<input type="radio" id="three" name="category">
<label for="three">신발</label>
<p>단화, 스니커즈, 장화 뭐 여러가지 있습니다</p>
</div>콘텐츠를 감쌀 container와 각 tab을 구성할 input을 3개 주었다. input의 type은 radio로 해서 하나를 선택하면 다른것은 선택이 안되게 할것이다. 첫번째는 먼저 선택되어 있게 checked란 옵션을 미리 줄것이다.
여기서 name은 동일하게 주어야한다. 하면서 시행착오를 겪었는데 name을 다르게 주니 여러개가 선택되는 것이다..ㅠㅠ name이 동일해야 radio버튼이 하나만 선택된다 중요!!!!

html은 쉽다!
css는 다음과 같다.
.container{
display: flex;
flex-wrap: wrap;
}
input[type=radio]{
display: none;
}
input[type=radio]:checked + label{
border-bottom: 2px solid;
color: #f0baf0;
}
label{
cursor: pointer;
padding: 0.5rem;
font-weight: 600;
}container에 flex속성을 주어야 input의 배치가 가로로 구성된다.

대충 이렇게...하나의 박스가 하나의 input이라고 생각하면 된다.
flex의 기본속성이 row이기 때문에 가로로 나누어서 배치된다.
그리고 기본 radio버튼은 보이지 않게 해준다. 다음으로 checked되었을때 label의 아래에 선이 표시되도록 해준다. 어디를 선택했는지는 알아야하니까!
이 코드 중요!
.content {
flex-basis: 100%;
display: none;
order: 10;
}
input[type=radio]:checked+label+.content{
display: block;
}내용을 구성하는 content에는 flex-basis라는 속성이 사용된다.
flex-basis를 100%줬는데 기본속성이 row이므로 아이템의 너비가 100%라는 뜻이다.
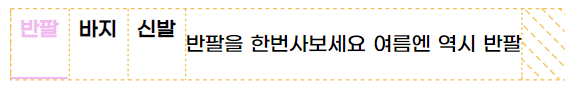
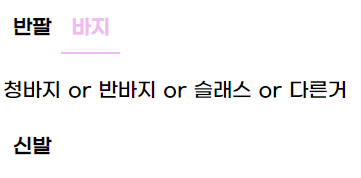
flex-basis를 설정하지 않았을 때 content가 자리를 차지하지 못해서 옆으로 찌그러져 있다.

flex-basis를 100%로 설정했을때는 넓이를 100%로 주니 내용이 혼자 자리를 차지할수있게 된다^^

그리고 display:none을 보자 만약하지 않는다면?

...모든 content가 한번에 보이게 된다. 선택한 input의 content만 보여야하기 때문에 일단 display:none을 해주는 것이다.
그리고 order!
order를 설정하지 않으면 content가 다음에 오는 label보다 먼저 나타나기 때문에 
이런식이 된다. order를 높게 주어서 뒤에 나타나도록 하자
마지막으로 check되었을때 label과 content를 block하면 check된 라벨과 내용이 보여지게 된다.

끗-!