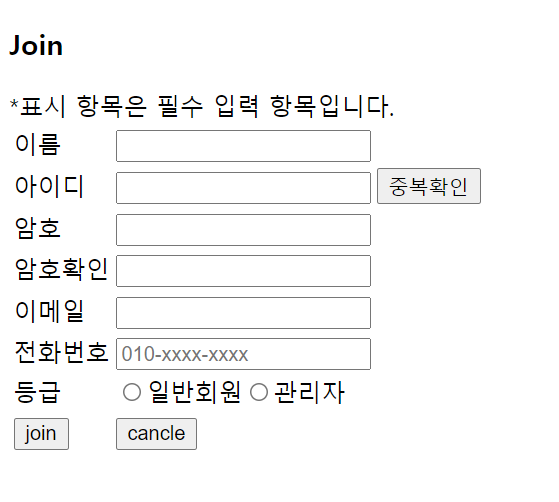
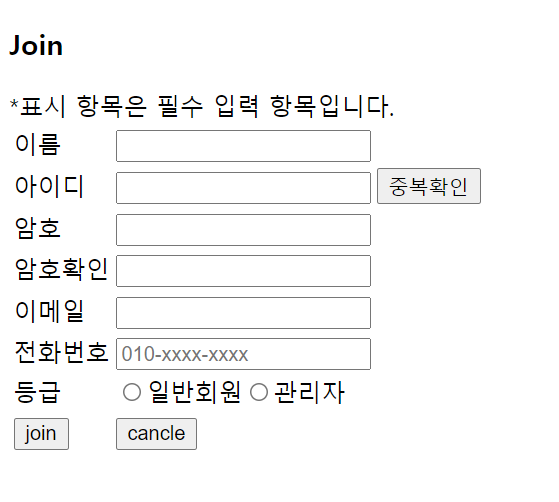
회원가입 화면

html 코드
<!DOCTYPE html>
<html>
<head>
<title>Join</title>
<meta charset="utf-8" />
<meta name="description" content="회원가입 화면을 구현했습니다" />
</head>
<body>
<h3>Join</h3>
<form>
<table>
<text>*표시 항목은 필수 입력 항목입니다.</text>
<tr>
<td><label>이름</label></td>
<td><input type="text" required /></td>
</tr>
<tr>
<td><label for="id">아이디</label></td>
<td><input id="id" type="text" minlength="5" required /></td>
<td><input type="button" value="중복확인" /></td>
</tr>
<tr>
<td><label for="password"></label>암호</label></td>
<td><input id="password" type="password" minlength="8" required /></td>
</tr>
<tr>
<td><label for="confirmed-password"></label>암호확인</label></td>
<td><input id="confirmed-password" type="password" minlength="8" required /></td>
</tr>
<tr>
<td><label for="email">이메일</label></td>
<td><input id="email" type="email" /></td>
</tr>
<tr>
<td> <label for="phone-number">전화번호</label></td>
<td><input id="phone-number"
type="tel"
placeholder="010-xxxx-xxxx"
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}"
/></td>
</tr>
<tr>
<td><label for="grade">등급</label>
<td><input type="radio" value="0" />일반회원<input type="radio" value="1" />관리자</td>
</tr>
<tr>
<td><input type="button" value="join" /></td>
<td> <input type="button" value="cancle" /></td>
</tr>
</table>
</form>
</body>
</html>