10장 객체 리터럴
객체
자바스크립트는 객체 기반의 프로그래밍 언어이며, 원시 값을 제외한 나머지 값은 모두 객체이다.
▪️ 원시 타입은 단 하나의 값만 나타내지만 객체 타입object/reference type은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조data structure이다.
▪️ 원시 값은 변경 불가능한 값이지만 객체는 변경 가능한 값이다.
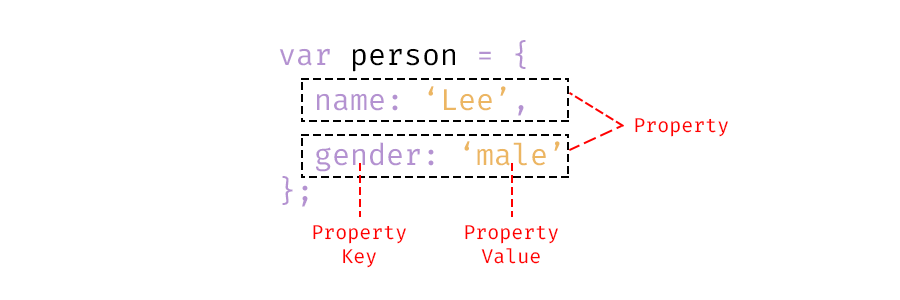
객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키key와 값value로 구성된다.

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있는데, 그 중 함수는 일급 객체이므로 값으로 취급할 수 있다.
따라서 함수도 프로퍼티 값으로 사용할 수 있다.
✔️ 프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드method라 부른다.

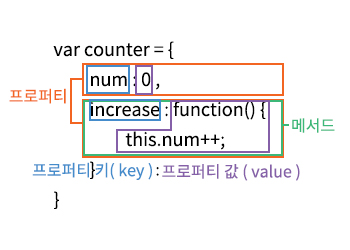
객체는 프로퍼티와 메서드로 구성된 집합체이다.
▪️ 프로퍼티 : 객체의 상태를 나타내는 값(data)
▪️ 메서드 : 프로퍼티(상태 데이터)를 참조하고 조작할 수 있는 동작
객체 리터럴에 의한 객체 생성
클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자constructor를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
❓ 인스턴스 instance : 클래스에 의해 생성되어 메모리에 저장된 실체를 말한다.
객체지향 프로그래밍에서 객체는 클래스와 인스턴스를 포함한 개념이다. 클래스는 인스턴스를 생성하기 위한 템플릿의 역할을 한다.
인스턴스는 객체가 메모리에 저장되어 실제로 존재하는 것에 초점을 맞춘 용어이다.
자바스크립트는 프로토타입 기반 객체지향 언어로 다양한 객체 생성 방법을 지원한다.
▪️ 객체 리터럴
▪️ Object 생성자 함수
▪️ 생성자 함수
▪️ Object.create 메서드
▪️ 클래스
가장 일반적이고 간단한 객체 생성 방법은 객체 리터럴을 사용하는 것이다. (객체 리터럴은 객체를 생성하기 위한 표기법이다.)
객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의한다. 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
var person = {
name: 'Lee',
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", sayHello: ƒ}중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
var empty = {}; // 빈 객체
console.log(typeof empty); // object⚠️ 객체 리터럴의 중괄호는 코드 블록을 의미하는 것이 아니다!
코드 블록의 닫는 중괄호 뒤에는 세미콜론을 붙이지 않지만, 객체 리터럴은 값으로 평가되는 표현식이므로 세미콜론을 붙인다.
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구성된다.
var person = {
// 프로퍼티 키는 name, 프로퍼티 값은 'Lee'
name: 'Lee',
// 프로퍼티 키는 age, 프로퍼티 값은 20
age: 20
};프로퍼티를 나열할 때는 쉼표로 구분한다.
▪️ 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 심벌 값을 사용할 수 있다.
▪️ 프로퍼티 값 : 자바스크립에서 사용할 수 있는 모든 값을 사용할 수 있다.
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다.
⚠️ 일반적으로 문자열을 사용하는데 그 외의 경우, 식별자 네이밍 규칙을 따르지 않는 이름에는 반드시 따옴표를 사용해야 한다.
var person = {
firstName: 'Ung-mo',
last-name: 'Lee' // SyntaxError: Unexpected token -
};last-name에 따옴표를 붙이지 않으면 -를 표현식으로 해석하여 오류를 발생시킨다.
문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있는데, 이 경우는 프로퍼티 키로 사용할 표현식을 대괄호로 묶는다.
var obj = {};
var key = 'hello';
// ES5: 프로퍼티 키 동적 생성
obj[key] = 'world';
// ES6: 계산된 프로퍼티 이름
// var obj = { [key]: 'world' };
console.log(obj); // {hello: "world"}⚠️ 빈 문자열을 프로퍼티 키로 사용해도 에러가 발생하진 않지만, 키로서의 의미를 갖지 못하므로 지양한다.
⚠️ 프로퍼티 키에 문자열이나 심벌 값 외의 값을 사용하면 암묵적 타입 변환을 통해 문자열이 된다.
⚠️ var, function과 같은 예약어를 사용해도 되지만, 에러가 발생할 여지가 생기므로 지양한다.
⚠️ 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다. (에러가 발생하지 않아 주의해야한다.)
메서드
자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 사용할 수 있다.
함수도 객체이기 때문에 값으로 취급할 수 있어, 프로퍼티 값으로 사용할 수 있다.
프로퍼티 값이 함수일 경우 일반 함수와 구분하기 위해 메서드라 부른다.
따라서 메서드는 객체에 묶여 있는 함수를 의미한다.
var circle = {
radius: 5, // ← 프로퍼티
// 원의 지름
getDiameter: function () { // ← 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
}
};
console.log(circle.getDiameter()); // 10❓ 메서드 내부에서 사용한 this 키워드는 개체 자신을 가리키는 참조변수다.
프로퍼티 접근
▪️ 마침표 프로퍼티 접근 연산자를 사용하는 마침표 표기법
▪️ 대괄호 프로퍼티 접근 연산자를 사용하는 대괄호 표기법
으로 프로퍼티에 접근이 가능하다.
프로퍼티 키가 식별자 네이밍 규칙을 준수하는 이름이면 마침표 표기법과 대괄호 표기법을 모두 사용할 수 있다.
접근 연산자의 좌측에는 객체로 평가되는 표현식을 기술한다. 그리고 연산자의 내부에는 프로퍼티 키를 지정한다.
var person = {
name: 'Lee'
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person['name']); // Lee⚠️ 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
따옴표로 감싸지 않은 이름은 식별자로 해석된다.
객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
자바스크립트에서 사용 가능한 유효한 이름이 아니면 반드시 대괄호 표기법을 사용한다.
단, 프로퍼티 키가 숫자로 이뤄진 문자열이면 따옴표는 생략할 수 있다.
var person = {
'last-name': 'Lee',
1: 10
};
person.'last-name'; // -> SyntaxError: Unexpected string
person.last-name; // -> 브라우저 환경: NaN
// -> Node.js 환경: ReferenceError: name is not defined
// 환경에 따라 결과가 다른 것은 "전역 객체" 때문이다.
person[last-name]; // -> ReferenceError: last is not defined
person['last-name']; // -> Lee
// 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다.
person.1; // -> SyntaxError: Unexpected number
person.'1'; // -> SyntaxError: Unexpected string
person[1]; // -> 10 : person[1] -> person['1']
person['1']; // -> 10프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: 'Lee'
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = 'Kim';
console.log(person); // {name: "Kim"}프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name: 'Lee'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // {name: "Lee", age: 20}프로퍼티 삭제
delete 연산자는 객체의 프로퍼티를 삭제한다.
이때 delete 연산자의 피연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다.
만약 존재하지 않는 프로퍼티를 삭제하면 무시된다.
var person = {
name: 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
// person 객체에 age 프로퍼티가 존재한다.
// 따라서 delete 연산자로 age 프로퍼티를 삭제할 수 있다.
delete person.age;
// person 객체에 address 프로퍼티가 존재하지 않는다.
// 따라서 delete 연산자로 address 프로퍼티를 삭제할 수 없다. 이때 에러가 발생하지 않는다.
delete person.address;
console.log(person); // {name: "Lee"}추가된 객체 리터럴의 확장 기능
프로퍼티 축약 표현
프로퍼티 값으로 변수를 사용하는 경우 변수 이름과 프로퍼티 키가 동일한 이름일 대 프로퍼티 키를 생략할 수 있다. 이때 프로퍼티 키는 변수 이름으로 자동 생성된다.
// ES6
let x = 1, y = 2;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}계산된 프로퍼티 이름
문자열 또는 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식을 사용해 프로퍼티 키를 동적으로 생성할 수도 있다.
단, 프로퍼티 키로 사용할 표현식을 대괄호로 묶어야 한다. 이를 계산된 프로퍼티 이름이라 한다.
계산된 이름으로 프로퍼티 키를 동적 생성하려면 객체 리터럴 외부에서 대괄호 표기법을 사용해야 했지만, ES6에서는 객체 리터럴 내부에서도 계산된 프로퍼티 이름으로 프로퍼티 키를 동적 생성할 수 있다.
// ES5
var prefix = 'prop';
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
obj[prefix + '-' + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6
const prefix = 'prop';
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}메서드 축약 표현
메서드를 정의하려면 프로퍼티 값으로 함수를 할당했지만, ES6에서는 메서드를 정의할 때 function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES5
var obj = {
name: 'Lee',
sayHi: function() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee
// ES6
const obj = {
name: 'Lee',
// 메서드 축약 표현
sayHi() {
console.log('Hi! ' + this.name);
}
};
obj.sayHi(); // Hi! Lee