11장 원시 값과 객체의 비교
✔️ 원시 타입과 객체 타입의 다른 측면
▪️ 원시 값은 변경 불가능한 값이지만, 객체는 변경 가능한 값이다.
▪️ 원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장되지만, 객체는 변수에 할당하면 참조 값이 저장된다.
▪️ 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. (값에 의한 전달) 객체는 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. (참조에 의한 전달)
원시 값
원시 값은 변경 불가능한 값이다. 한번 생성된 원시 값은 읽기 전용 값이 된다.
❓ 값을 변경할 수 없다는 것은 무슨 뜻일까
변수 : 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름
값 : 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과
따라서 변경 불가능하나는 것은 변수가 아니라 값에 대한 진술이다.
(원시 값 자체를 변경할 수 없다는 것이지 변수 값을 변경할 수 없다는 것은 아니다.)
변수는 언제든지 재할당을 통해 변수 값을 변경(교체)할 수 있다.
상대 개념인 상수는 재할당이 금지된 변수를 말한다. 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있지만, 상수는 단 한 번만 할당이 허용되므로 변수 값을 변경(교체)할 수 없다.
// const 키워드를 사용해 선언한 변수는 재할당이 금지된다. 상수는 재할당이 금지된 변수일 뿐이다.
const o = {};
// const 키워드를 사용해 선언한 변수에 할당한 원시값(상수)은 변경할 수 없다.
// 하지만 const 키워드를 사용해 선언한 변수에 할당한 객체는 변경할 수 있다.
o.a = 1;
console.log(o); // {a: 1}읽기 전용 값인 원시 값은 어떤 일이 있어도 불변하기 때문에 데이터의 신뢰성을 보장한다.
원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다. 이때 변수가 참조하던 메모리 공간의 주소가 바뀐다.
변수가 참조하던 메모리 공간의 주소가 변경된 이유는 변수에 할당된 원시 값이 변경 불가능한 값이기 때문이다.
값의 이러한 특정을 불변성이라 한다.
불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
문자열과 불변성
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다.
이를 위해 원시 타입별로 메모리 공간의 크기가 미리 정해져있다.
원시 값인 문자열은 다른 원시 값과 다르게 특징이 있다. 문자열은 0개 이상의 문자로 이뤄진 집합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장된다. 따라서 문자열은 몇 개의 문자로 이뤄졌냐에 따라 필요한 메모리 공간의 크기가 결정된다.
(다른 언어에서는 하나의 문자를 위한 데이터 타입이 존재하거나 문자열을 문자의 배열로 처리하고는 한다.)
자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공하는데, 이는 문자열이 생성된 이후 변경할 수 없음을 의미한다.
문자열은 유사 배열 객체이면서 이터러블이므로 배열과 유사하게 각 문자에 접근할 수 있다.
❓ 유사 배열 객체
마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
문자열은 배열처럼 인덱스를 통해 각 문자에 접근할 수 있으며, length 프로퍼티를 갖기 때문에 유사 배열 객체이고 for문으로 순회할 수도 있다.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
console.log(str[0]); // s
// 원시 값인 문자열이 객체처럼 동작한다.
console.log(str.length); // 6
console.log(str.toUpperCase()); // STRING
▪️ 원시 값을 객체처럼 사용하면 원시 값을 감싸는 래퍼 객체로 자동 변환된다.
var str = 'string';
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다.
str[0] = 'S';
console.log(str); // string변경 불가능한 값인 문자열은 이미 생성된 문자열의 일부 문자를 변경해도 반영되지 않는다.
그러나 변수에 새로운 문자열을 재할당하는 것은 가능하다. 이는 기존 문자열을 변경하는 것이 아니라 새로운 문자열을 새롭게 할당하는 것이기 때문이다.
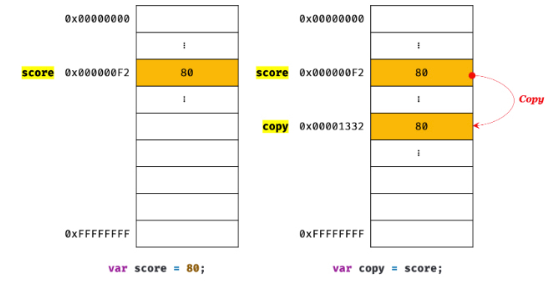
값에 의한 전달
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // ??위 예제의 핵심은 '변수에 변수를 할당했을 때 무엇이 어떻게 전달되는가?'이다.
copy = score에서 score는 변수 값 80으로 평가되므로 copy 변수에도 80이 할당될 것이다.
이때 새로운 숫자 값 80이 생성되어 copy 변수에 할당된다.
이처럼 변수에 원시 값을 갖는 변수를 할당하면 할당 받는 변수(copy)에는 할당되는 변수(score)의 원시 값이 복사되어 전달된다.
이를 값에 의한 전달이라 한다.
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // truescore 변수와 copy 변수는 숫자 값 80을 갖는 점에서 동일하지만. score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.

var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다.
// 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // falsescore 변수의 값에 다른 변수를 넣게되면 score와 copy의 변수 값은 다른 메모리 공간에 저장된 별개의 값이므로 score 값만 변경된다.
⚠️ 다른 가능성 : 변수에 원시 값을 갖는 변수를 할당하는 시점에는 두 변수가 같은 원시 값을 참조하다가 어느 한쪽의 변수에 재할당이 이뤄졌을 때 비로소 새로운 메모리 공간에 재할당된 값을 저장하도록 동작 할 수도 있다.
"값에 의한 전달"이라는 용어는 자바스크립트를 위한 용어가 아니므로 오해가 생길 수 있다.
엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문이다. 이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
식별자는 어떤 값을 구별해서 식별해낼 수 있는 고유한 이름이고, 값은 메모리 공간에 저장되어 있는 것이다.
따라서 변수와 같은 식별자는 값이 아닌 메모리 주소를 기억하고 있다.
식별자로 값을 구별해서 식별한다는 것은 식별자가 기억하고 있는 메모리 주소를 통해 메모리 공간에 저장된 값에 접근할 수 있다는 것을 의미한다.
→ 식별자는 메모리 주소에 붙인 이름이라고 할 수 있다.
이처럼 값의 의한 전달도 사실은 값을 전달하는 것이 아니라 메모리 주소를 전달한다.
단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다.
중요한 것은 어떤 시점이든 결국은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 것이다.
객체
객체는 프로퍼티의 개수가 정해져 있기 않으며, 동적으로 추가되고 삭제할 수 있다.
또한 프로퍼티의 값에 제약이 없다.
따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
객체는 복합적인 자료구조이므로 객체를 관리하는 방식이 원시 값과 비교해서 복잡하고 구현 방식도 브라우저 제조사마다 다를 수 있다. 원시 값은 상대적으로 적은 메모리를 소비하지만 객체는 경우에 따라 크기가 매우 클 수도 있다.
따라서 객체는 원시 값과는 다른 방식으로 동작하도록 설계되어 있다.
❓ 간단히 알아보는 자바스크립트 객체의 관리 방식
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블(연관 배열)이라고 생각할 수 있다. 대부분의 자바 스크립트 엔진은 해시 테이블과 유사하지만 높은 성능을 위해 일반적인 해시 테이블보다 나은 방법으로 객체를 구현한다.

자바스크립트는 클래스 없이 객체를 생성할 수 있으며 객체가 생성된 이후라도 동적으로 프로퍼티와 메서드를 추가할 수 있다.
이는 매우 편리하지만, 성능적으로는 클래스 기반 객체지향 프로그래밍 언어의 객체보다 생성과 프로퍼티 접근에 비효율적인 방식이다.
따라서 V8 자바스크립트 엔진에서는 프로퍼티에 접근하기 위해 동적 탐색 대신 히든 클래스라는 방식을 사용해 C++ 객체의 프로퍼티에 접근하는 정도의 성능을 보장한다.
히든 클래스는 고정된 객체 레이아웃(클래스)와 유사하게 동작한다.
변경 가능한 값
원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 있다. (원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다.)
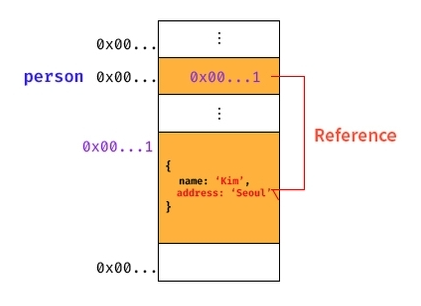
하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
참조 값은 생성된 객체가 저장된 메모리 공간의 주소이다.
변수는 이 참조 값을 통해 객체에 접근할 수 있다.
원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근한다. 하지만 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: 'Lee'
};
// person 변수에 저장되어 있는 참조값으로 실제 객체에 접근해서 그 객체를 반환한다.
console.log(person); // {name: "Lee"}원시 값을 갖는 변수의 값을 변경하려면 방법이 재할당 밖에 없지만, 객체는 변경 가능한 값이므로 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다.
▪️ 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.

▪️ 이때 객체를 할당한 변수에 재할당하지 않았으므로 객체를 할당한 변수의 참조 값은 변경되지 않는다.
✔️ 객체는 메모리 사용의 효율성과 성능을 위해 어느 정도 구조적인 단점을 감안한 설계이다. 이에 따른 부작용에는 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이 있다.
❓ 얕은 복사와 깊은 복사
얕은 복사 : 객체의 한 단계까지만 복사
깊은 복사 : 객체에 중첩되어 있는 객체까지 모두 복사
얕은 복사와 깊은 복사로 생성된 객체는 원본과는 다른 객체이다. (참조 값이 다른 별개의 객체)
하지만 얕은 복사는 객체의 중첩되어 있는 객체의 경우 참조 값을 복사하고 깊은 복사는 객체에 중첩되어 있는 객체까지 모두 복사해서 원시 값처럼 완전한 복사본을 만든다.
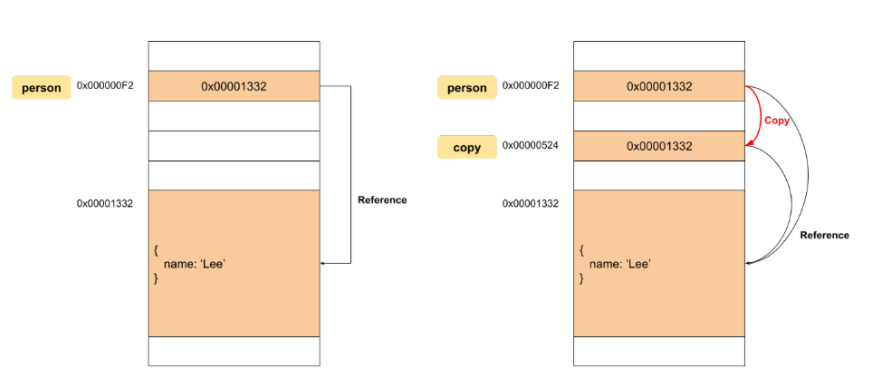
참조에 의한 전달
var person = {
name: 'Lee'
};
// 참조값을 복사(얕은 복사)
var copy = person;객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.

원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장한다. 이때 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다. (원본과 사본 모두 동일한 객체를 가리킨다.)
이것은 두 개의 식별자가 하나의 객체를 공유한다는 것을 의미한다.
따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고받는다.
var person = {
name: 'Lee'
};
// 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값을 갖는다.
var copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = 'Kim';
// person을 통해 객체를 변경한다.
person.address = 'Seoul';
// copy와 person은 동일한 객체를 가리킨다.
// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}"값에 의한 전달"과 "참조에 의한 전달"은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다.
다만 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이이다.
→ 따라서 자바스크립트에는 "값에 의한 전달"만이 존재한다고 볼 수 있다.
