13장 스코프
스코프scope(유효범위)는 모든 프로그래밍 언어의 기본적이며 중요한 개념이지만 자바스크립트의 스코프는 다른 언어와 구별되는 특징이 있어 주의가 필요하다.
✔️ var 키워드로 선언한 변수와 let/const 키워드로 선언한 변수의 스코프도 다르게 동작한다.
ex) 함수의 매개변수는 함수 몸체 내부에서만 참조할 수 있는 이유가 스코프 때문이다.
매개변수를 참조할 수 있는 유효범위(매개변수의 스코프)는 함수 몸체 내부로 한정된다.
변수는 코드의 가장 바깥 영역뿐 아니라 코드 블록이나 함수 몸체 내에서도 선언할 수 있다. 이때 코드 블록이나 함수는 중첩될 수 있다.
var var1 = 1; // 코드의 가장 바깥 영역에서 선언한 변수
if (true) {
var var2 = 2; // 코드 블록 내에서 선언한 변수
if (true) {
var var3 = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var var4 = 4; // 함수 내에서 선언한 변수
function bar() {
var var5 = 5; // 중첩된 함수 내에서 선언한 변수
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var5 is not defined변수는 자신이 선언된 위치에 의해 자신이 유효한 범위(다른 코드가 변수 자신을 참조할 수 있는 범위)가 결정된다.
▪️ 모든 식별자가 그렇다.
모든 식별자는 자신이
선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다.
스코프는 식별자가 유효한 범위를 말한다.
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // 1
}
foo();
console.log(x); // 2코드 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 x 변수를 선언했고 1과 2에서 x 변수를 참조하는데, 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조할까?
이를 결정하는 것을 식별자 결정이라 한다.
자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정한다.
✔️ 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
▪️ 자바스크립트 엔진은 코드를 실행할 때 코드의 문맥을 고려한다.
❓ 코드의 문맥과 환경
코드가 어디서 실행되며 주변에 어떤 코드가 있는지를 렉시컬 환경lexical environment이라고 부른다. 즉, 코드 문맥은 렉시컬 환경으로 이뤄진다.
이를 구현한 것이 실행 컨텍스트이며, 모든 코드는 실행 컨텍스트에서 평가되고 실행된다.
위 예제 코드의 가장 바깥 영역에 선언된 x 변수는 어디서든 참조할 수 있다.
하지만 foo 함수 내부에 선언된 x 변수는 foo 함수 내부에서만 참조할 수 있고 foo 함수 외부에서는 참조할 수 없다.
이때 두 개의 x 변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 스코프가 다른 별개의 변수이다.
▪️ 스코프라는 개념이 없다면 같은 이름은 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다.
▪️ 변수나 함수의 이름과 같은 식별자는 어떤 값을 구별하여 식별해낼 수 있는 고유한 이름을 말한다. 식별자는 어떤 값을 구별할 수 있어야 하므로 유일해야 한다.
→ 따라서 식별자인 변수 이름은 중복될 수 없다.
→ 하나의 값은 유일한 식별자에 연결되어야 한다.
프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다.
▪️ 스코프는 네임스페이스다.
❓ var 키워드로 선언한 변수의 중복 선언
var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언이 허용된다.
→ 의도치 않게 변수값이 재할당되어 변경되는 부작용을 발생시킨다.
function foo() {
var x = 1;
// var 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용한다.
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작한다.
var x = 2;
console.log(x); // 2
}
foo();하지만 let/const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
스코프의 종류
코드는 전역global과 지역local로 구분할 수 있다.
| 구분 | 설명 | 스코프 | 변수 |
|---|---|---|---|
| 전역 | 코드의 가장 바깥 영역 | 전역 스코프 | 전역 변수 |
| 지역 | 함수 몸체 내부 | 지역 스코프 | 지역 변수 |
이때 변수는 자신이 선언된 위치(전역/지역)에 의해 자신이 유효한 범위인 스코프가 결정된다.

전역이란 코드의 가장 바깥 영역을 말한다.
전역은 전역 스코프를 만든다. 전역에 변수를 선언하면 전역 스코프를 갖는 전역 변수가 된다.
전역 변수는 어디서든지 참조할 수 있다.
지역이란 함수 몸체 내부를 말한다.
지역은 지역 스코프를 만든다. 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 된다.
지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
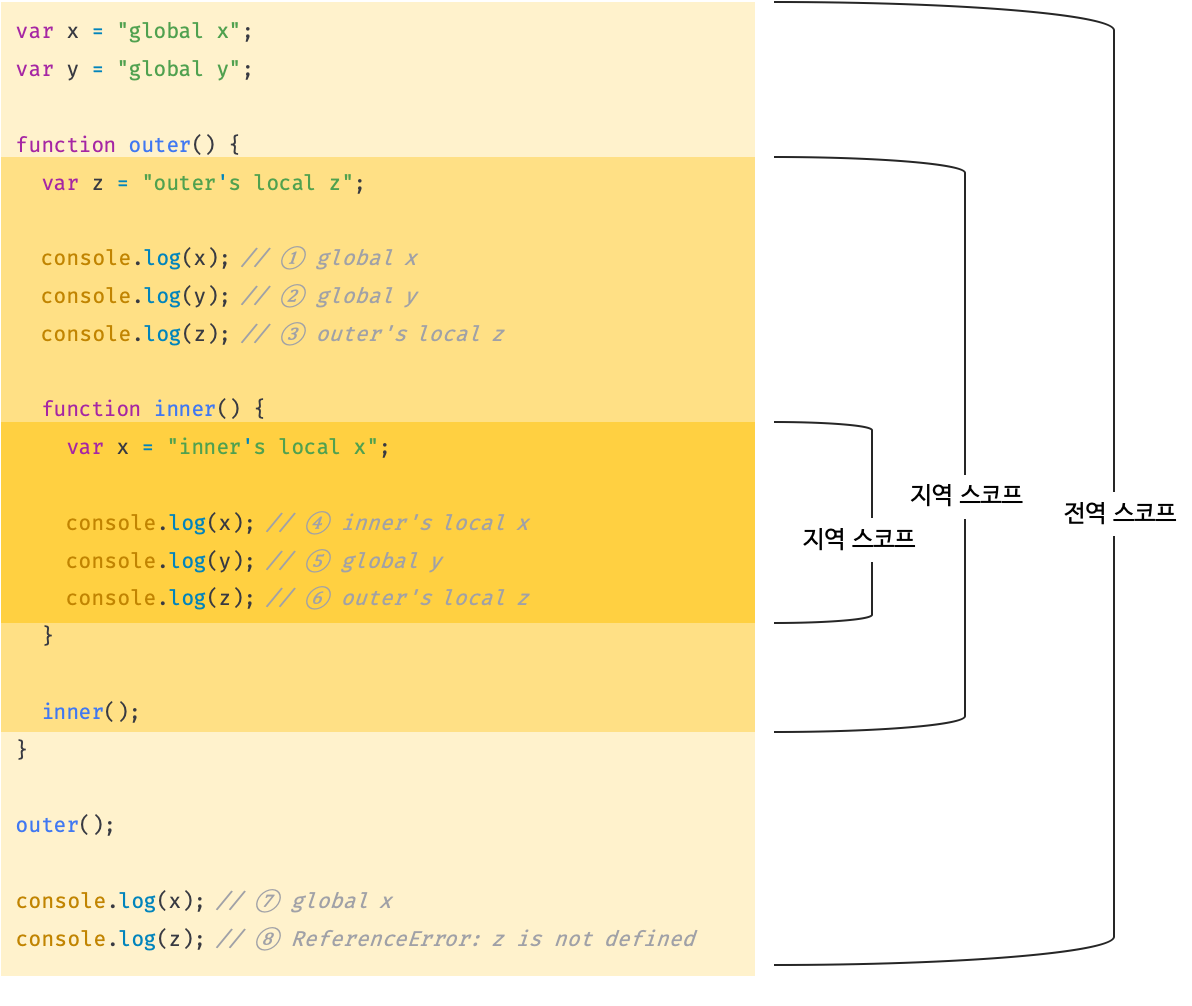
위 그림에서 inner 함수 내부에 선언된 x 변수 이외에 이름이 같은 전역 변수 x가 존재한다.
이때 inner 함수 내부에서 x 변수를 참조하면 전역 변수 x 가 아닌 inner 함수 내부에 선언된 x 변수를 참조한다.
이는 자바스크립트 엔진이 스코프 체인을 통해 참조할 변수를 검색하기 때문이다.
스코프 체인

함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다는 것을 의미한다.
▪️ 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수의 지역 스코프를 중첩 함수의 상위 스코프라 한다.
위 그림처럼 모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
⭐ 변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
→ 이를 통해 상위 스코프에서 선언한 변수를 하위 스코프에서도 참조할 수 있다.
자바스크립트 엔진은 코드를 실행하기에 앞서 위 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다. 변수 선언이 실행되면 변수 식별자가 렉시컬 환경에 키로 등록되고, 변수 할당이 일어나면 자료구조의 변수 식별자에 해당하는 값을 변경한다.
❓ 렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다.
전역 렉시컬 환경은 코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
스코프 체인에 의한 변수 검색은 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수는 상위 스코프에서 참조할 수 없는 것을 의미한다.
함수 레벨 스코프
지역 스코프는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다.
대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while,,,)이 지역 스코프를 만든다. 이러한 특성을 블록 레벨 스코프라 한다.
하지만 var 키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다. 이러한 특성을 함수 레벨 스코프라 한다.
var x = 1;
if (true) {
// var 키워드로 선언된 변수는 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록 내에서 선언되었다 할지라도 모두 전역 변수다.
// 따라서 x는 전역 변수다. 이미 선언된 전역 변수 x가 있으므로 x 변수는 중복 선언된다.
// 이는 의도치 않게 변수 값이 변경되는 부작용을 발생시킨다.
var x = 10;
}
console.log(x); // 10var i = 10;
// for 문에서 선언한 i는 전역 변수다. 이미 선언된 전역 변수 i가 있으므로 중복 선언된다.
for (var i = 0; i < 5; i++) {
console.log(i); // 0 1 2 3 4
}
// 의도치 않게 변수의 값이 변경되었다.
console.log(i); // 5▪️ 블록 레벨 스코프를 지원하는 프로그래밍 언어에서는 for문에 i는 코드 블록 내에서만 유효한 지역 변수이지만, var 키워드로 선언된 변수는 블록 레벨 스코프를 인정하지 않기 때문에 i가 전역 변수가 된다.
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다.
✔️ 예측
1. 함수를 어디서 호출했는지에 따라 함수의 상위 스코프 결정
2. 함수를 어디서 정의했는지에 따라 함수의 상위 스코프 결정
첫 번째 방식을 동적 스코프라 한다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 한다.
두 번째 방식을 렉시컬 스코프 또는 정적 스코프라 한다. 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정된다.
▪️ 대부분 프로그래밍 언어에서는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다.
즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
함수 정의(함수 선언문, 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
▪️ 위 예제를 실행하면 전역 변수 x의 값 1을 두 번 출력한다.
