38장 브라우저의 레더링 과정
웹 애플리케이션의 클라이언트 사이드 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행되기 때문에 브라우저 환경을 고려할 때 더 효율적인 자바스크립트 프로그래밍이 가능하다.
이를 위해 브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱(해석)하여 브라우저에 렌더링할까?
❓ 그 전에 잠깐
파싱 parsing
파싱(구문 분석)은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰으로 분해(어휘 분석)하고, 토큰에 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정을 말한다.
- 일반적으로 파싱이 완료된 이후에는 파스 트리를 기반으로 중간 언어인 바이트코드를 생성하고 실행한다.
렌더링 rendering
렌더링은 HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.

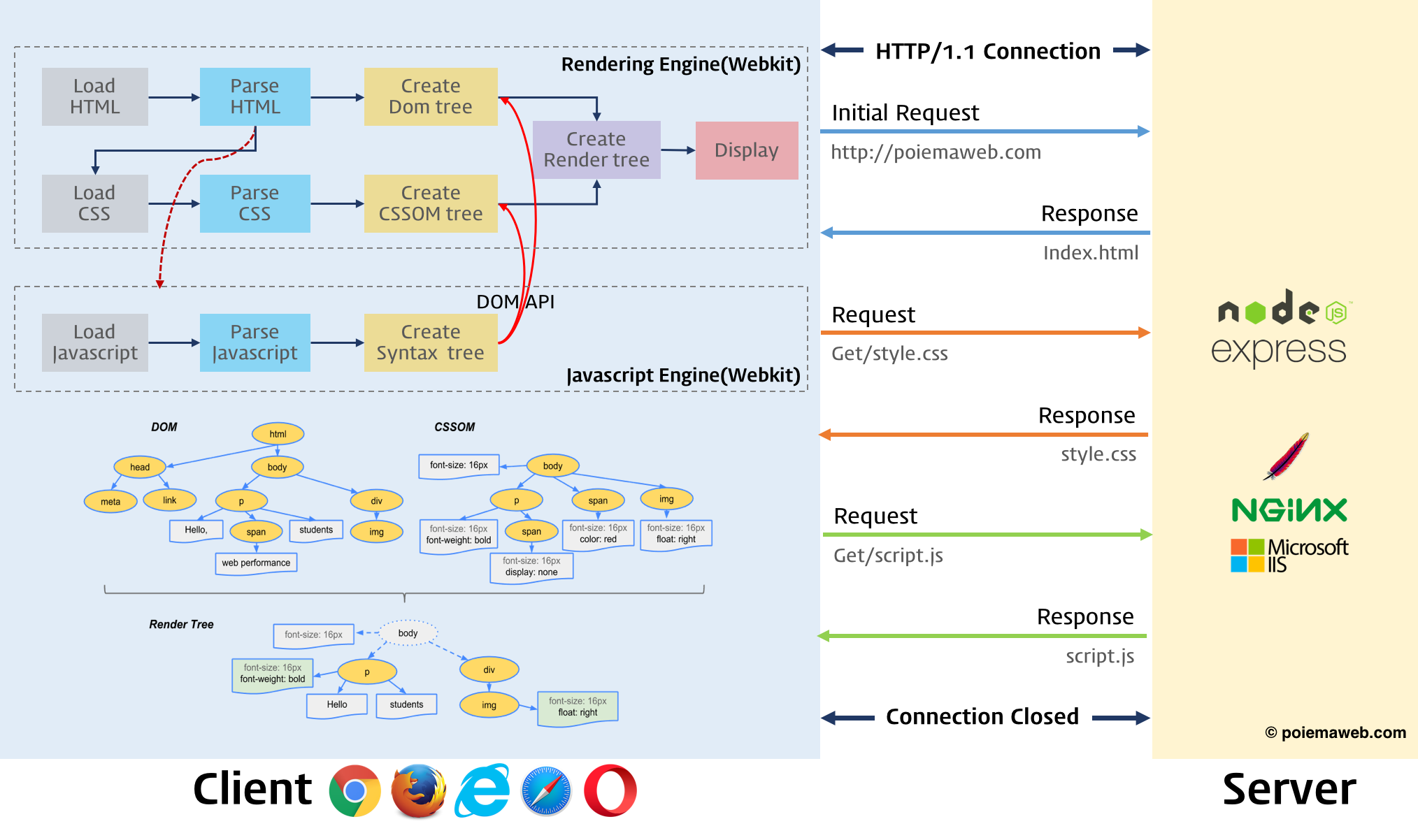
브라우저는 다음과 같은 과정을 거쳐 렌더링을 수행한다.
- 브라우저는 HTML, CSS, JS, 이미지, 폰트 파일 등 렌더링에 필요한 리소스를 요청하고 서버로부터 응답을 받는다.
- 브라우저의 렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하고 이들을 결합하여 렌더 트리를 생성한다.
- 브라우저의 자바스크립트 엔진은 서버로부터 응답된 자바스크립트를 파싱하여 AST를 생성하고 바이트코드로 변환하여 실행한다.
→ 이때 자바스크립트는 DOM API를 통해 DOM이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다.
- 렌더 트리를 기반으로 HTML 요소의 레이아웃을 계산하고 브라우저 화면에 HTML 요소를 페인팅한다.
요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답받아 브라우저에 시각적으로 렌더링하는 것이다.
즉, 렌더링에 필요한 리소스는 모두 서버에 존재하므로 필요한 리소스를 서버에 요청하고 서버가 응답한 리소스를 파싱하여 렌더링하는 것이다.
❓ 리소스 : HTML, CSS, JS, 이미지, 폰트 등의 정적 파일 또는 서버가 동적으로 생성한 데이터 등이다.

서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다.
브라우저 주소창에 URL을 입력하고 엔터 키를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환되고 이 IP 주소를 갖는 서버에게 요청을 전송한다.
▪️ 요청과 응답은 개발자 도구의 Network 패널에서 확인할 수 있다.
index.html을 열 경우 html만 불러오는 것이 아닌 css와 js, 이미지, 폰트 파일들도 응답된다. 이는 브라우저의 렌더링 엔진이 index.html을 파싱하는 도중에 외부 리소스를 로드하는 태그들을 만나면 html 파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청하기 때문이다.
HTTP 1.1 과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(통신 규약)이다.
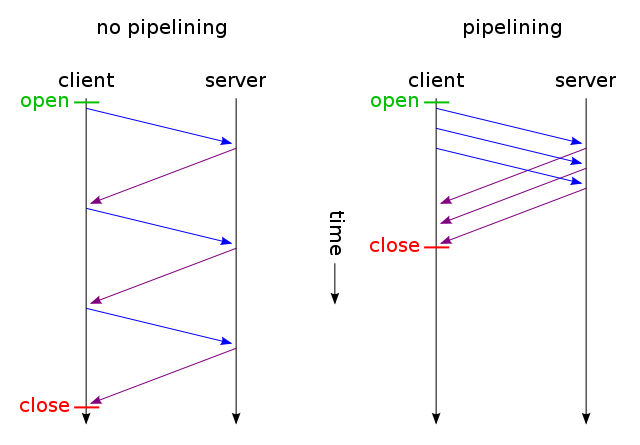
HTTP 1.1은 기본적으로 커넥션 당 하나의 요청과 응답만 처리한다.
즉, 여러 개의 요청을 한 번에 전송할 수 없고 응답할 수도 없다. 따라서 HTML 문서 내에 포함된 여러 개의 리소스 요청이 개별적으로 전송되고 응답도 개별적으로 전송된다.
→ 리소스의 동시 전송이 불가능한 구조이므로 요청할 리소스의 개수에 비례하여 응답 시간도 증가한다.
HTTP 2.0은 커넥션당 여러 개의 요청과 응답이 가능하다. (다중 요청/응답)
→ 여러 리소스의 동시 전송이 가능하므로 HTTP 1.1에 비해 페이지 로드 속도가 빠르다.

HTML 파싱과 DOM 생성

- 서버에 존재하던 HTML 파일이 브라우저 요청에 의해 응답된다. 이때 서버는 브라우저 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트를 인터넷을 경유하여 응답한다.
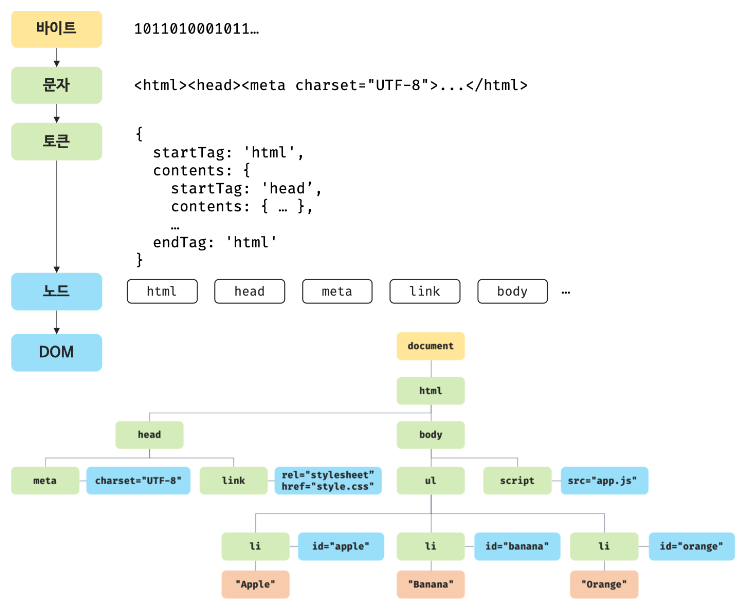
- 브라우저는 서버가 응답한 HTML 문서를 바이트 형태로 응답받는다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로 문자열로 변환된다.
- 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인
토큰token들로 분해 한다.
- 각 토큰들을 객체로 변환하여
노드node들을 생성한다. 토큰의 내용에 따라 문서 노드, 요소 노드, 어트리뷰트 노드, 텍스트 노드가 생성된다.
→ 노드는 이후 DOM을 구성하는 기본 요소가 된다.
- HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 이때 HTML 요소 간에는 중첩에 의해 부자 관계를 형성하고, 이러한 부자 관계를 반영하여 모든 노드들을
트리 자료구조로 구성한다.
→ 이 노드들로 구성된 트리 자료구조를DOM이라 부른다.
즉, DOM은 HTML 문서를 파싱한 결과물이다.
CSS 파싱과 CSSOM 생성
렌더링 엔진이 DOM을 생성해 나가다가 CSS를 로드하는 태그를 만나면 DOM 생성을 잠시 중단하고 CSS 파일을 서버에 요청하여 CSS 파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱 과정을 거치며 해석한다. (바이트 → 문자 → 토큰 → 노드 → CSSOM)
→ 이러한 과정으로 CSSOM(CSS Object Model)을 생성한다.
이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
▪️ CSSOM은 CSS의 상속을 반영하여 생성된다.
렌더 트리 생성

렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조다. 따라서 브라우저 화면에 렌더링되지 않는 노드와 CSS에 의해 비표시되는 노드들은 포함하지 않는다.
→ 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.
완성된 렌더 트리는 각 HTML 요소의 레이아웃을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력된다.
다음과 같은 경우 반복해서 레이아웃 계산과 페인팅이 재차 실행된다.
▪️ 자바스크립트에 의한 노드 추가 또는 삭제
▪️ 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
▪️ HTML 요소의 레이아웃에 변경을 발생시키는 CSS 스타일 등의 변경
브라우저의 렌더링은 반복해서 실행될 수 있다. 이를 리렌더링이라 하는데, 리렌더링은 성능에 악영향을 주는 작업이므로 주의해야 한다.
자바스크립트 파싱과 실행
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 프로그래밍 인터페이스로서 DOM API를 제공한다.
→ 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있다.
자바스크립트 파싱과정도 DOM을 생성하다가 script 태그를 만나면 DOM 생성을 중단하고 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청한다.
자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘기고 이후 자바스크립트 파싱과 실행이 종료되면 렌더링 엔진으로 다시 제어권을 넘긴다.
▪️ 자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
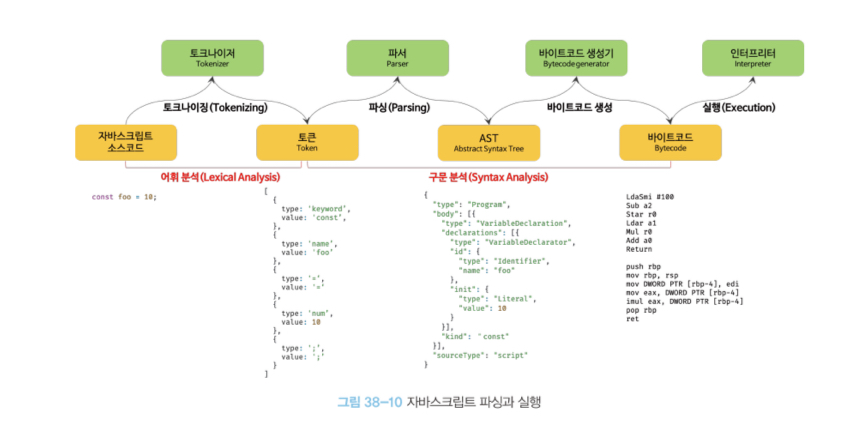
▪️ DOM과 CSSOM을 생성하듯이 자바스크립트 엔진은 AST(추상적 구문 트리)를 생성한다.
→ AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.

리플로우와 리페인트
DOM이나 CSSOM을 변경하는데 DOM API가 사용된 경우, 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 리렌더링된다.
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행된다.
리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말한다.
→ 레이아웃에 영향이 없는 변경은 리플로우 없이 리페인트만 실행된다.
자바스크립트 파싱에 의한 HTML 파싱 중단
브라우저는 동기적(순차적)으로 HTML, CSS, JS를 파싱하고 실행한다. 이것은 script 태그의 위치에 따라 HTML 파싱이 블로킹되어 DOM 생성이 지연될 수 있다는 것을 의미한다.
script 태그의 위치에 따라 블로킹이 발생할 수 있으니 자바스크립트는 body 요소의 가장 아래에 위치하는게 좋다.
▪️ DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
▪️ 자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
async/defer 어트리뷰트
위와 같이 자바스크립트 파싱에 의한 DOM 생성 중단을 막기 위해 src 어트리뷰트에 async와 defer 어트리뷰트를 추가하였다.
⚠️ src 어트리뷰트가 없는 인라인 자바스크립트에는 사용할 수 없다.
<script async src="extern.js"></script>
<script defer src="extern.js"></script>async와 defer 어트리뷰트를 사용하면 HTML 파싱과 외부 자바스크립트 파일의 로드가 비동기적으로 동시에 진행된다.

