스프린트 회고 및 HTML 마크업 실습
스프린트 회고
-
프로그래밍을 공부할때 피드백
테스트코드, 코드리뷰, 짝 프로그래밍, 커뮤니티 참여
-> 터널비전 바깥의 시선으로 피드백을 받을 수 있는 환경 -
회고의 즐거움은
아는 즐거움에서 변화하는 즐거움으로 성장해 나간다.
스프린트 회고 과정
-
교육과정 시작하고 1주일간 일어난 일에 대한 회고
-
전체 교육과정을 마무리 했을 때 나는 어떤 상태이면 만족스러울까?
2.1 좋은 개발자의 덕목 3가지
2.2 멋사 과정을 마무리할 때 내가 이루고 싶은 목표(구체적인 장면 떠올리며 작성)
해당 목표 달성했음에도 불만족 스러운 경우 2~3가지
해당 목표를 달성하지 못했지만 만족스러운 경우 2~3가지 -
피드백 방법에대해 강사님한테 피드백받기
- 어떻게하면 해당 목표를 달성해 나가고 있는지 우리가 알 수있고, 의미있는 피드백을 주고 받을 수있을까?
- 피드백을 주고받을 팀만의 계획 세워보기
- 남은시간 동안 작성한 행동 계획 바로 실행해보기
- 강사님에게 피드백 받고 싶은 부분을 정리해서 공유하기
우리 회고조의 목표
- 매주 서로의 블로그 읽어보고 댓글남겨주기
- 회고조 프로젝트 하게되면 자신의 역할부분에대해서 코드 설명해주기 -> 팀원들의 코드 피드백받기
- 과제 코드 서로 설명하고 피드백 받기
- 자신의 이력서 페이지 다같이 만들기!!( 일주일에 한번 코드 피드백 )
HTML 마크업 실습
-
왜 시멘틱한 마크업을 해야할까?
->웹 에이전트가 내 페이지를 이해할 수있고 그정보를 가공할 수있도록 하는 것이 목적 -
small: 저작권 관련 정보 태그
-
Time: 시간관련 정보 태그

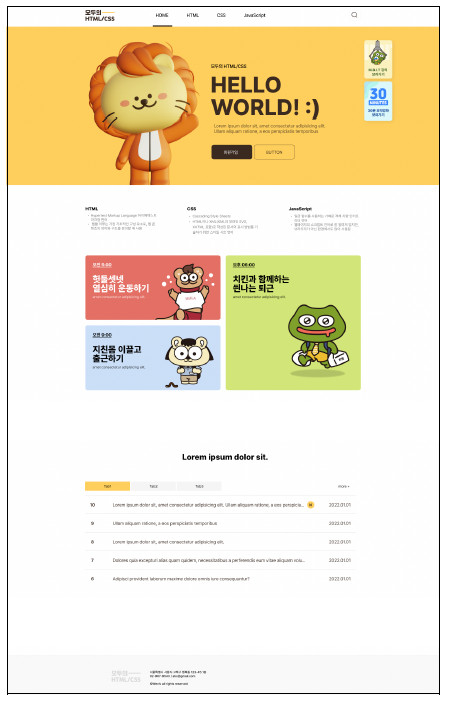
위의 페이지를 HTML코드로 마크업해보기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./markupTask.css">
</head>
<body>
<header>
<nav class="navbar">
<div class="navbar__logo">
<a href="markupTask.html"><h1> 모두의 HTML/CSS</h1></a>
</div>
<ul class="navbar__menu">
<li><a href="">Home</a></li>
<li><a href="">HTML</a></li>
<li><a href="">CSS</a></li>
<li><a href="">JavaScript</a></li>
</ul>
<a href="#" class="navbar__toogleBtn">
<i class="fas fa-bars"></i>
</a>
</nav>
<a href="">검색버튼</a>
</header>
<main>
<section>
<p>모두의 HTML/CSS</p>
<h2>HELLOWORLD! :)</h2>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Ullam aliquam ratione, a eos perspiciatis temporibus</p>
<button>회원가입</button>
<button>BUTTON</button>
<a href=""><img src="" alt="M.B.I.T 강의 보러가기"></a>
<a href=""><img src="" alt="30분 요약강좌 보러가기"></a>
</section>
<section>
<h2>각 언어에 대한 상세설명</h2>
<dl>
<dt>
<h3>HTML</h3>
<dd>
Hypertext Markup Language 하이퍼텍스트 마크업 언어
</dd>
<dd>
웹을 이루는 가장 기초적인 구성 요소로, 웹 콘텐츠의 의미와 구조를 정의할 때 사용
</dd>
</dt>
<dt>
<h3>CSS</h3>
<dd>Cascading Style Sheets</dd>
<dd>HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어</dd>
</dt>
<dt>
<h3>JavaScript</h3>
<dd>
일급 함수를 사용하는 가벼운 객체 지향 인터프리터 언어
</dd>
<dd>
웹페이지의 스크립트 언어로 잘 알려져 있지만, 브라우저가 아닌 환경에서도 많이 사용됨
</dd>
</dt>
</dl>
</section>
<section>
<h2>일정</h2>
<ol>
<li>
<p>오전 5:00</p>
<h3>헛둘셋넷 열심히 운동하기</h3>
<p>amet consectetur adipisicing elit. </p>
</li>
<li>
<p>오전 9:00</p>
<h3>지친몸 이끌고 출근하기</h3>
<p>amet consectetur adipisicing elit.</p>
</li>
<li>
<p>오후 6:00</p>
<h3>치킨과 함께하는 씐나는 퇴근</h3>
<p>amet consectetur adipisicing elit.</p>
</li>
</ol>
</section>
<section>
<h2>Lorem ipsum dolor sit.</h2>
<o1>
<li>
<button>Tab1</button>
<ol>
<li>
<h3>10</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>9</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>8</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>7</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>6</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
</ol>
</li>
<li>
<button>Tab2</button>
<ol>
<li>
<h3>10</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>9</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>8</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>7</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>6</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
</ol>
</li>
<li>
<button>Tab3</button>
<ol>
<li>
<h3>10</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>9</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>8</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>7</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
<li>
<h3>6</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam aliquam ratione, a eos perspicia...</p>
<time>
2022.01.01
</time>
</li>
</ol>
</li>
</o1>
<a href="">more +</a>
</section>
<section>
<h2>Amet consectetur
adipisicing.</h2>
<button><</button>
<button>></button>
<ul>
<li>
<figure>
<img src="" alt="모자쓴 사자사진">
<figcaption>
<p>Ullam aliquam ratione, a eos</p>
<p>perspiciatis temporibus ...</p>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="" alt="토끼사진">
<figcaption>
<p>Ullam aliquam ratione, a eos</p>
<p>perspiciatis temporibus ...</p>
</figcaption>
</figure>
</li>
<li>
<figure>
<img src="" alt="개구리사진">
<figcaption>
<p>Ullam aliquam ratione, a eos</p>
<p>perspiciatis temporibus ...</p>
</figcaption>
</figure>
</li>
</ul>
</section>
<footer>
<h2>모두의ㅡHTML/CSS</h2>
<address>서울특별시 사랑시 고백구 행복동 123.45 1층</address>
<address>02-987-6543/ abc@gmail.com</address>
<small>weniv all rights reserved</small>
</footer>
</main>
</body>
</html>-> 이번에는 HTML으로 간단히 마크업만 했지만 앞으로 더 배워서 이페이지를 예쁘게 완성시키고싶다!