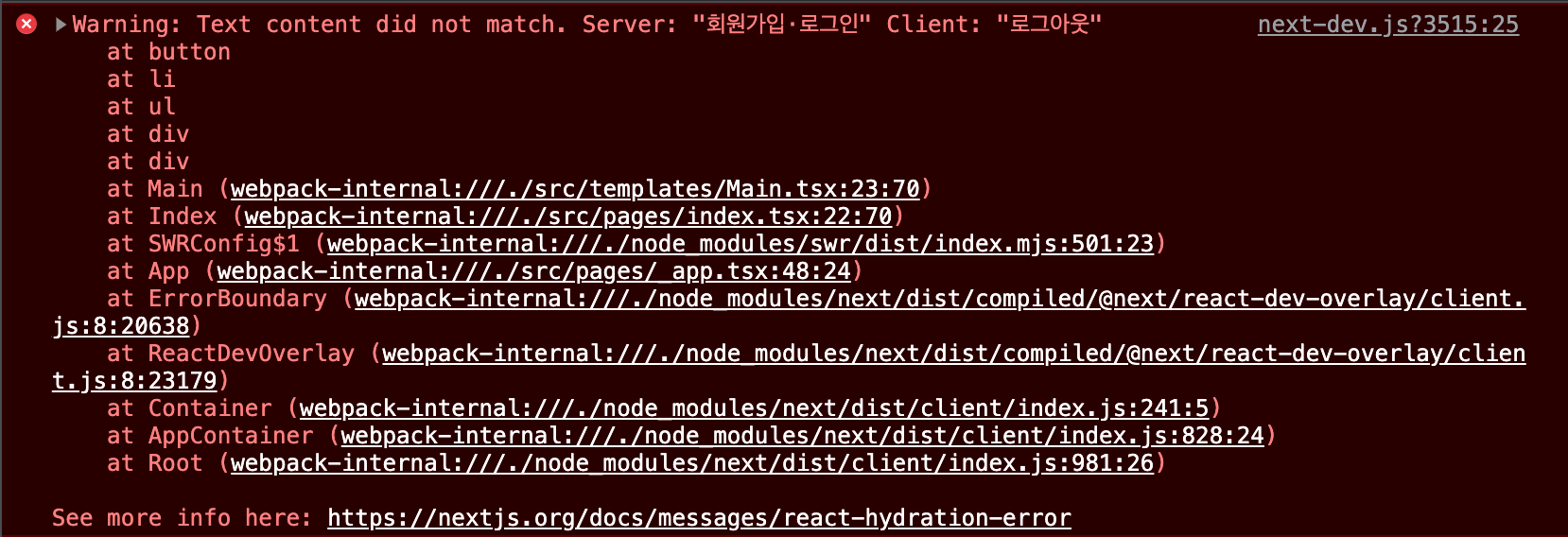
[next js] Warning: Text content did not match. Server: "foo" Client: "foo"
1

매일같이 새로운 에러를 직면하는 나! 포스팅 할 글이 많아짐에 감사하다 ^__^
Next로 SSR을 하는 도중, 서버에서 던져준 내용이랑 클라이언트 내용이랑 달라서 뜬 경고이다.
Next js Pre-render
처음 렌더링 될 때만 뜨고, 이후엔 이상없고 딱히 고치지 않아도 크리티컬하지 않은.. 에러지만 콘솔에 빨간색 뜨는거 보면 죽는 병에 걸렸기에 조금 낑낑댔다.
결론부터 말하자면,
useEffect, useState 로 핸들하면 된다.
원래의 내 코드는
{user.id ? (
<button type="button" className="btn mb-4" onClick={logout}>
{logoutLoading ? '로딩중' : '로그아웃'}
</button>
) : (
<button
type="button"
className="btn mb-4"
onClick={() => {
router.push({
pathname: '/auth',
});
}}
>
회원가입·로그인
</button>
)}이런..아주 더럽고 몹쓸 코드였다.
네브바에 있는 버튼 중 하나를
1. 내가 로그인 되어있는 상태면 로그아웃
2. 내가 로그아웃 되어있는 상태면 회원가입-로그인
을 뜨게 하려는 상황이었다.
render 되는 content의 통일성 및 보존을 위해 다음과 같이 코드를 수정했다.
<button type="button" className="btn mb-4" onClick={onClickHandler}>
{btnWord}
</button>요로코롬 해놓고
const [btnWord, setBtnWord] = useState('');
useEffect(() => {
if (user.id) setBtnWord('로그아웃');
if (logoutLoading) setBtnWord('로딩중');
if (user.id === null) setBtnWord('회원가입-로그인');
}, [user, logoutLoading]);
const onClickHandler = () => {
if (user.id) {
logout();
setBtnWord('회원가입-로그인');
}
return router.push('/auth');
};이렇게 변수를 핸들링 함으로써 수정을 완료했당
정상적으로 잘 작동하고 경고 문구도 사라지는 것을 볼 수 있음!
질문이나 딴지 댓글 환영입니다 ^~^
