<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
/* 해당 코드를 삽입*/
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
/* 해당 코드를 삽입*/
<title>부트스트랩 연습하기</title>
</head>
<body>
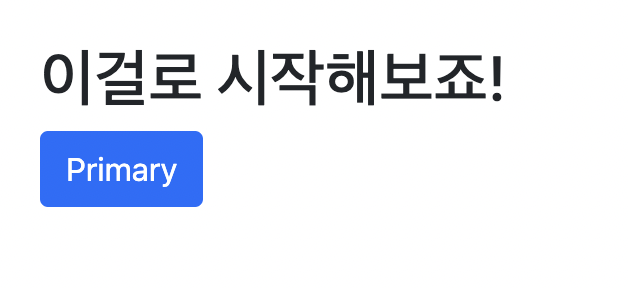
<h1>이걸로 시작해보죠!</h1>
<button type="button" class="btn btn-primary">Primary</button>
</body>위의 방식처럼 head에 해당 코드를 삽입한 뒤에 body에 원하는 요소를 넣으면 부트스트랩의 css가 적용됩니다.