react props children이 없는 코드
counter를 아무것도 감싸지 않고 그대로 사용
//App.js
import React from 'react';
import Counter from './Counter';
import Container from './Container';
function App() {
const counterProps = {
a : 1,
b : 2,
c : 3,
d : 4,
e : 5,
}
return (
<Counter {...counterProps}/>
);
}
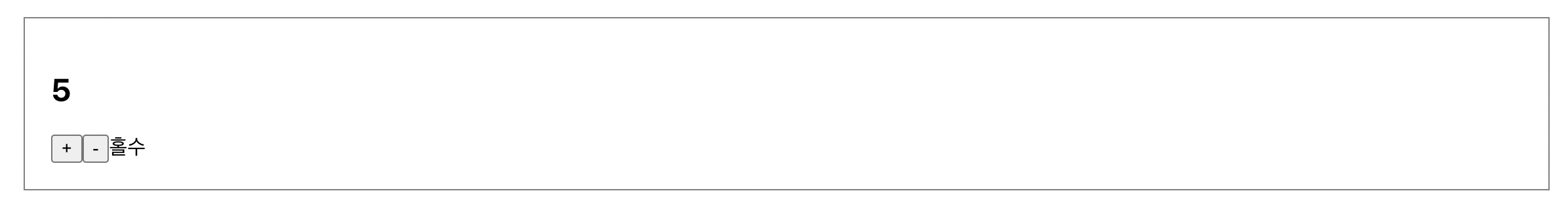
export default App;결과

props children이 있는 버전.
Container.js로 children을 만든다. {children}이 있는 자리에 컴포넌트를 넣을 수 있다. 아래 코드는 children을 감싸는 div에 css를 입혔다. 확 달라진다.
//Container.js
const Container = ({children}) => {
return(
<div style = {{margin: 20, padding: 20, border: "1px solid gray"}}>
{children}
</div>
);
}
export default Container;
//App.js
import React from 'react';
import Counter from './Counter';
import Container from './Container';
function App() {
const counterProps = {
a : 1,
b : 2,
c : 3,
d : 4,
e : 5,
}
return (
<Container>
<Counter {...counterProps}/>
</Container>
);
}
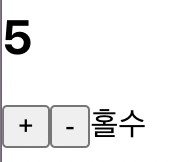
export default App;결과