Jasper Reports와 Spring boot 연동을 위한 jrxml 파일 만들기!
1) Jasper studio 설치
간단하니까 링크로 첨부할게요! 또는 그냥 Jasper 사용을 해보고싶으신 분은 이 링크의 포스팅을 차례대로 따라해보면 쉬울 거예요.
참고: https://catdev.tistory.com/2
2) 프로젝트 만들기
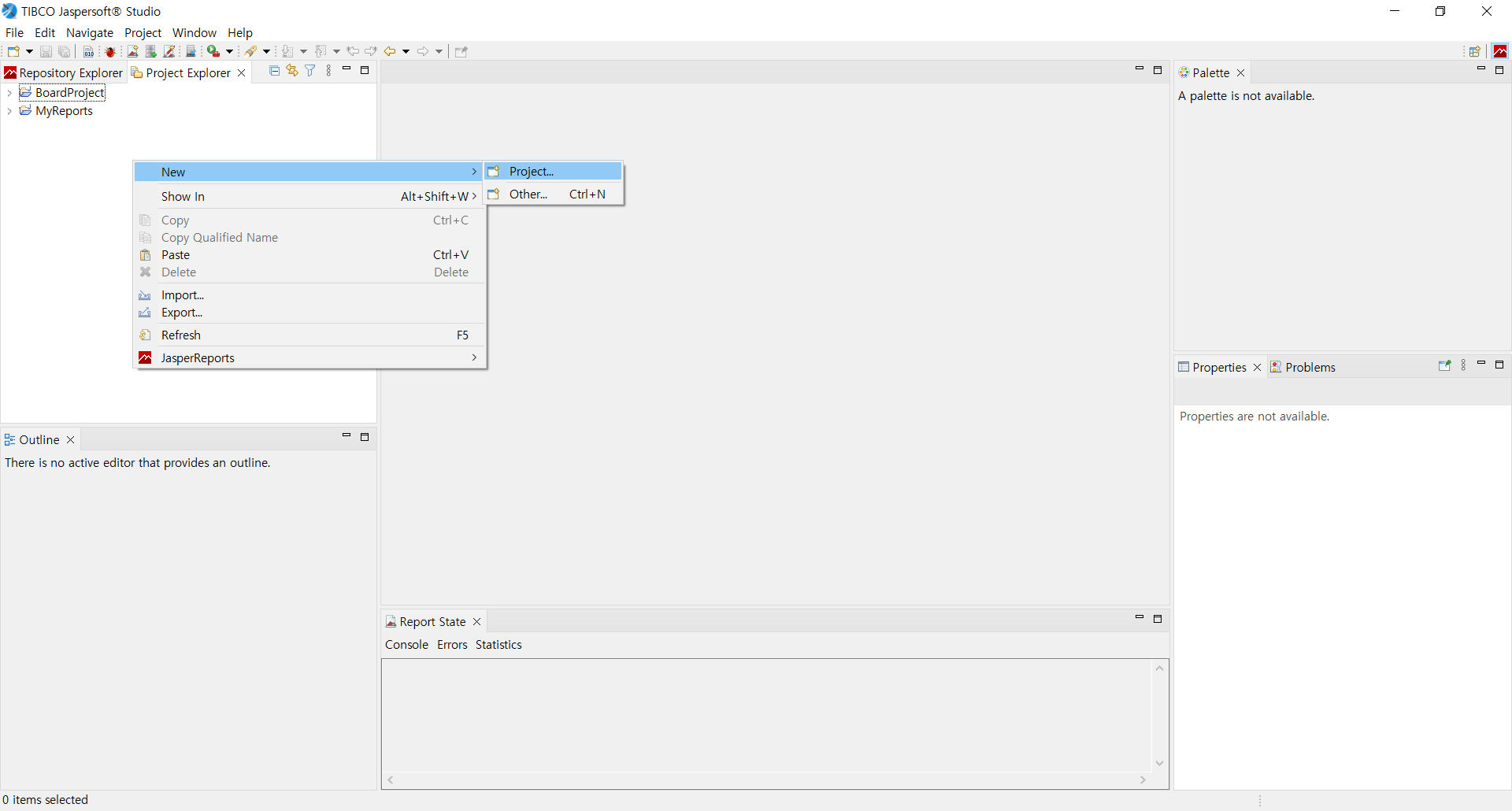
마우스 우클릭 - New - Project 선택

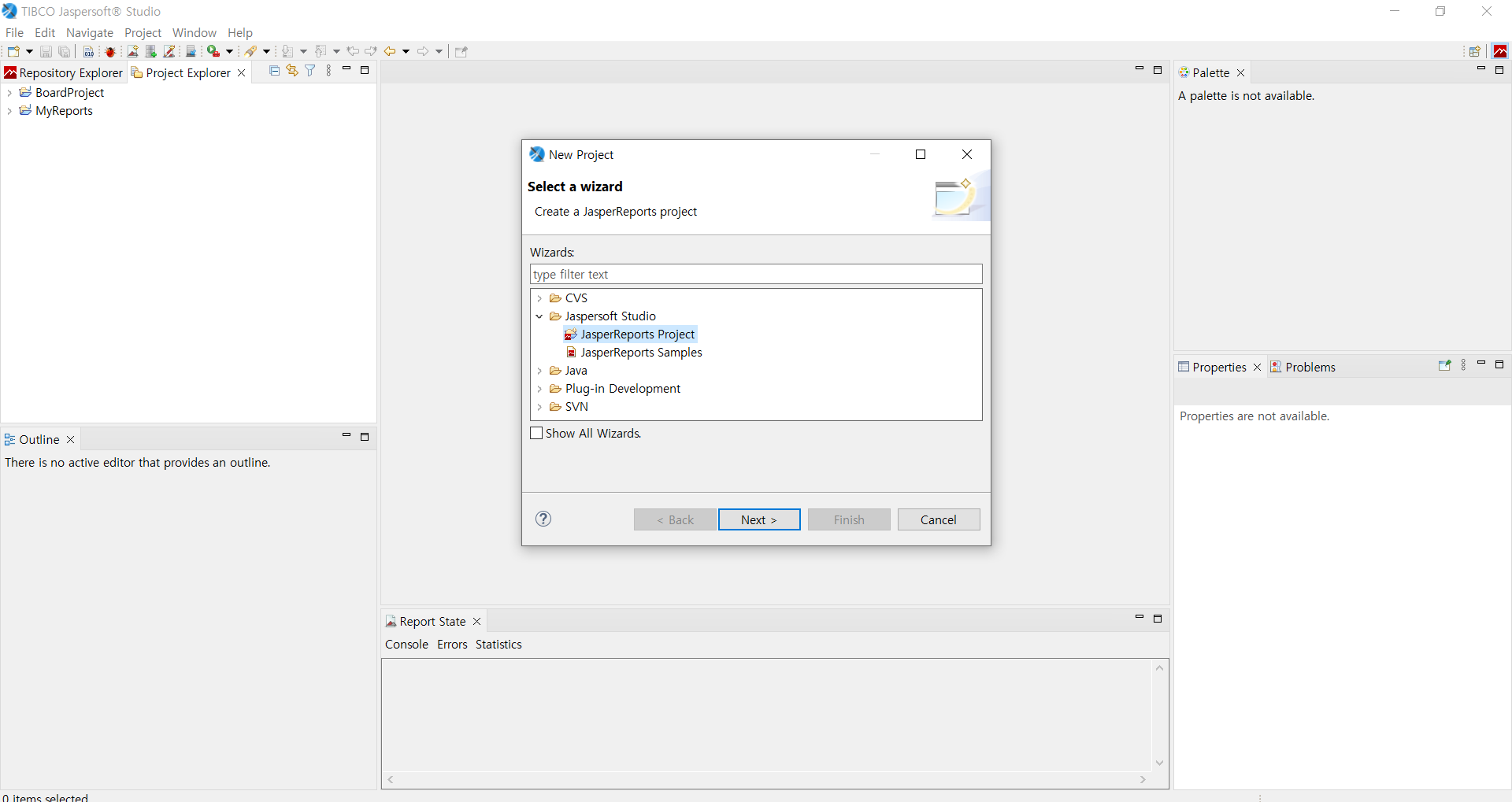
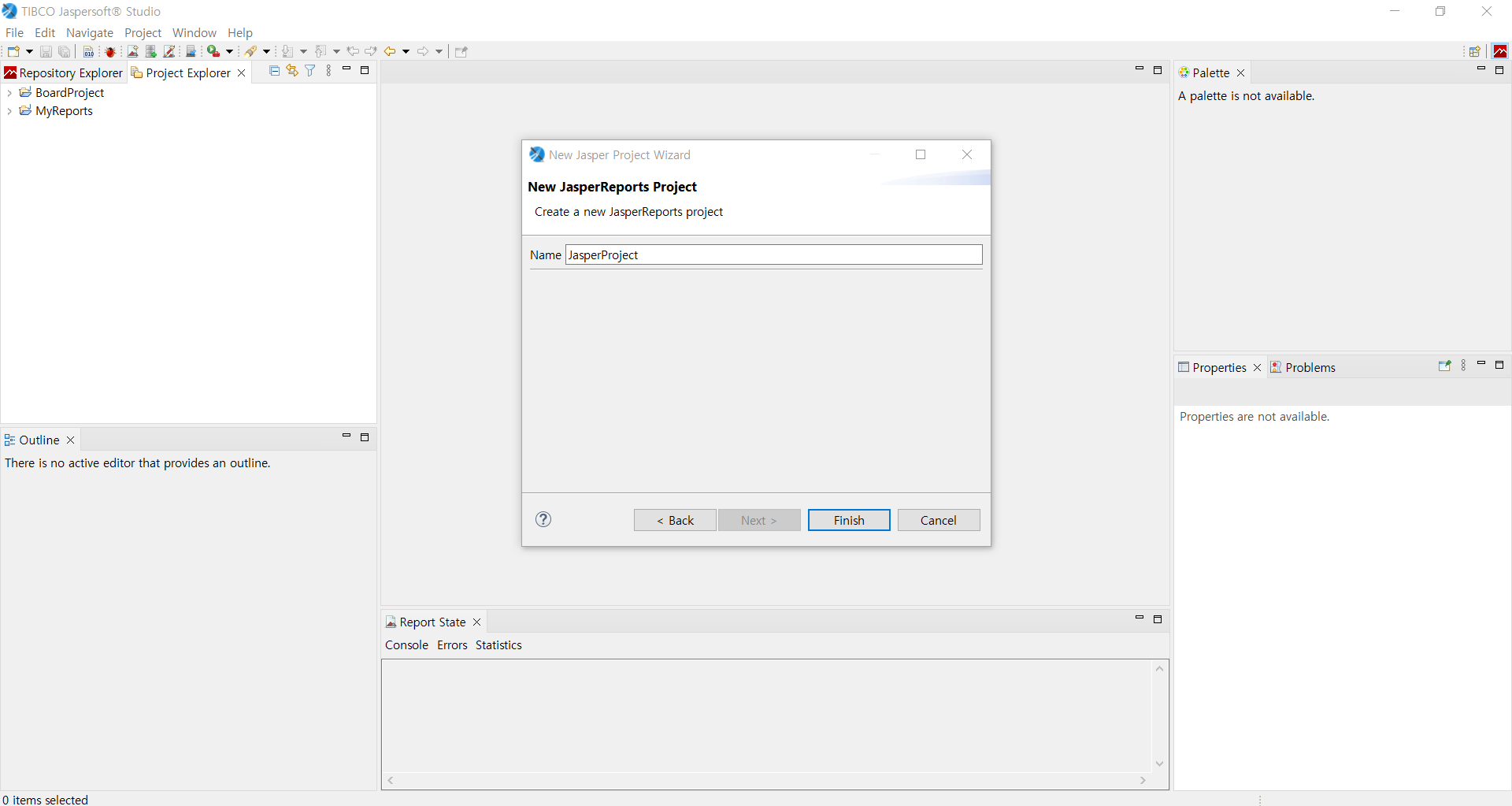
JasperReports Project 선택 - Next - 이름 설정 - Finish


3) jrxml 파일 만들기
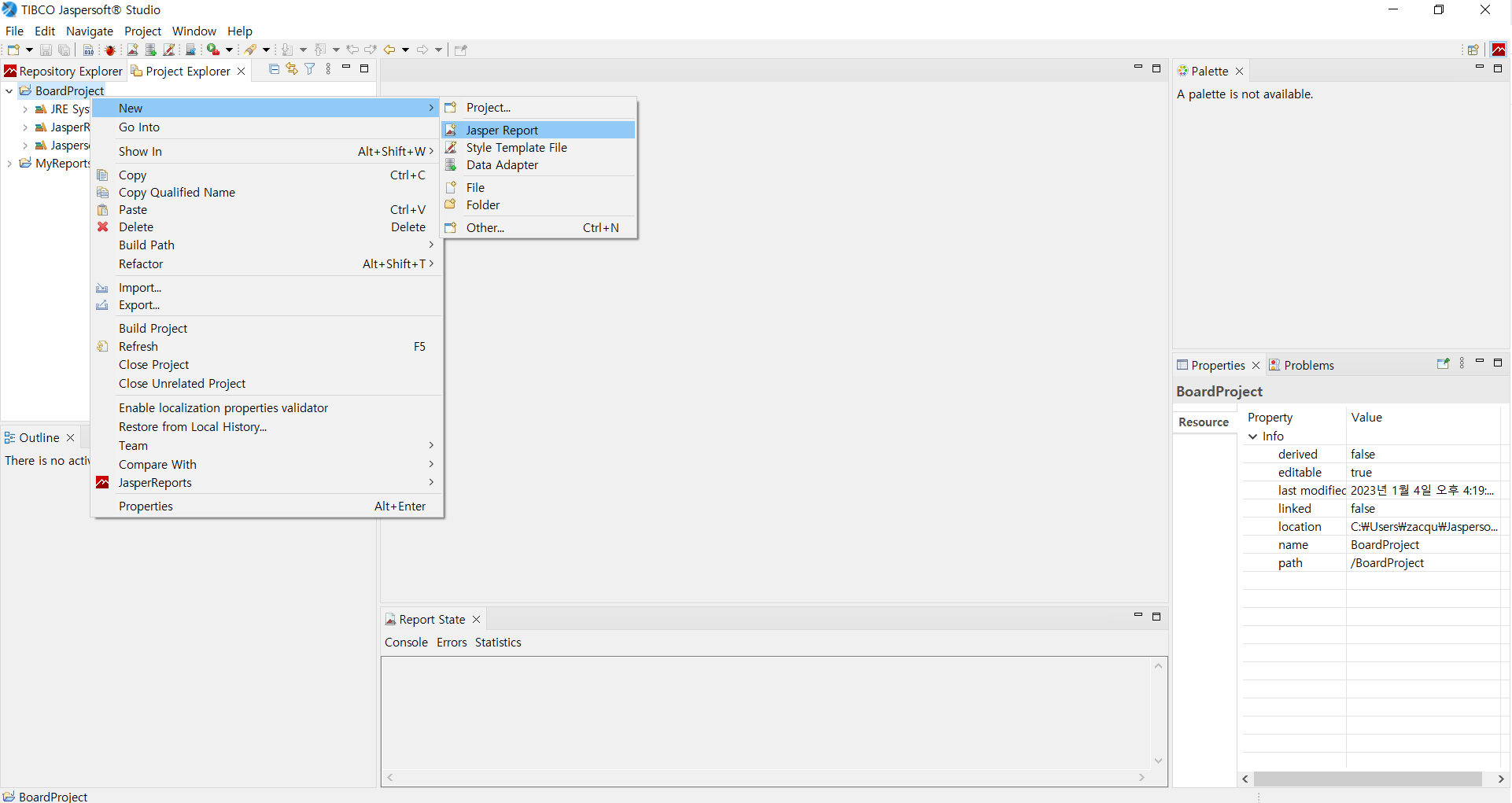
프로젝트 선택 - 마우스 우클릭 - New - Jasper Report 선택

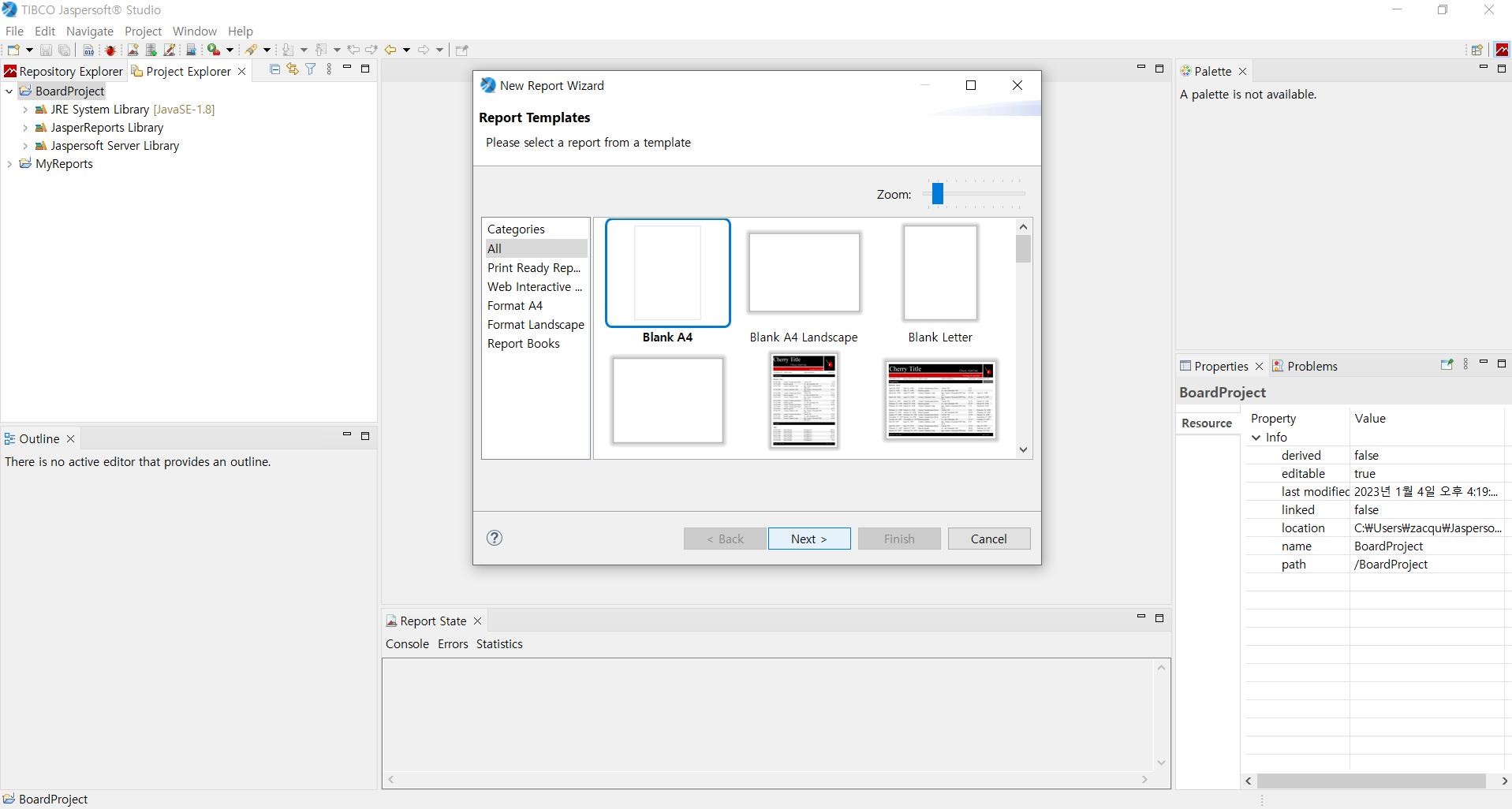
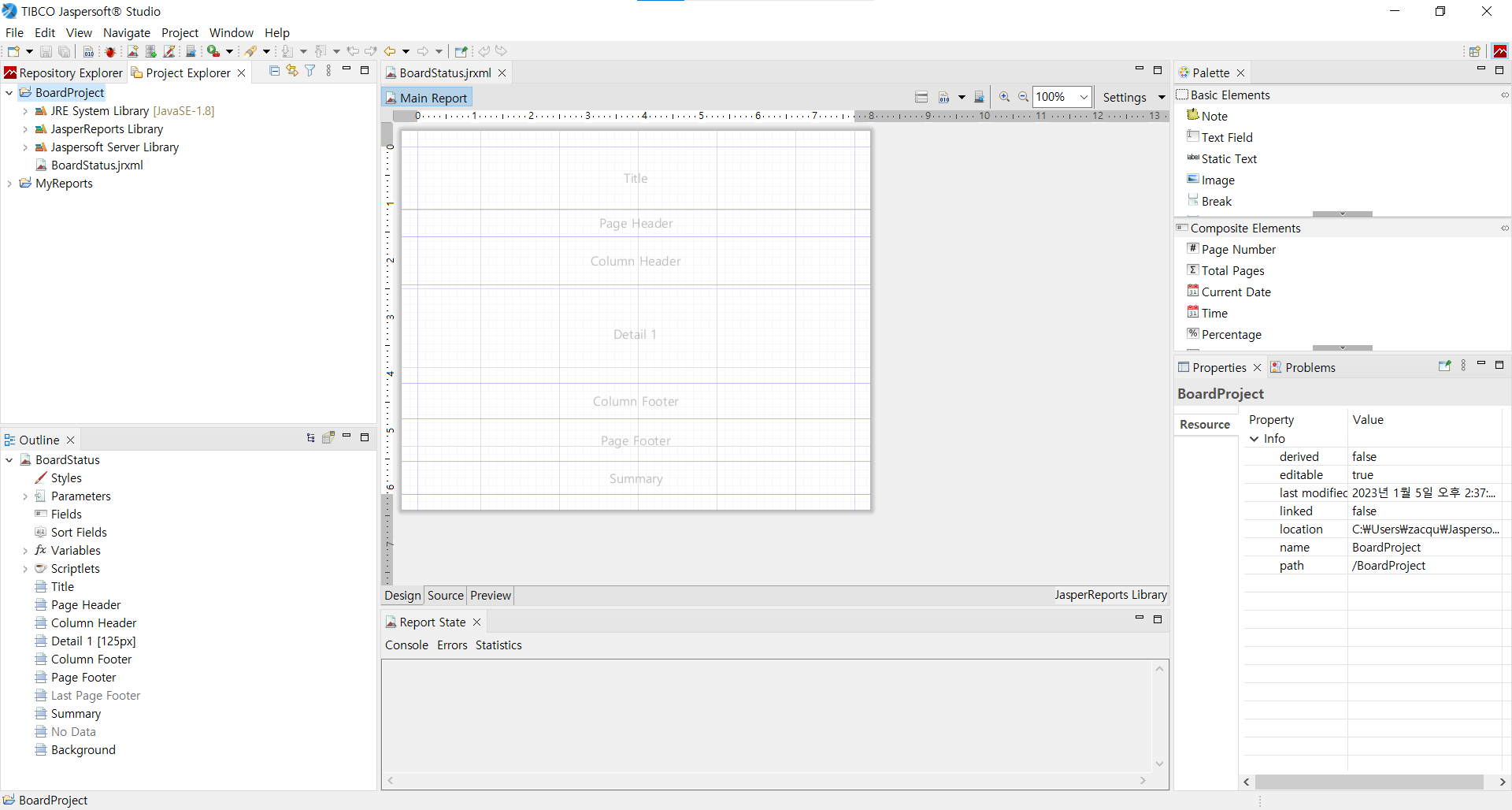
원하는 양식 선택 - Next - 파일 이름 설정 - Finish


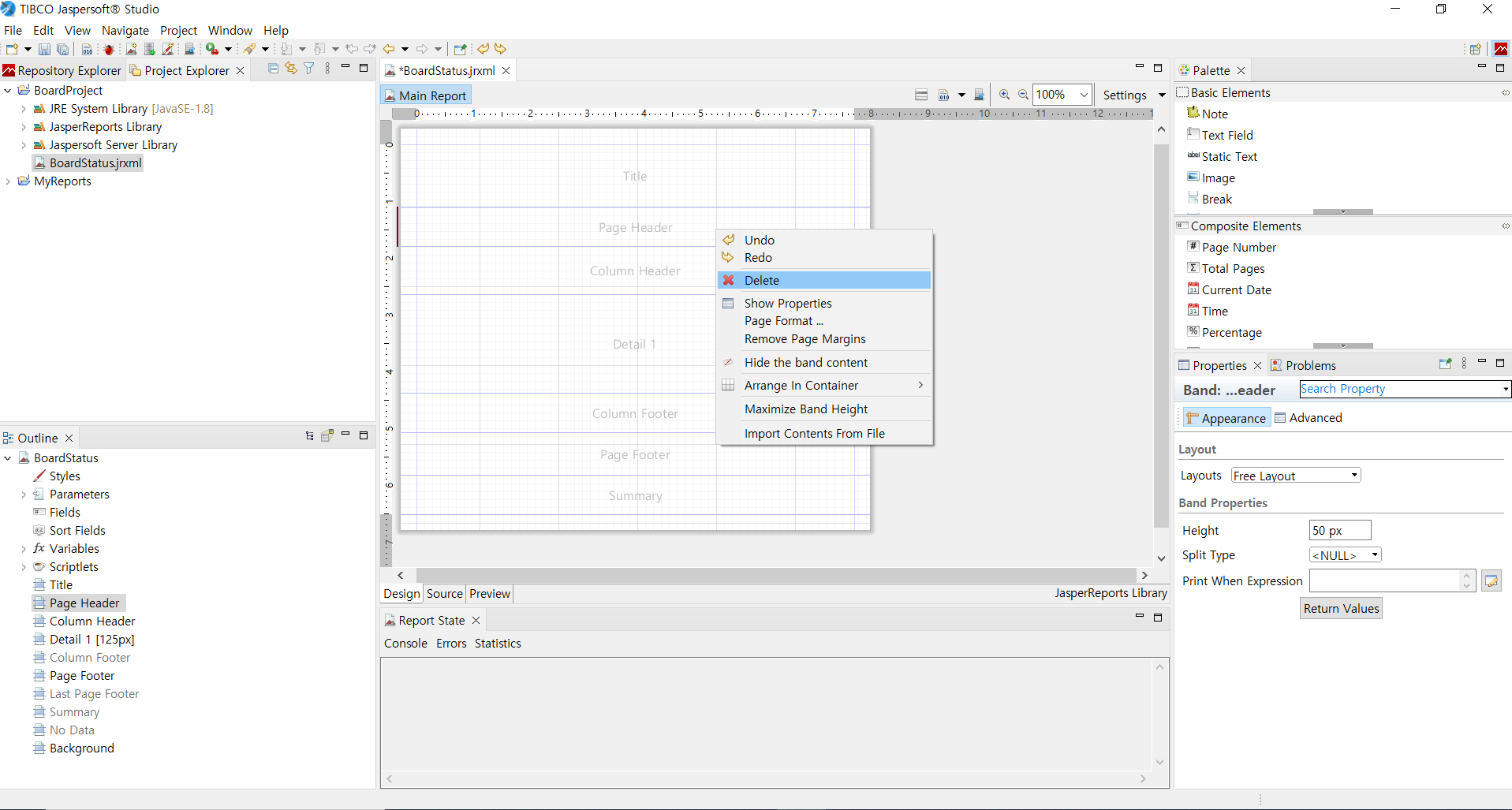
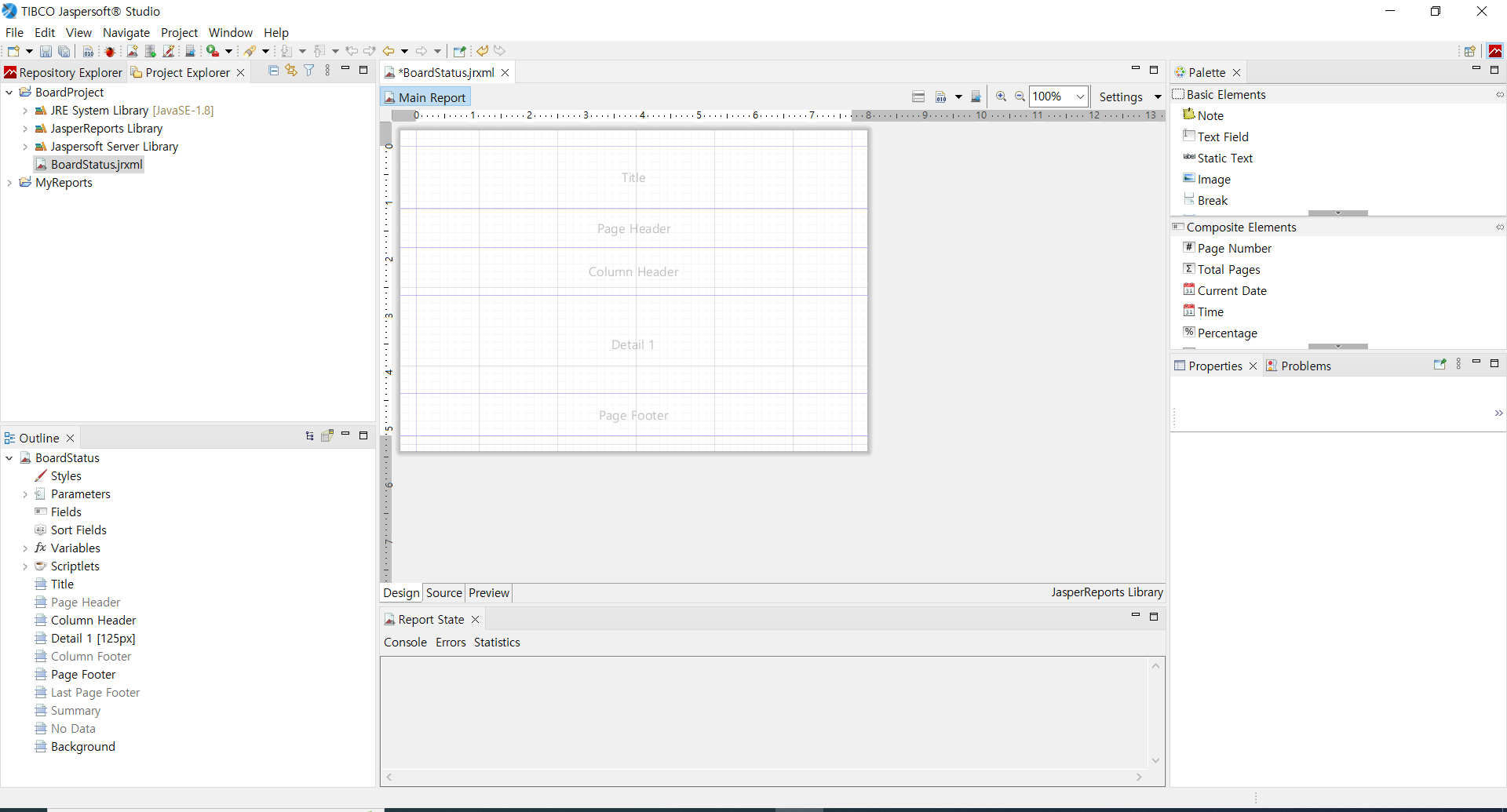
4) 필요한 Band만 남기고 나머지는 정리하기
저는 Page Header에 bar chart 1개, table 1개(Column Header에 table header, Detail1에 table data), 페이지 표시를 만들거라서 이렇게 정리했습니다.
Band 선택 - 마우스 우클릭 - Delete


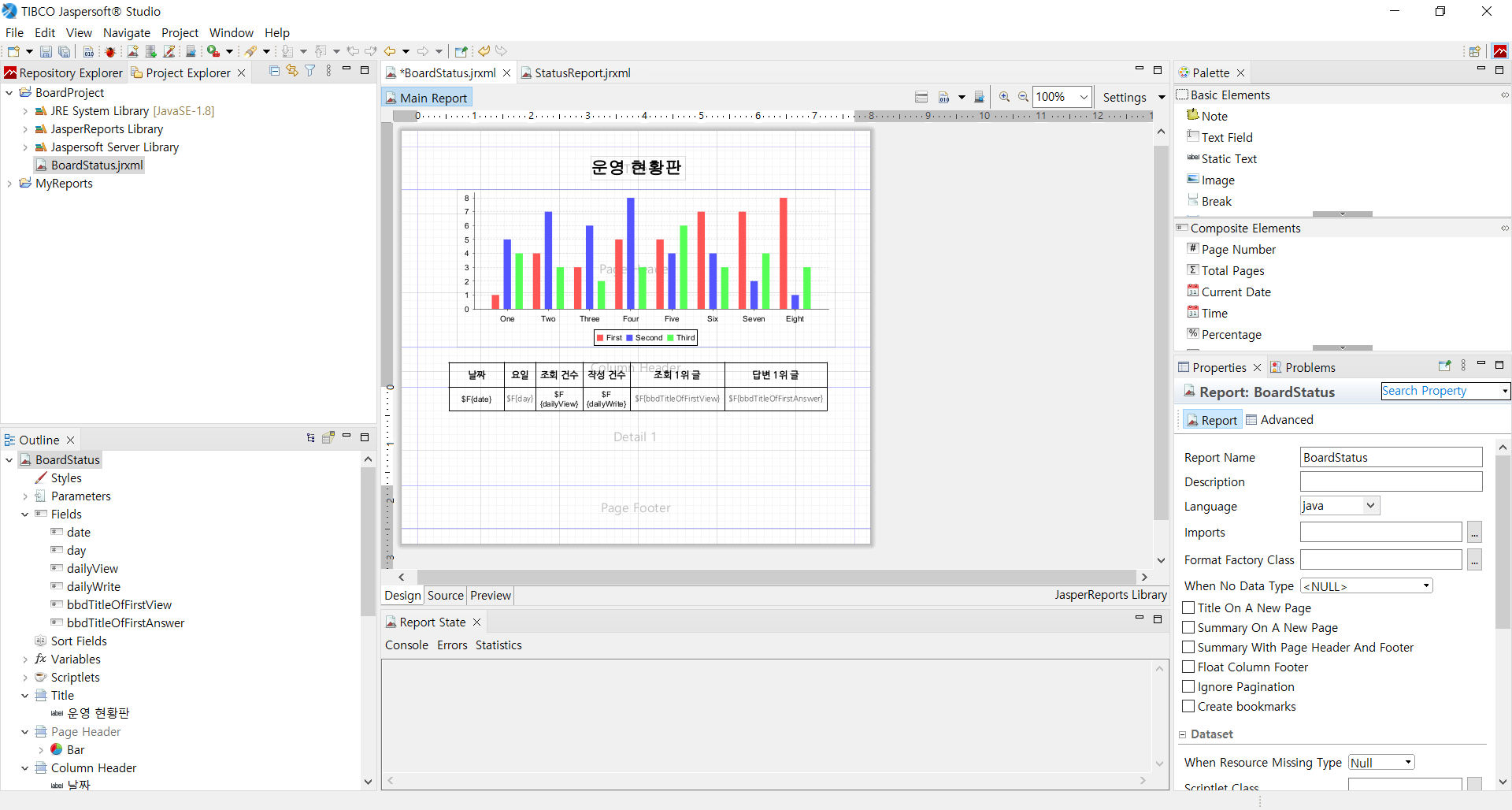
5) Title 만들기
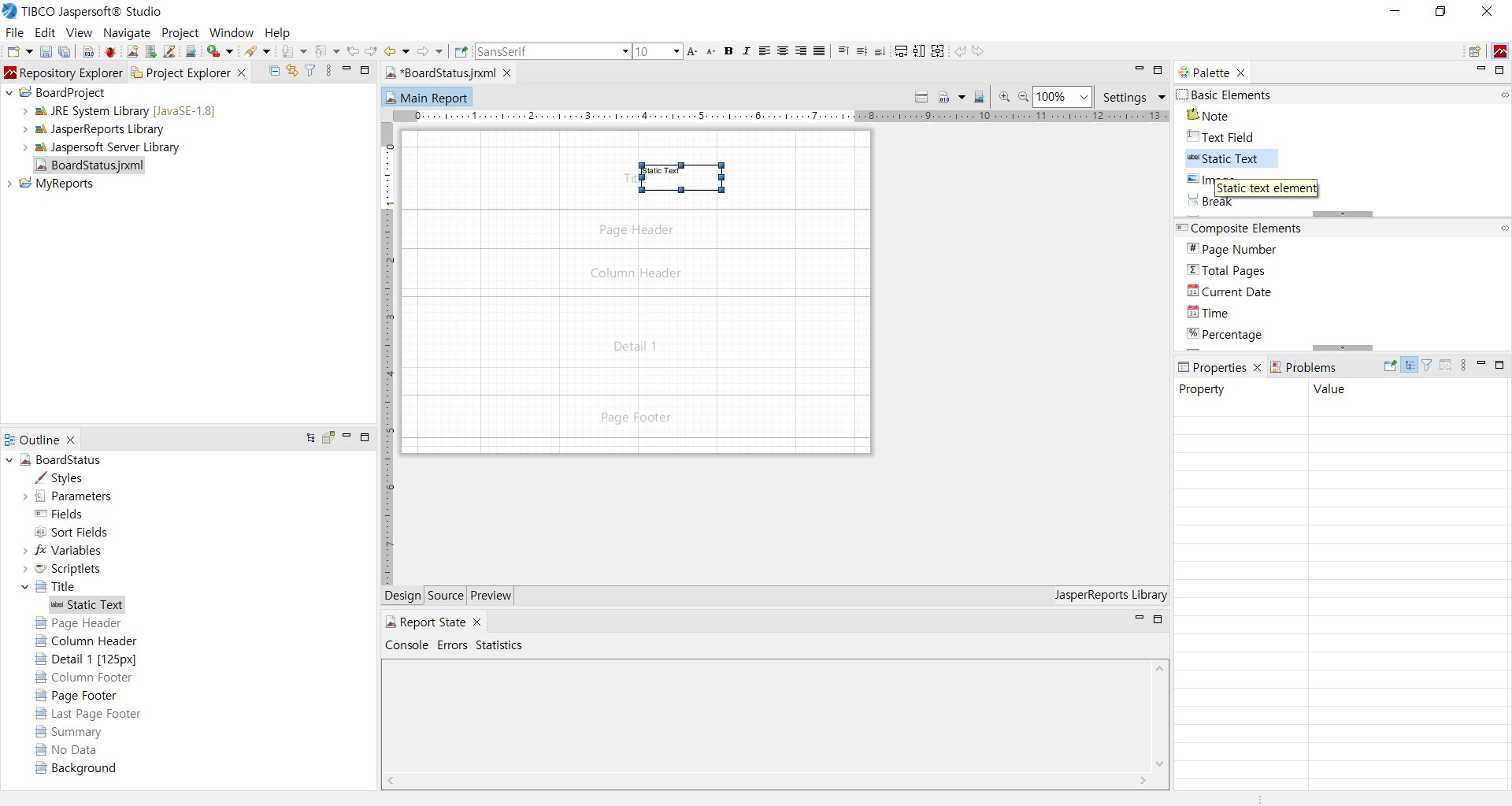
화면 우측 Basic Elements에서 Static Text 선택 - Title Band에 클릭(또는 drag & drop)
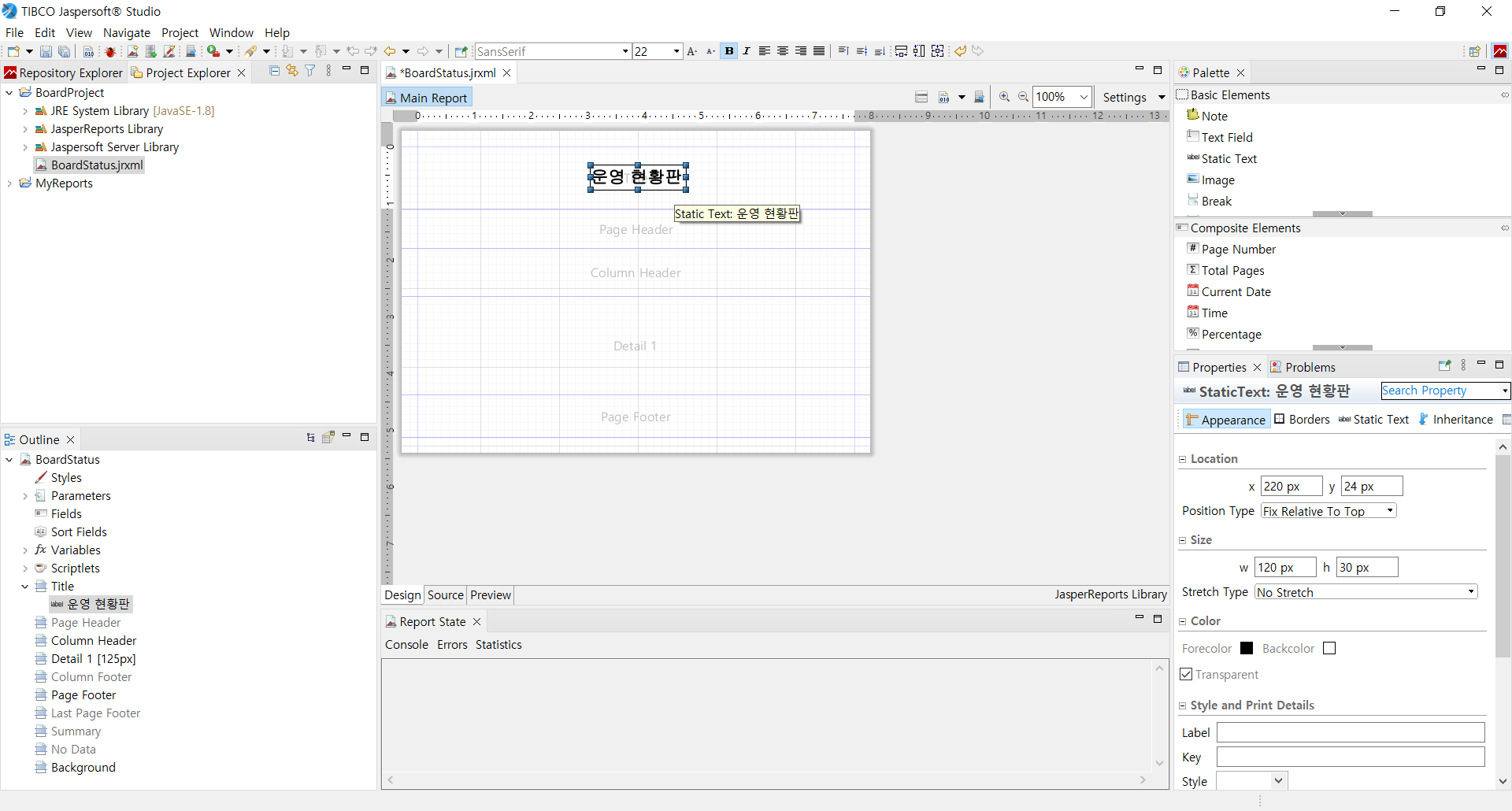
화면 상단에서 Text 크기, 정렬, 굵기 등 설정


6) Bar Chart 만들기
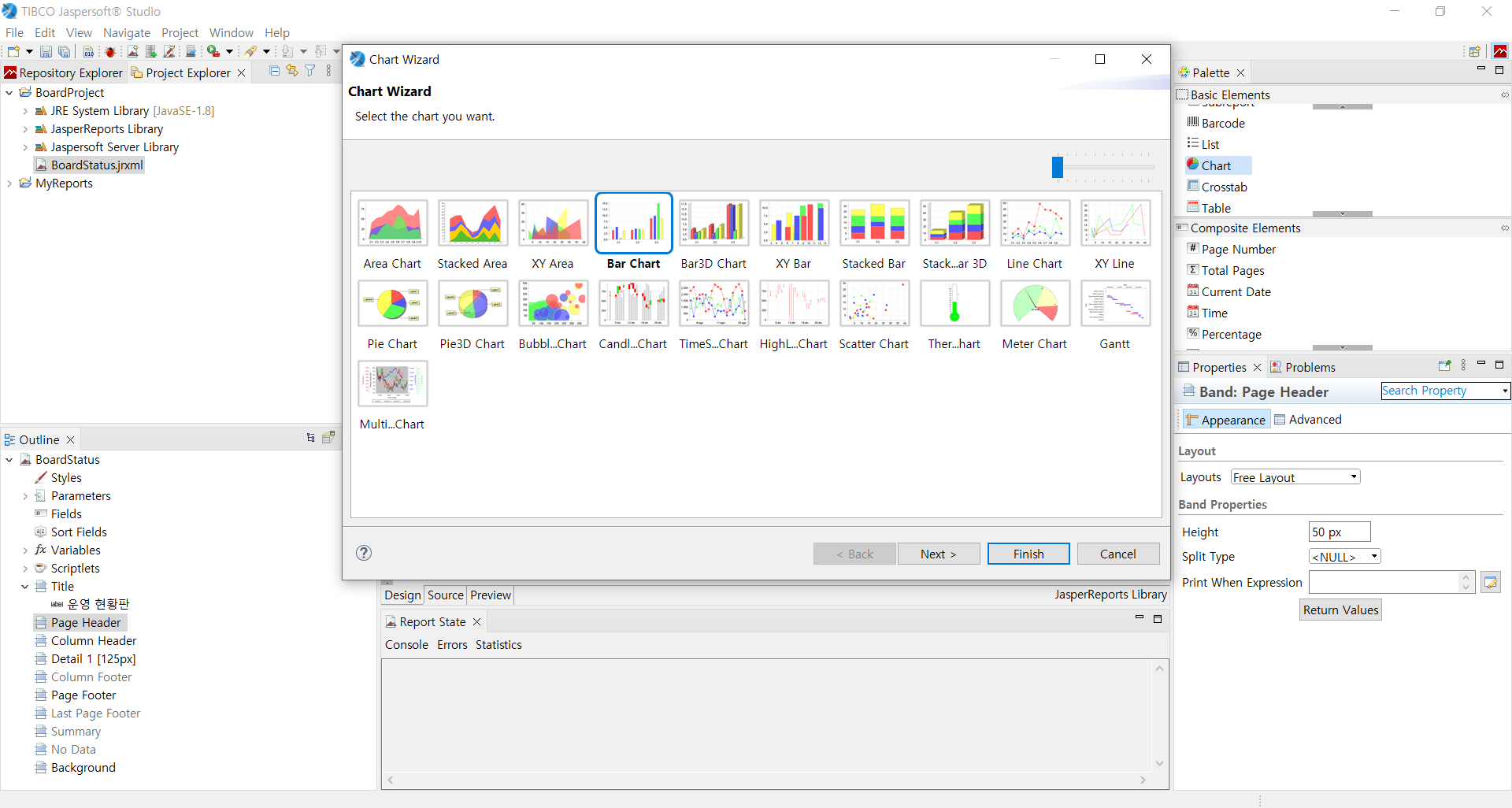
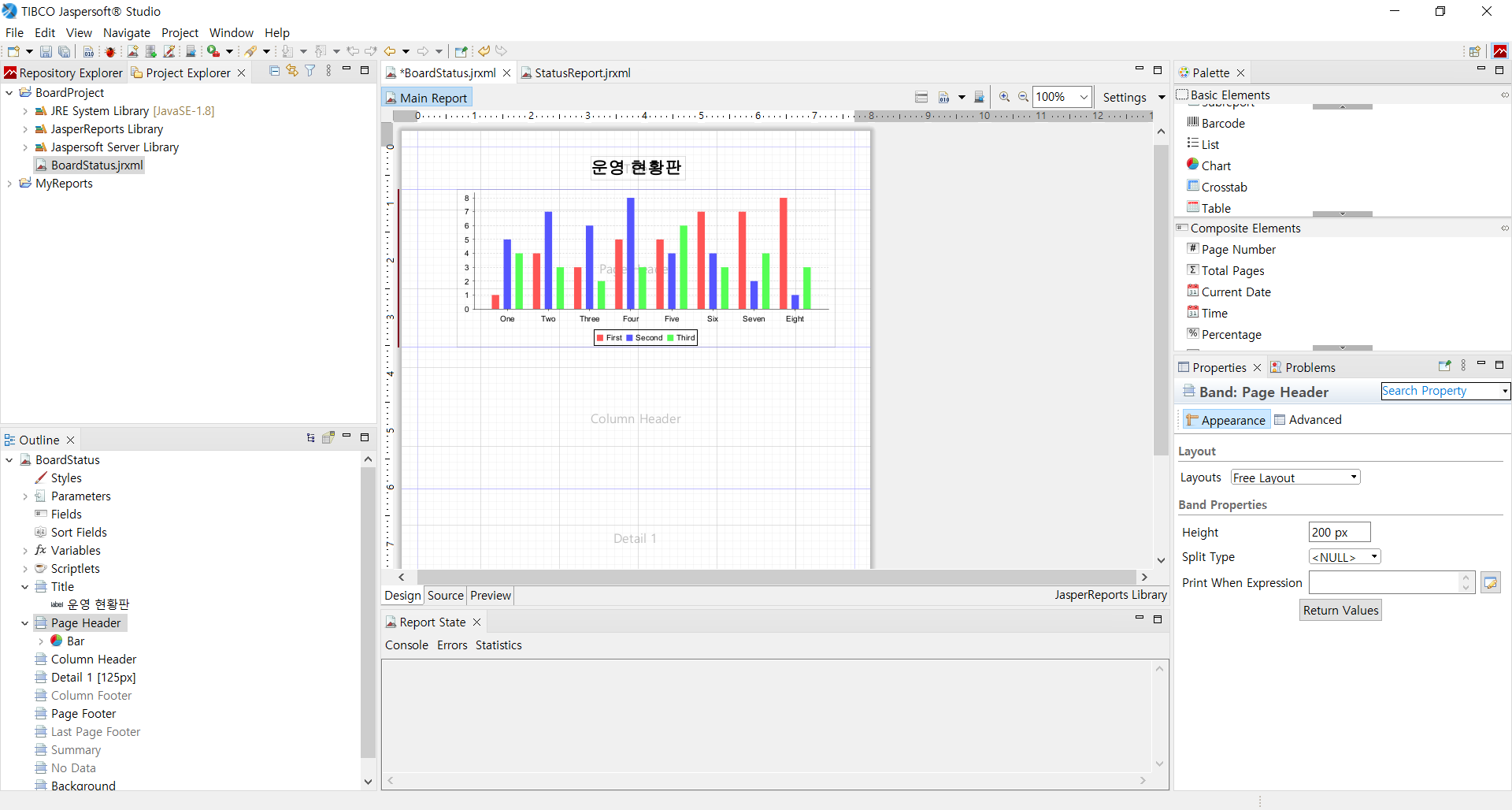
화면 우측 Basic Elements에서 Chart 선택 - Bar Chart 선택 - Finish - Page Header Band에 위치하기


7) Table Header 만들기
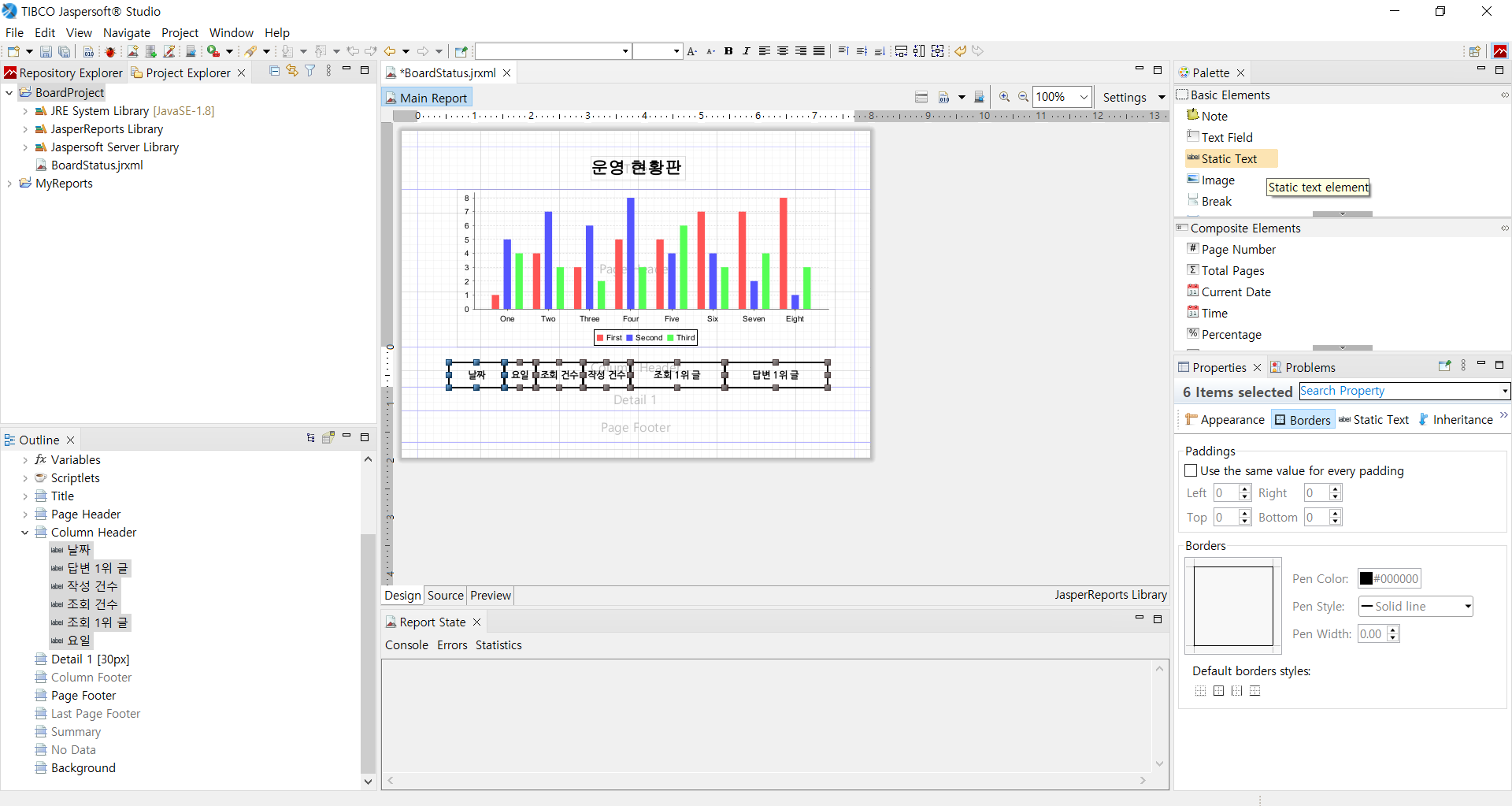
화면 우측 Basic Elements에서 Static Text 선택 - Column Header Band에 클릭(또는 drag & drop)
화면 상단에서 Text 크기, 정렬, 굵기 등 설정

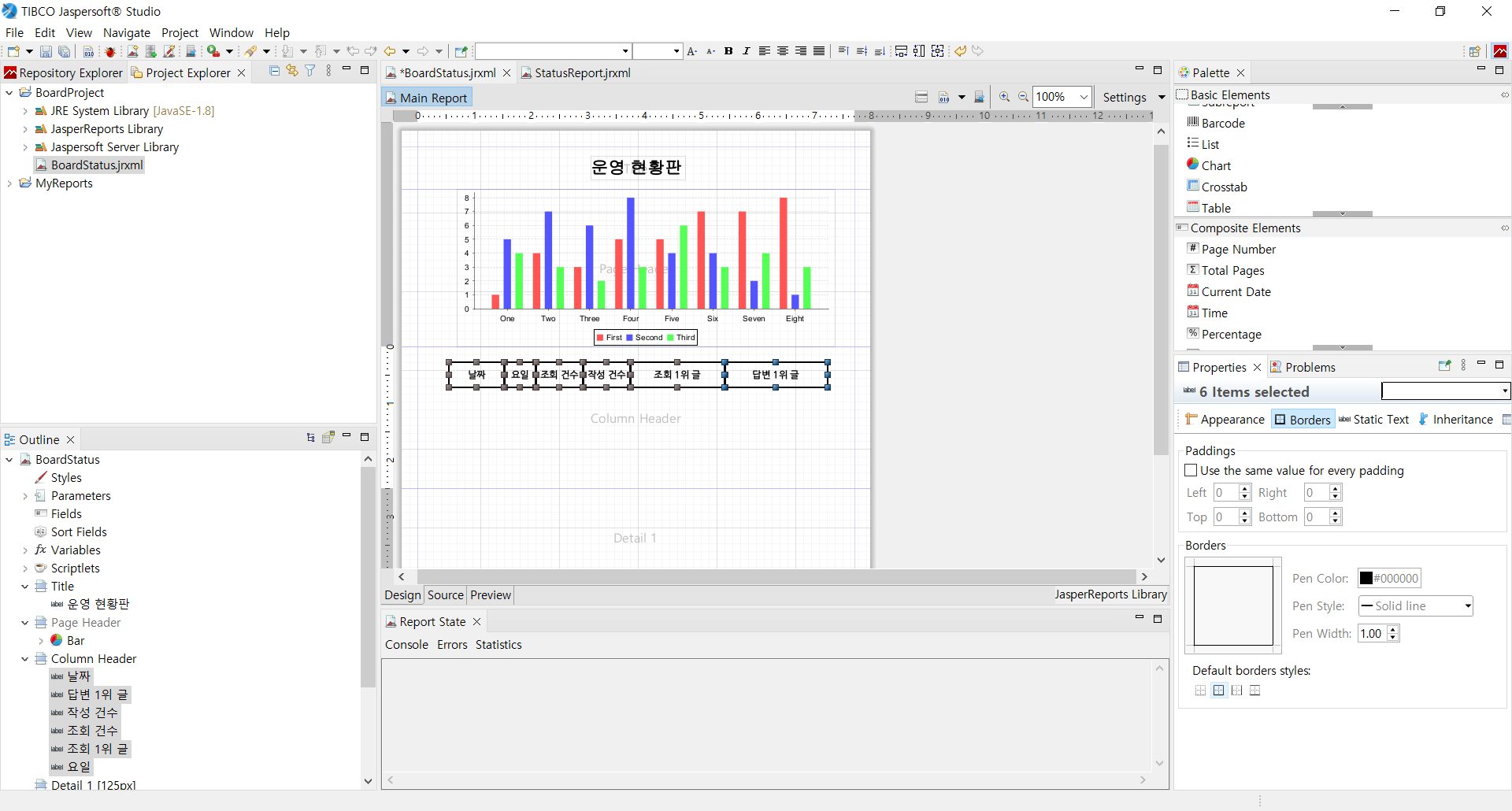
화면 우측 중간 properties - Borders - default borders styles 설정

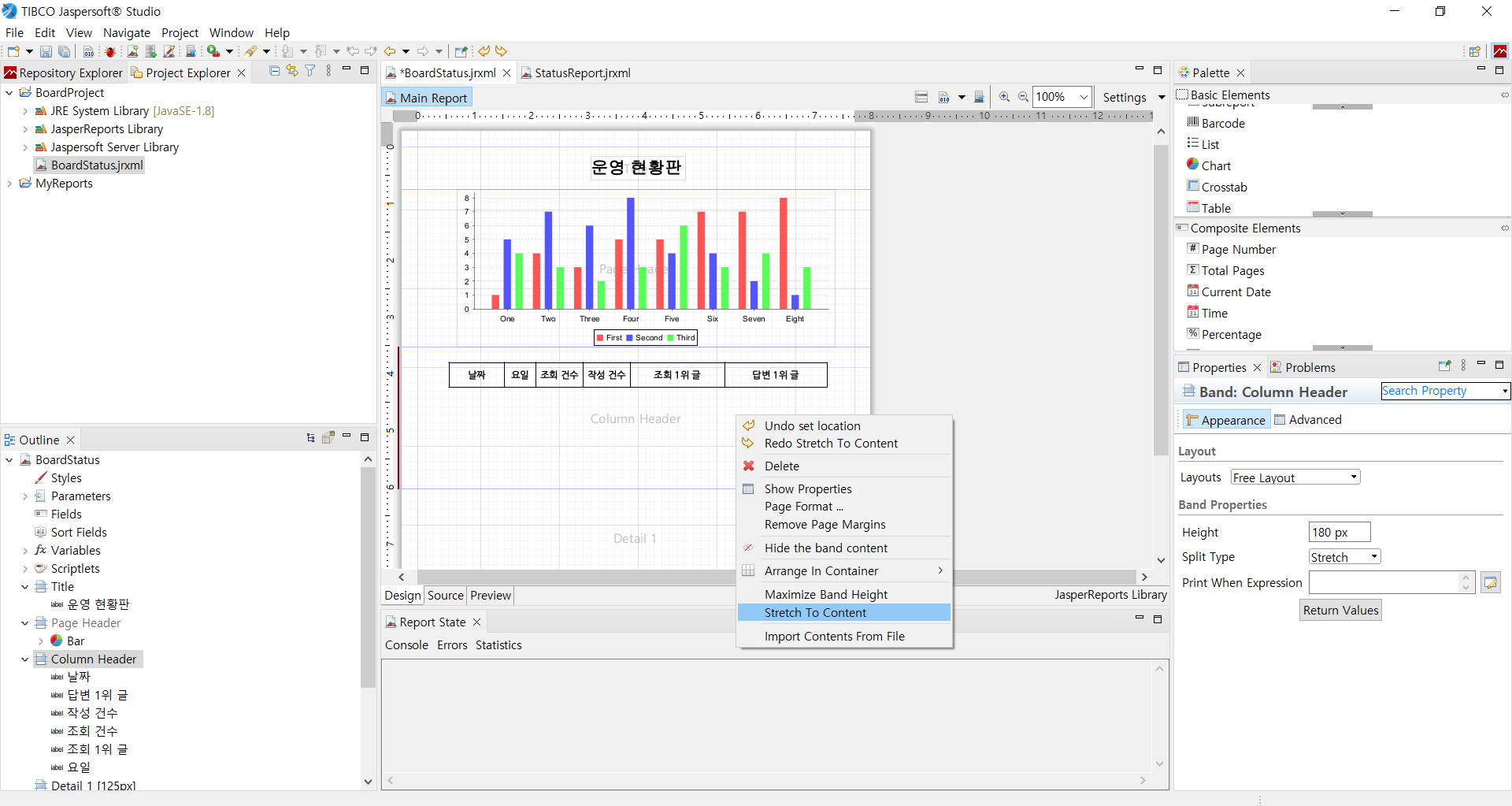
Column Header Band에서 마우스 우클릭 - Stretch To Content 선택
이걸 해야 표가 붙어서 나와요. 안하면 표-/n-표-/n 이런식으로 나옴

8) Data Field 만들기
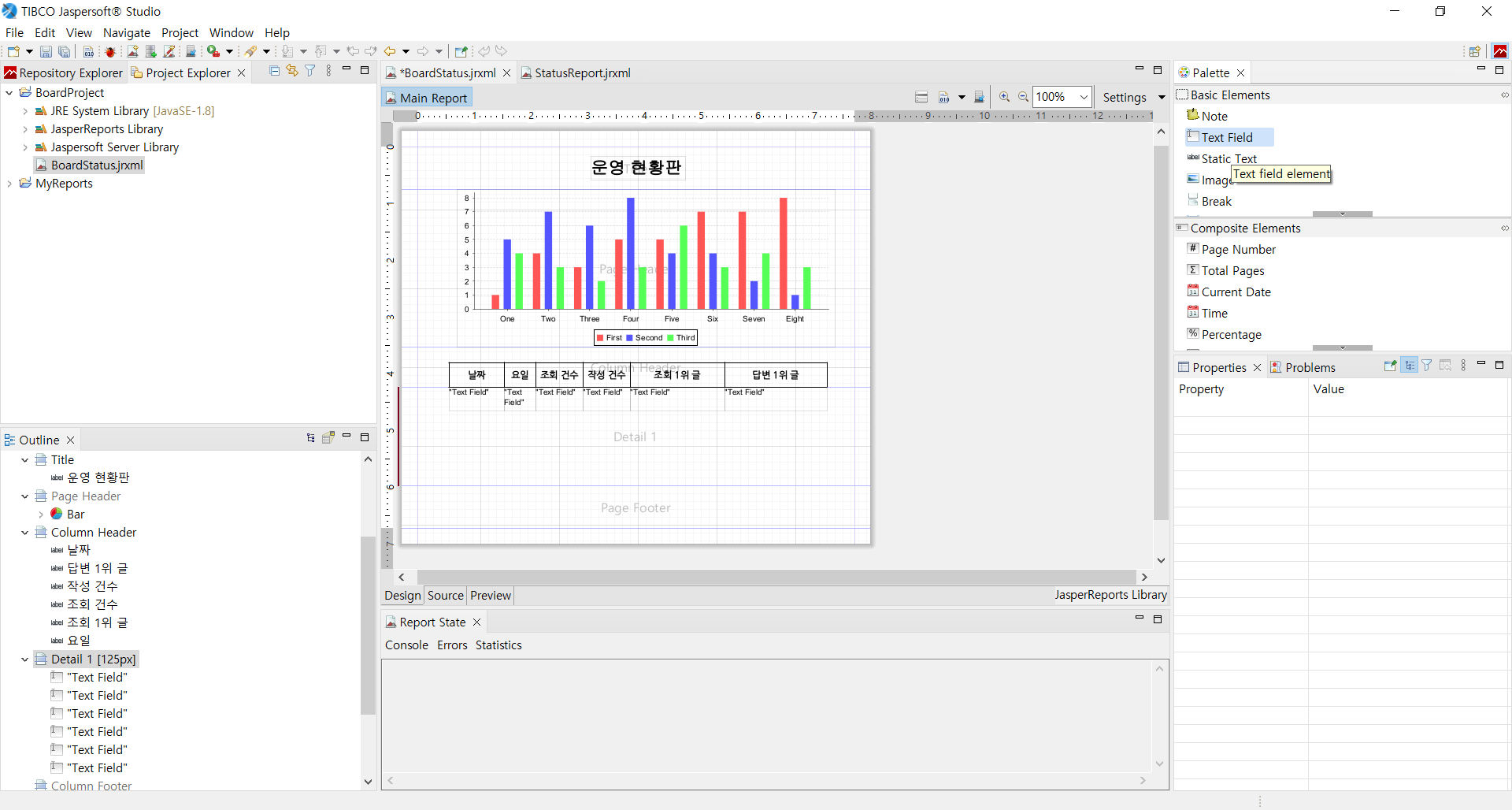
화면 우측 Basic Elements에서 Text Field 선택 - Detail1 Band에 클릭(또는 drag & drop) & Text 크기, 정렬, 굵기, Border 등 설정

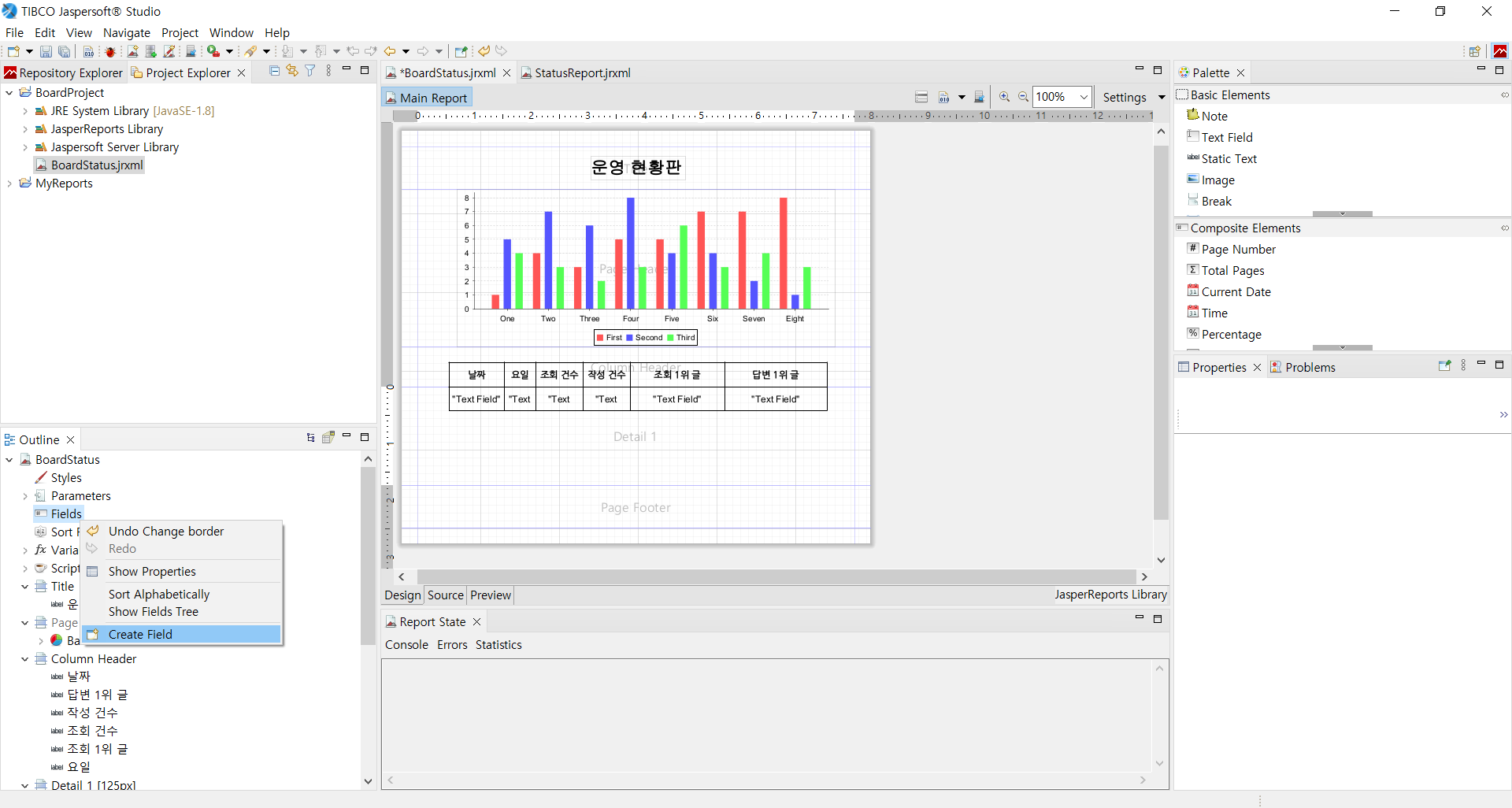
화면 좌측 Outline에서 Field 마우스 우클릭 - Create Field
table data에 필요한 갯수 만큼 Field 생성!

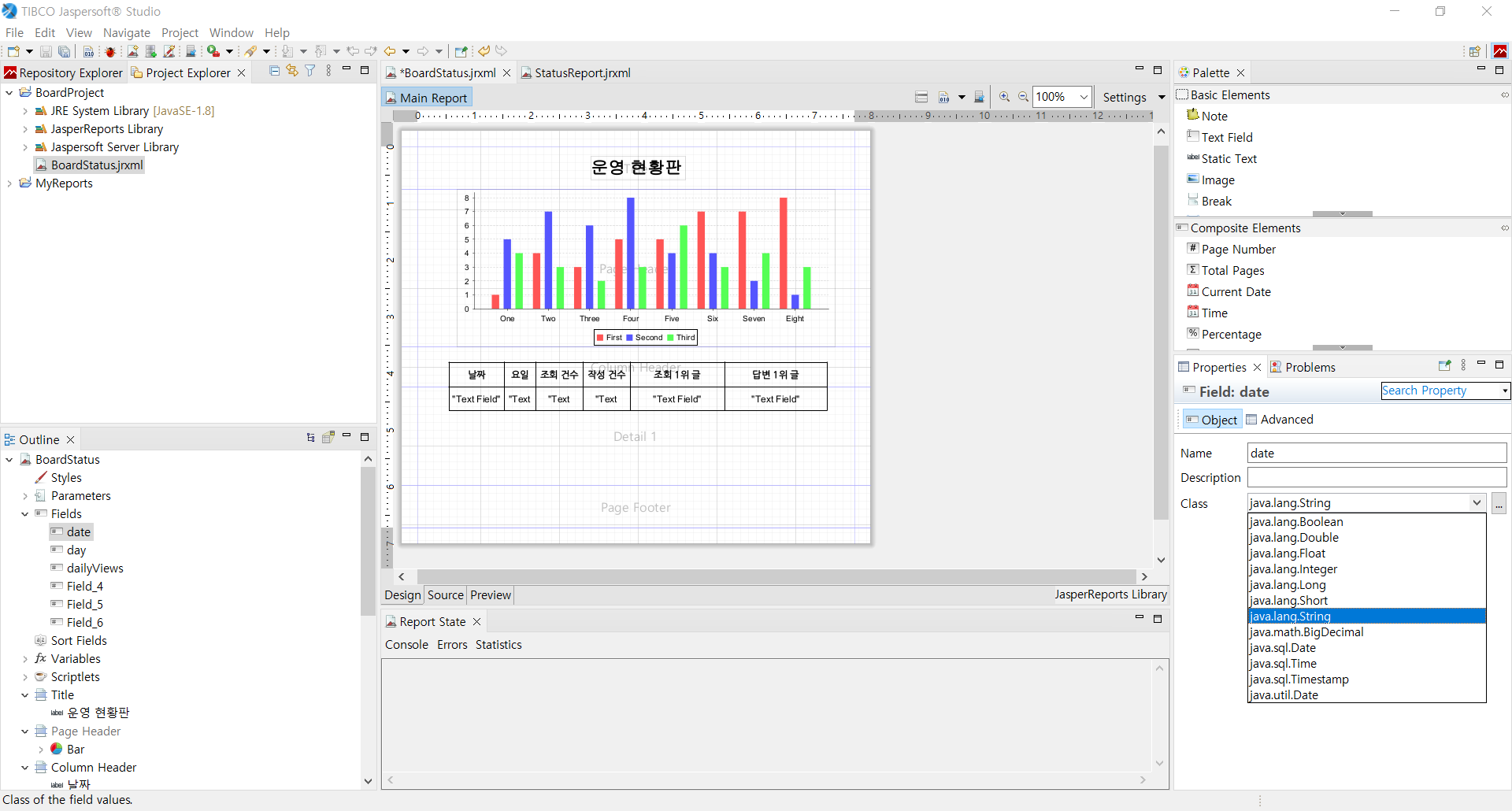
생성한 Field 선택 - 화면 우측 properties에서 Field name & class 설정
name&class는 매핑 시킬 Backend DTO(or Domain) 와 맞게 해주세요! Backend에서 SQL로 데이터를 가져와서 매핑할 거예요.

9) Field를 Table Data에 매핑하기
모든 field 설정이 끝났다면, table data에 field를 넣어봅시다.
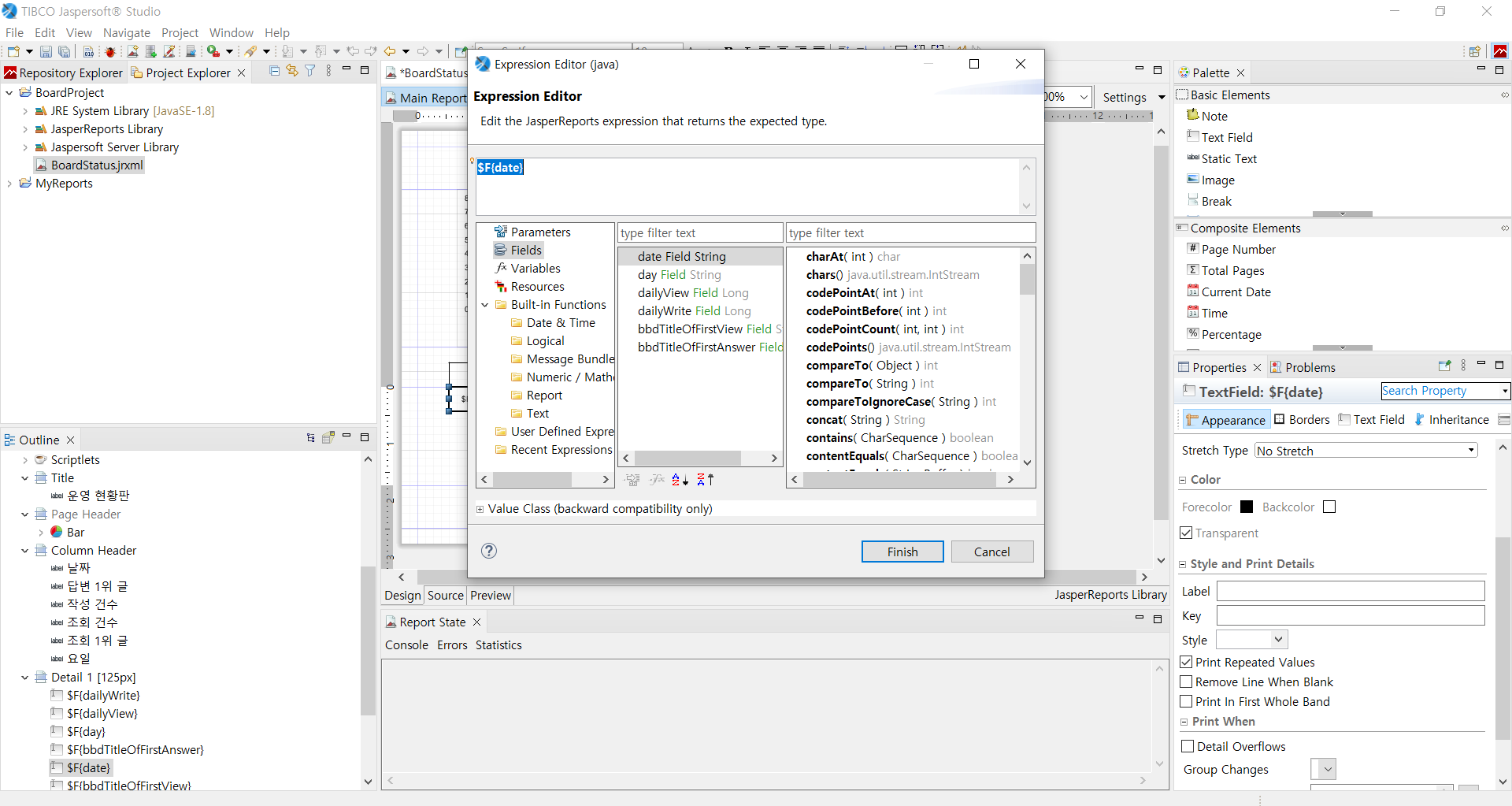
text를 더블 클릭해서 위치에 맞는 field를 선택해주세요.

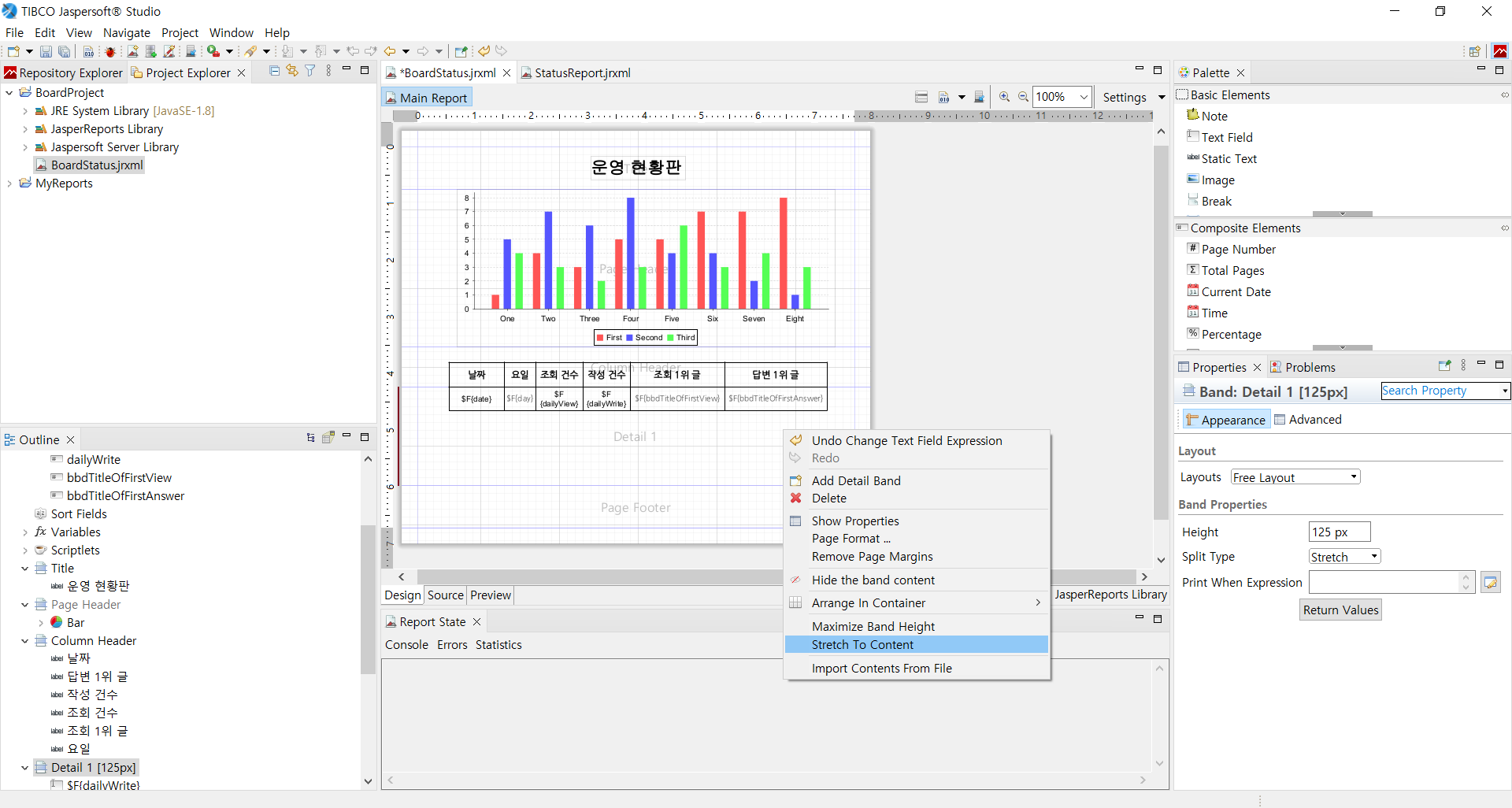
Header와 마찬가지로 표를 이어 붙이기 위해서
Detail1 Band에서 마우스 우클릭 - Stretch To Content 선택

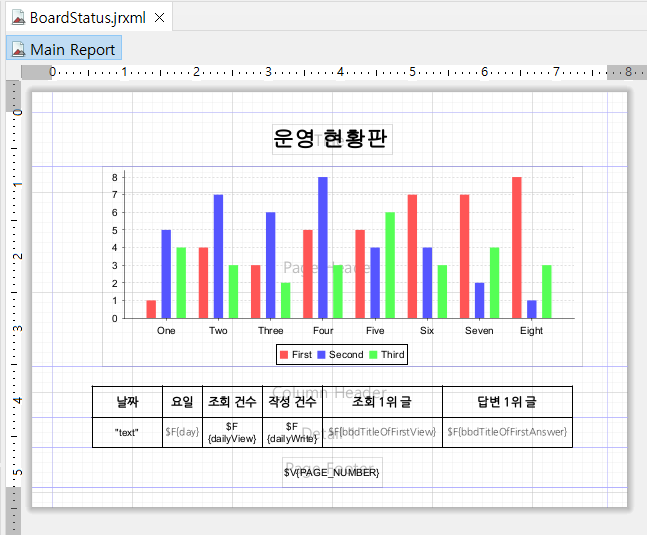
그럼 이렇게 완성된 모습이 나옵니다!

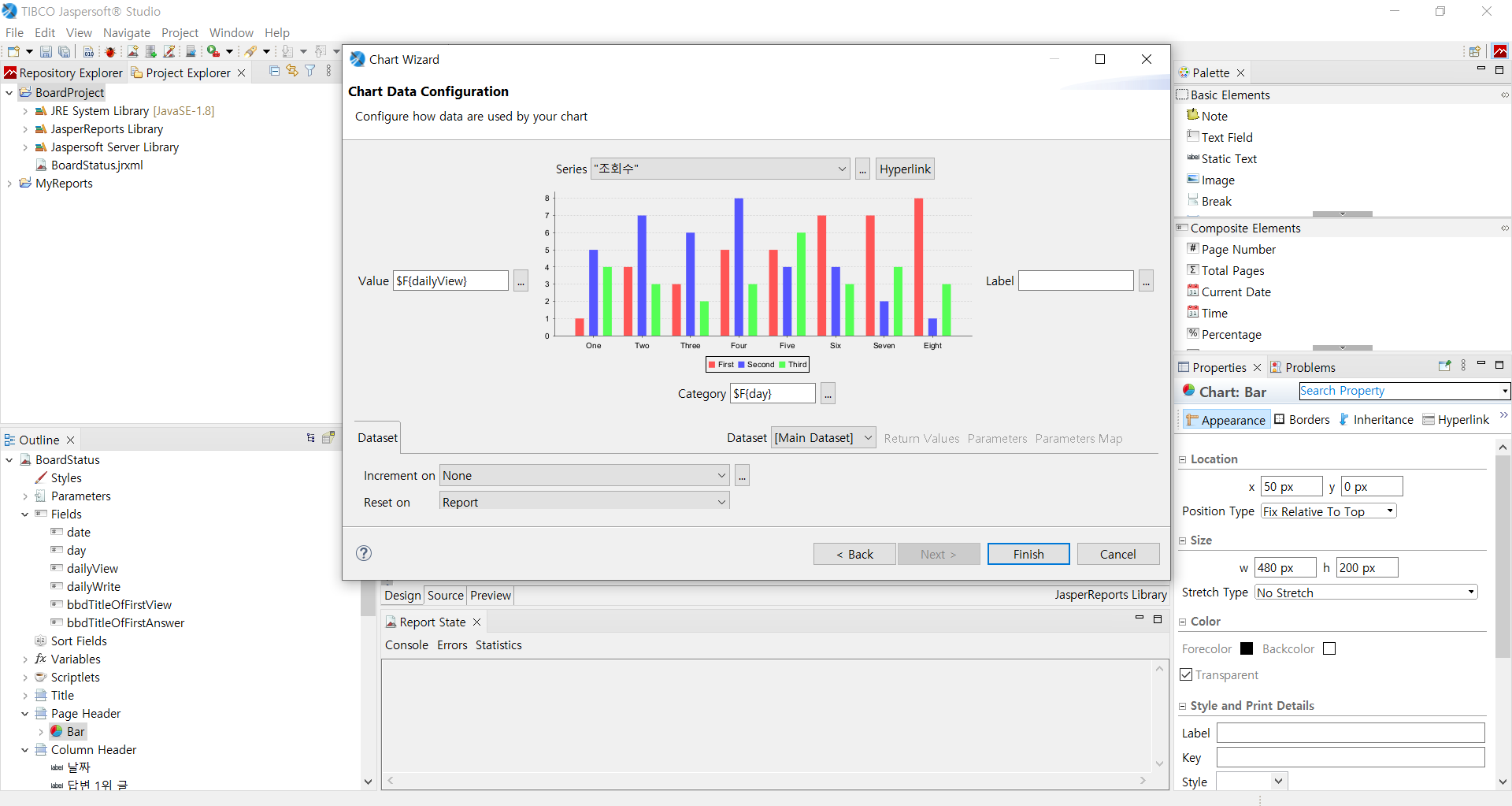
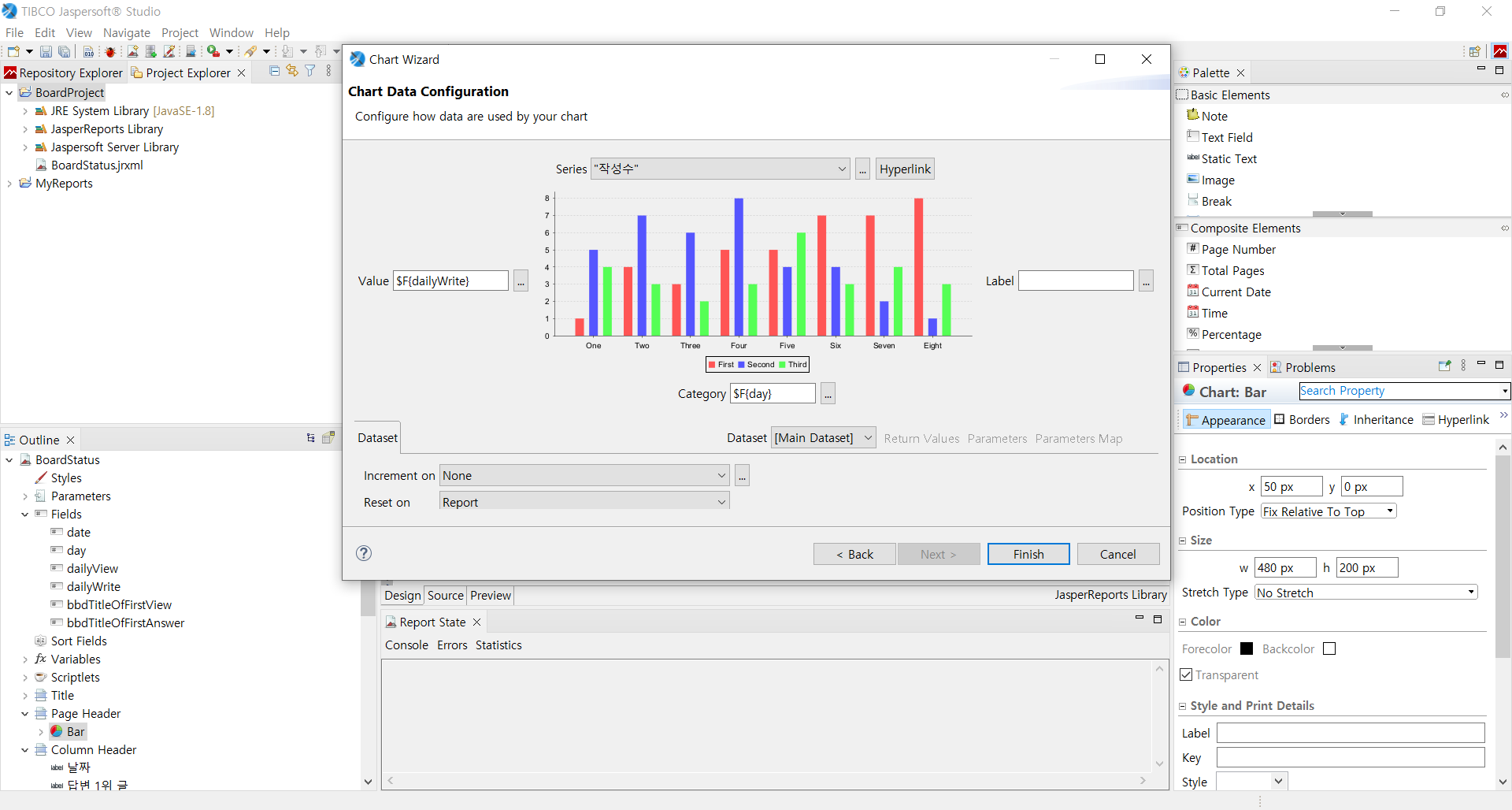
10) Field를 Bar Chart에 매핑하기
Page Header Band에 있는 Bar Chart를 더블 클릭하면 Chart 요소 설정 화면이 나와요. 저는 하루에 조회수, 작성수 두 종류의 통계를 보도록 2 Bar Chart를 만들었어요.
각 요소 옆 ... 을 클릭해서 설정 가능
Series는 1개에 1개의 값 넣기
- Series: bar 색(종류)
- Value: bar 값 *숫자만 가능
- Category: X축 값
Label: Y축 값 아닐까요....?


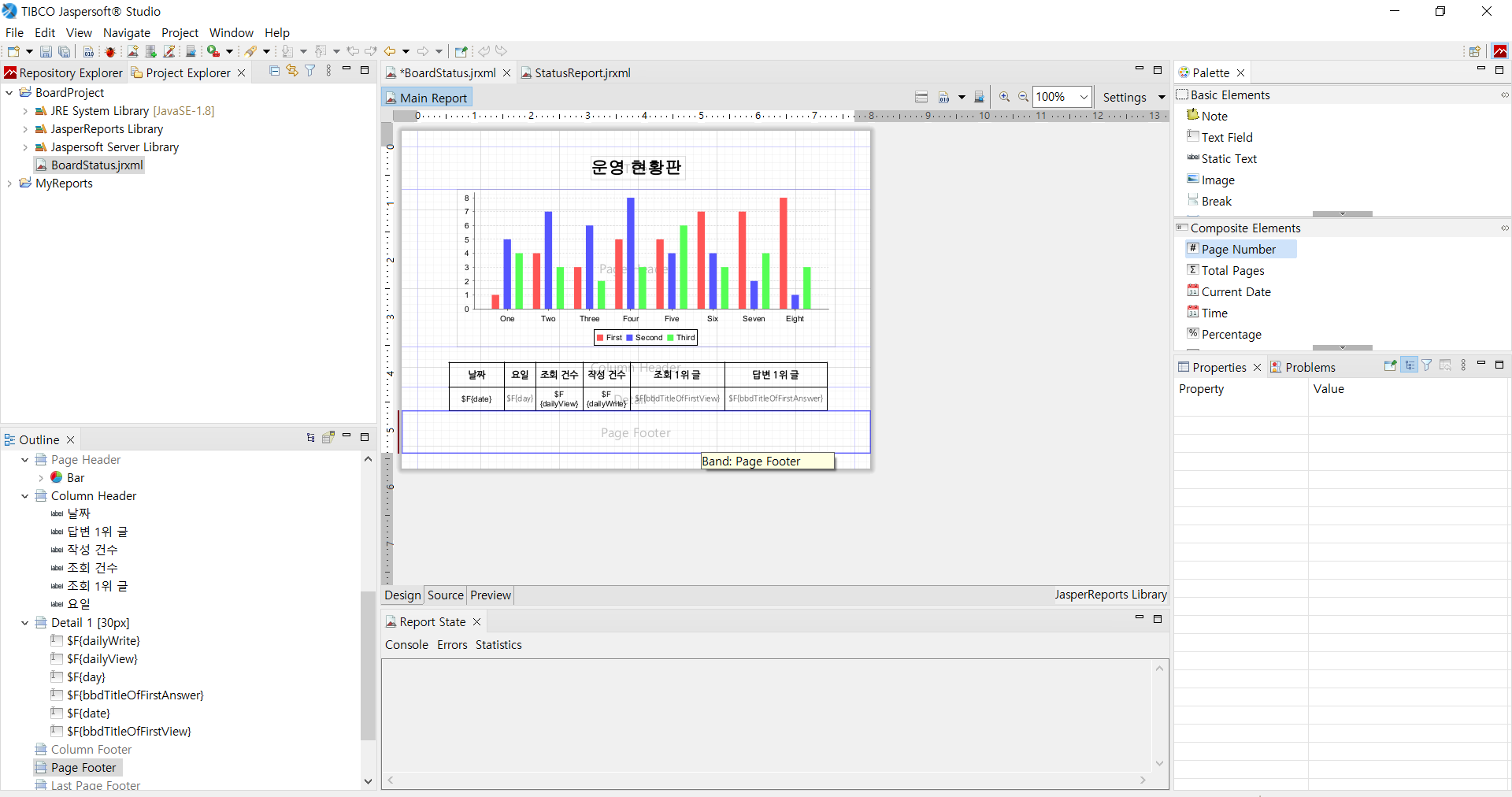
11) 마지막, 페이지 표시
화면 좌측 Composite Elements에서 Page Number 선택 - Page Footer Band에 클릭(또는 drag & drop) & Text, 위치 설정

12) 완성

고생 끝!은 아니고 ㅋㅋㅋㅋㅋㅋ..
이번에 만들어진 jrxml 파일을 가지고 다음 포스팅에서 Spring Boot와 연동해 출력 화면을 띄워보아요!😊😀😃😄😇🙂🤗🙃😸
