이 방식을 사용하려면 사용법1 포스트를 꼭 읽어주세요!
진짜 엄청 엄청 엄청 헤맨 jasper report 연동하기....
한글로 설명된 게 없어서 외국인 유튜브 보고 겨우 구현했다 ㅠㅠ
한글로 설명을 적어두긴 했지만 대략적인 것이라 공부하고 수정이 더 필요하다.
그래도 한국인들에게 도움이 되었으면 좋겠어용...
build.gradle 에 의존성 추가
dependencies에 jasper, itext 작성
Jasper Reports 는 itext로 파일을 제어 하기 때문에 반드시 의존성을 추가해야함.
implementation 'net.sf.jasperreports:jasperreports:6.9.0'
// implementation 'com.lowagie:itext:2.1.7'
// itext 에러날 경우, itext-2.1.7.js4 버전 jar를 설치해서 경로 설정
implementation files('libs/itext-2.1.7.js4.jar')- 에러 참고 및 파일 다운로드: https://stackoverflow.com/questions/51451447/unpatched-itext-found-cannot-use-glyph-rendering
- jar 파일 경로 설정: https://star992411.tistory.com/m/64
JasperController 작성
package board.controller;
import java.io.FileInputStream;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.http.HttpHeaders;
import org.springframework.http.MediaType;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import board.domain.BoardStatus;
import board.service.BoardService;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperCompileManager;
import net.sf.jasperreports.engine.JasperExportManager;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.JasperPrint;
import net.sf.jasperreports.engine.JasperReport;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
@Controller
public class JasperController {
private final BoardService boardService;
@Autowired
public JasperController(BoardService boardService) {
this.boardService = boardService;
}
@GetMapping(value="generate/{date}")
public ResponseEntity<byte[]> generateStatus(@PathVariable("date") String date) throws Exception, JRException {
// jasper에 띄울 데이터 date에 맞춰 받아오기
List<BoardStatus> result = boardService.getStatus(date);
// 받아온 데이터를 jasper datasource로 등록
JRBeanCollectionDataSource beanCollectionDataSource = new JRBeanCollectionDataSource(result);
// jasper 컴파일할 양식 설정 - 만들어둔 jrxml 파일 경로 설정
JasperReport compileReport = JasperCompileManager.compileReport(new FileInputStream("src/main/resources/StatusReport.jrxml"));
// datasource를 매핑해 양식(jrxml)에 맞게 컴파일
HashMap<String, Object> map =new HashMap<>();
JasperPrint report = JasperFillManager.fillReport(compileReport, map, beanCollectionDataSource);
// return 방식1. 컴파일된 pdf파일을 현재 폴더에 생성
// JasperExportManager.exportReportToPdfFile(report, "BoardStatus.pdf");
// return "generated";
// return 방식2. 프린트 및 adobe pdf 화면 띄우기
// *주의: 프론트에서 화면을 띄울 수 없고, 서버 url을 직접 띄워야함..
byte[] data = JasperExportManager.exportReportToPdf(report);
HttpHeaders headers = new HttpHeaders();
headers.set(HttpHeaders.CONTENT_DISPOSITION, "inline;filename=BoardStatus.pdf");
return ResponseEntity.ok().headers(headers).contentType(MediaType.APPLICATION_PDF).body(data);
}
}Vue method
return 방식2는 axios 통신으로 프린트 화면을 띄울 수 없다..
그래서 버튼을 누르면 backend url을 그대로 넣은채 새 창을 열도록 했다 ㅠㅠ
methods:{
async generateStatus(){
try {
window.open(`http://localhost:8000/generate/${this.date}`);
} catch (error) {
console.log(error);
}
}
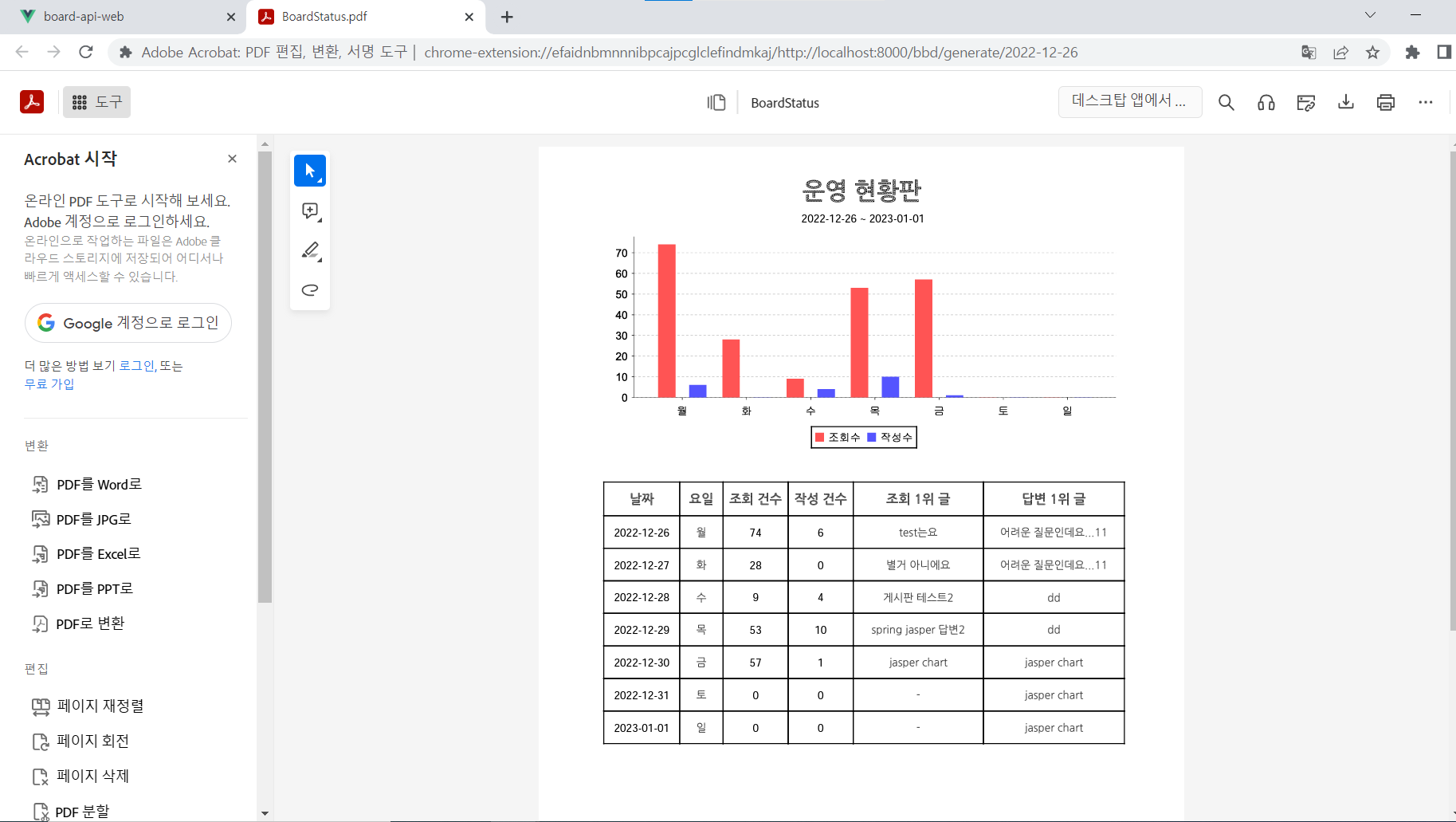
}결과물

사실 결과물이 한 번에 잘 나온 건 아니고............
한글이 깨져셔 나왔었다 ㅎ;;; 그건 다음 포스팅에서 설명!

ㅠㅠ,,,정보감사합니다.. 한글 해결 포스팅...기다리고있습니댜...ㅠㅠㅠ