웹페이지 HTML 구조 한눈에 보는 꼼수

이 페이지 어떻게 만들었지?
HTML은 쉬우면서도 어렵다. 맥락에 맞게 군더더기 없이 시맨틱 태그를 잘 활용해서 작성해야 한다. HTML 작성을 잘 한다는 것은 마치 탄탄한 글을 쓰는 것과 같다.
마음에 드는 페이지가 있고, 레이아웃을 참고하고 싶은데 각 컴포넌츠를 몇 Depth까지 구현했는지 개발자 도구 Elements 탭에서 일일히 들여다본적이 있는가? 그렇다면 당신은 나와 같다.
웹 페이지 클론 코딩할때 가끔 써먹었던 나의 꼼수를 아래에 소개한다.
모든 HTML 구조 한 눈에 보기

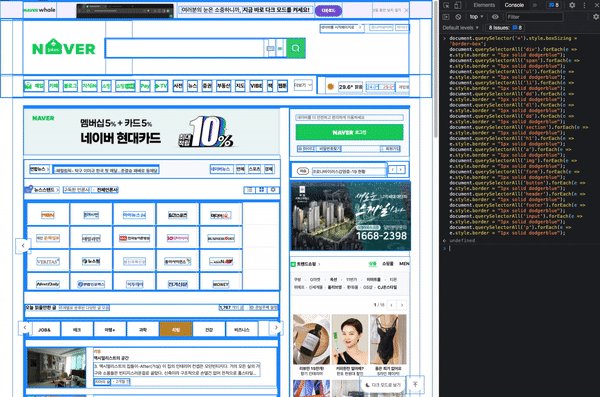
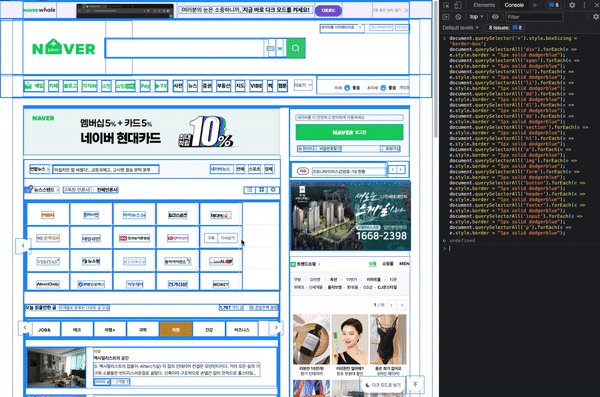
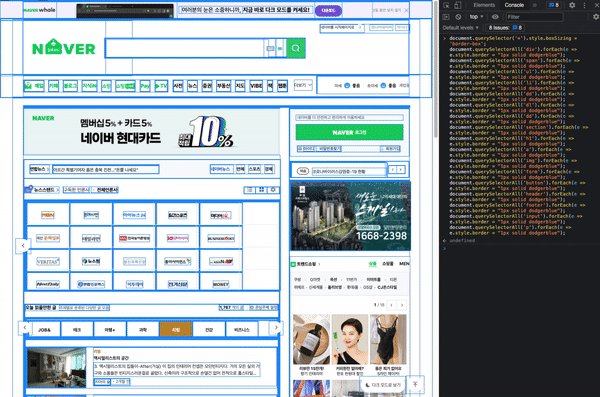
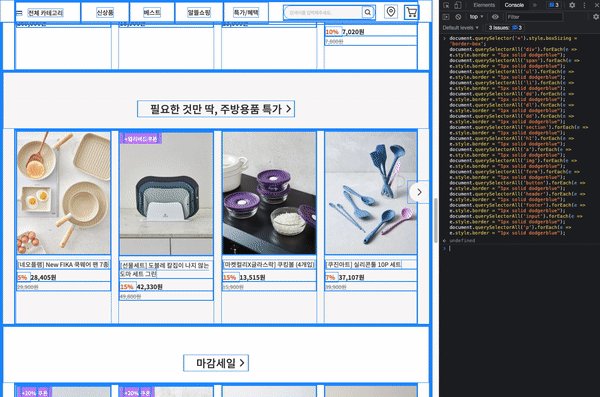
원리라고 하기에도 별 것 없어서 팁 대신 꼼수라는 단어를 사용했다. 그저 모든 태그 요소를 DOM으로 조작하여 테두리를 넣어주는 방법이다. 복잡한 페이지의 각 요소별 영역 구획과 hierarchy를 눈으로 확인하기 쉬워진다.
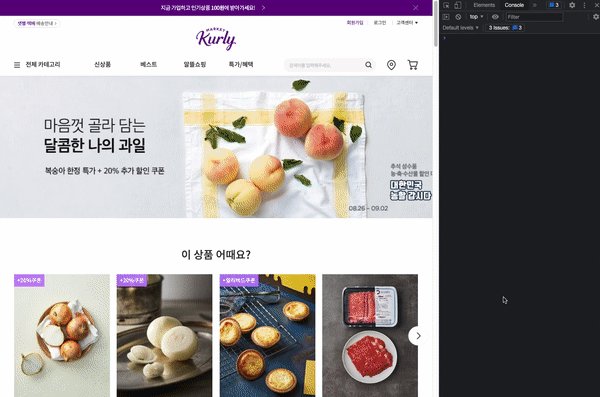
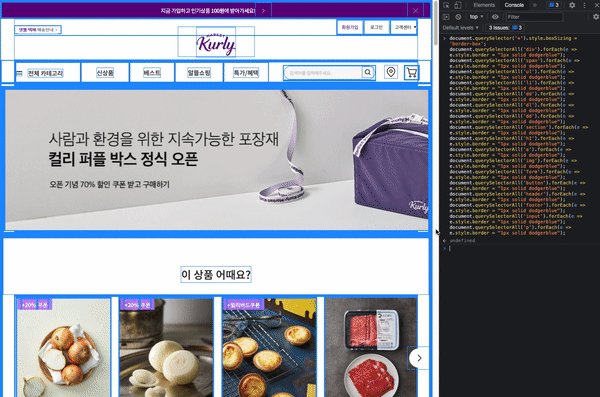
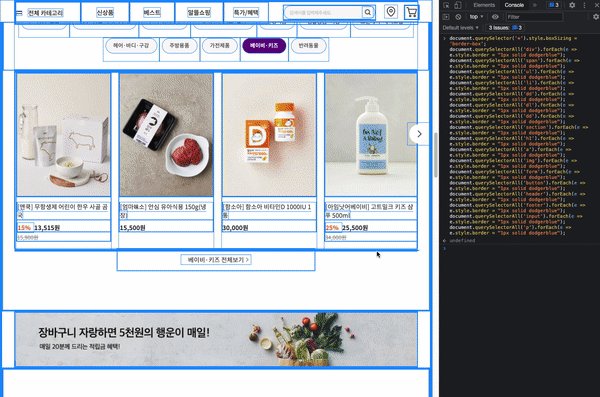
각 요소별로 색상을 다르게 해서 볼 수도 있다. 같은 방법으로 마켓 컬리의 구조도 바꿔보겠다.

하는 방법
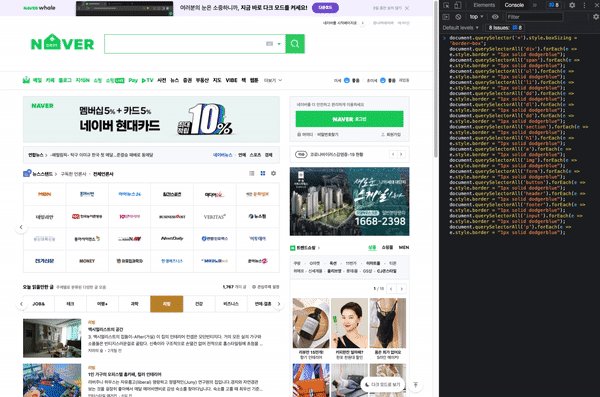
크롬을 사용한다면 보고 싶은 웹 페이지에 들어가서 개발자 도구를 열고, Console 탭에서 아래 코드를 붙여 넣어주면 된다. 웹 페이지에서 레이아웃 잡을때 흔하게 사용되는 태그들을 입력했고, 추가 하거나 빼고 싶은 태그가 있다면 첨삭해서 사용하면 된다.
document.querySelector('*').style.boxSizing = 'border-box';
document.querySelectorAll('div').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('span').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('ul').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('li').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('dd').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('dl').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('dd').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('section').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('h1').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('a').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('img').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('form').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('button').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('header').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('footer').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('input').forEach(e => e.style.border = "1px solid dodgerblue");
document.querySelectorAll('p').forEach(e => e.style.border = "1px solid dodgerblue");@phw3071 님께서 올려주신 개선된 코드
['div', 'span', 'ul', 'li', 'dd', 'dl', 'section', 'h1', 'a', 'img', 'form', 'button', 'header', 'footer', 'input', 'p'].forEach(e => {
document.querySelectorAll(e).forEach(element => {
element.style.outline = "1px solid dodgerblue"
})
})
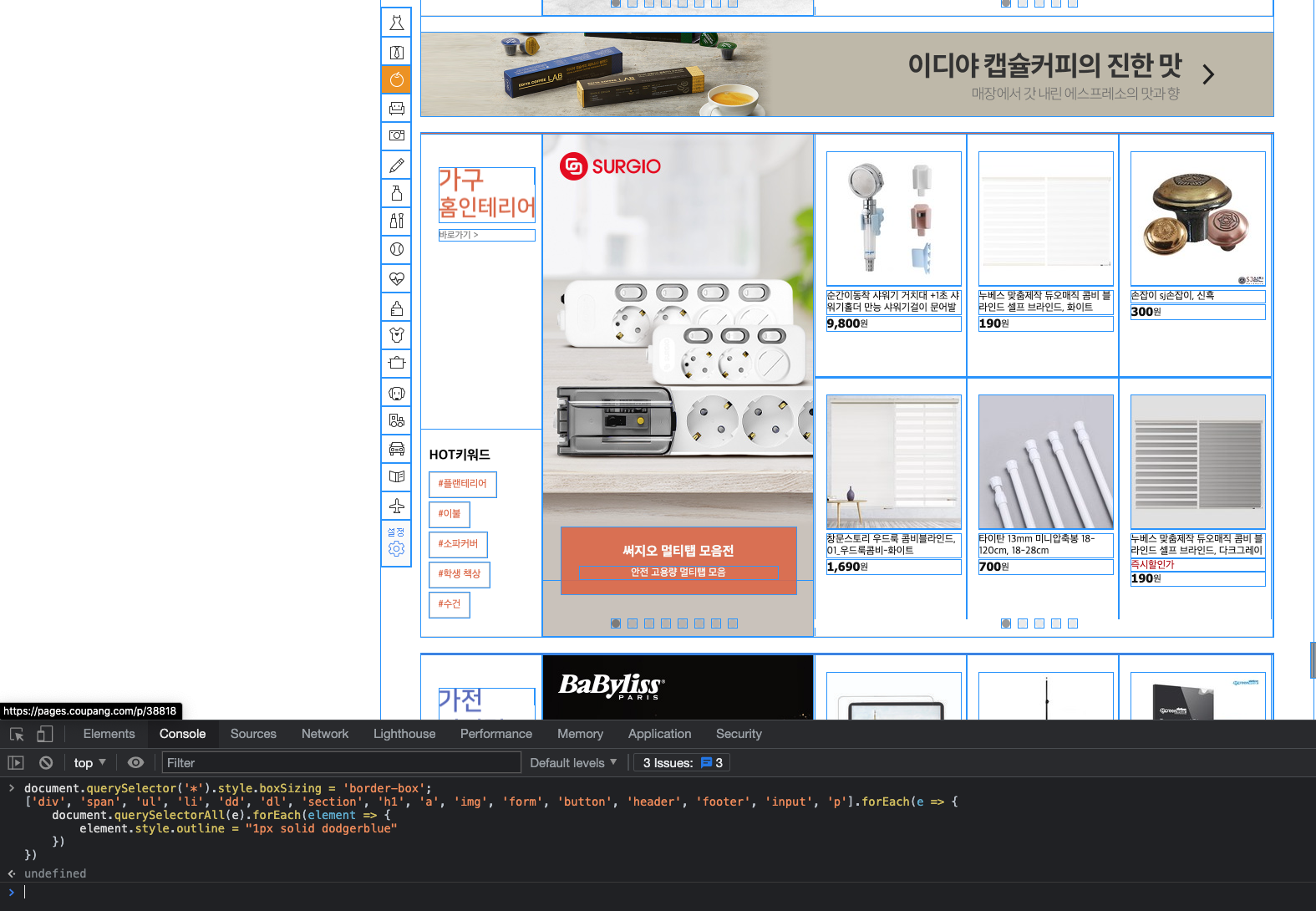
phw3071님께서 개선된 코드를 작성해주셔서 소개해드립니다.
border를 사용하면 레이아웃이 깨지는데 반해 (특히 그리드형 레이아웃) outline은 box model의 변화 없이 영역을 확인할 수 있어 더 없이 좋은 선택이 될 것 같습니다.
기여해주신 phw3071님께 감사드립니다.
글과 그림 ⓒ Wonkook Lee
🙏🏻 잘못된 정보가 있다면 지적해주세요












Wonkook Lee님이 작성하신 코드를 제 마음대로 조금 수정해봤어요!
github gist
변경사항