
근무 중에 에디터의 상태관리에 대해서 고민을 많이 했다,, 그 결과 아주 깔끔하고 깨끗하고 알아보기 쉬운 코드들이 탄생했다! (내기준) 🙌
실시사항🫥
오늘 만든 것
- 🛠 Diary Recoil State Refactoring
- ✨ Text Box Color
recoil State

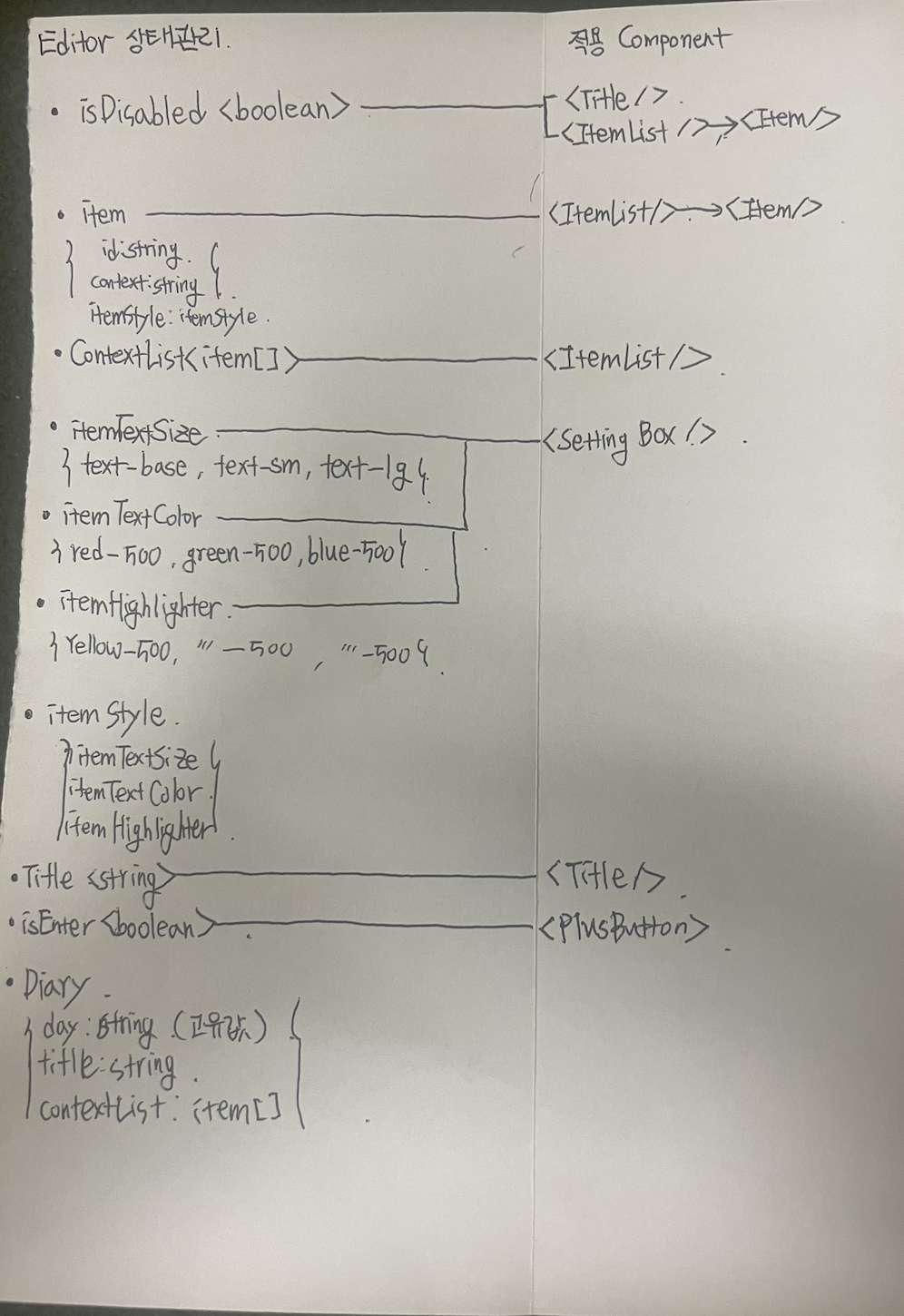
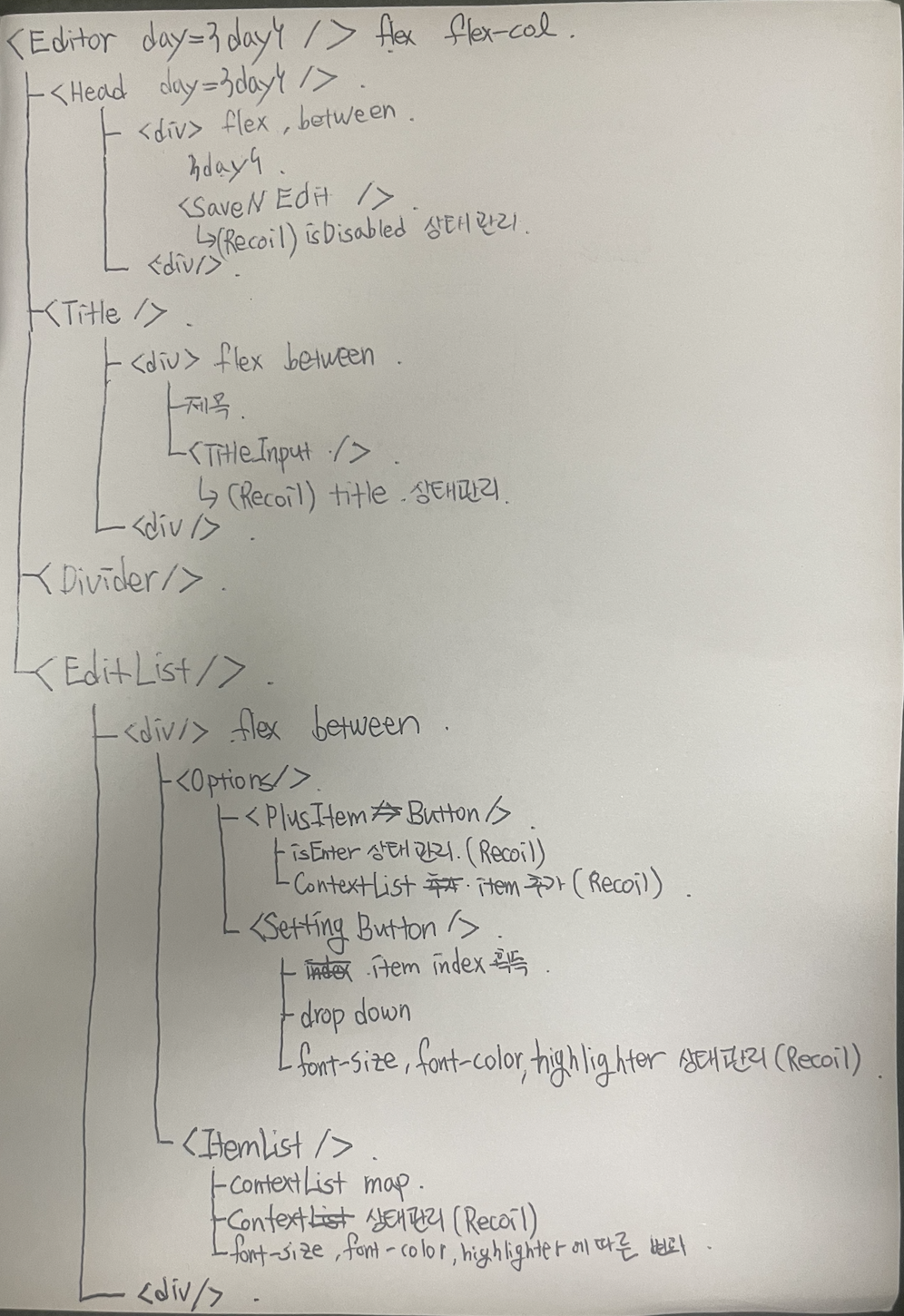
대략적인 폴더구조

로직은 좀 복잡하긴 한데 간단하게 설명 드간다!
isDisabled 상태
EditorHead.tsx에 위치하며 Save Edit toggle을 통해서 변화한다.
이를 통해서 day title diaryItemList 을 diaryContent에 저장한다.
따라서 어디서든 diaryContent 에 접근하면 해당 일에 대한 내용을 볼 수 있다.
title 상태
Title.tsx 에서 input을 통해서 변화한다.
diaryItemList 상태
ItemList.tsx에서 주로 위치하고 + button setBtn divtag 로 변화한다.
+ Button 으로 list 추가하고 setBtn 에서 스타일을 조정할 수 있다.
마지막으로 divtag 에서 contentEditable의 값을 !isDisabled 상태를 통해서 제어하고 react hook form 을 사용해서 register을 부여하고 watch로 값을 저장할 수 있다.
itemStyle 상태
setBtn.tsx에 위치하고 하위 상태을 selection 을 통해서 변화할 수 있다.
이게 대략적인 로직이고 관련해서는 주석을 다 달았다!
주석을 다니깐 코드를 더 알아보기가 쉬웠다.
이제부터 주석을 달자!!! 어차피 언젠간 달아야할 것 미리 연습하자구!
그리고 상태관리 깔끔하게 하니깐 코드짜기도 편하고, 넘나 좋다. 안되던 것도 되고!
오늘 시연 동영상

