와 오늘 겁나 많은 기능을 만들었다 미쳤어 내가 드디어 내가 미친거야!! 💩
내일 죽는거 아닌가 싶은 수준이다,,
실시사항🫥
오늘 실시한 것들
- 🛠 Drag N Drop Fix
- ✨ User Text Size Select
- ✨ User Title Input
- ✨ Save & Edit Button
그리고 뜬금 없지만 git-emoji 를 사용하기로 했당 이쁘더라고 보기좋고!
언젠간 쓰겠지!
인파님 블로그
근데 진짜 인파님 블로그 미쳤음 ㅠㅠ 너무 이쁘게 잘만드심,... 나도 꼭 여유될때,, 티스토리로 이사가서 이쁘게 꾸며야지!!!!!!!!! 여유되면 ㅠㅠ
다시 오늘 한 것으로 가면
🛠 Drag N Drop Fix
먼저 Reorder 이놈의 문제아 어떻게 해결했나?!
문제식별 : input tag 면 안된다..
문제해결 :
거의 반 포기였다 DND는 빼는 걸로 타협할려 했으나 커밋하고 갑자기 내 머리에서 미친 생각이 지나친거임!!
바로 Div 수정하게 하는 방법이 있는거였음 !! 바로
<div contentEditable={true}> </div> 임.. 이러면 문제없이 작동
html 만 잘알아도 시간을 절약할 수 있다를 깨달았다,,,
✨ User Title Input
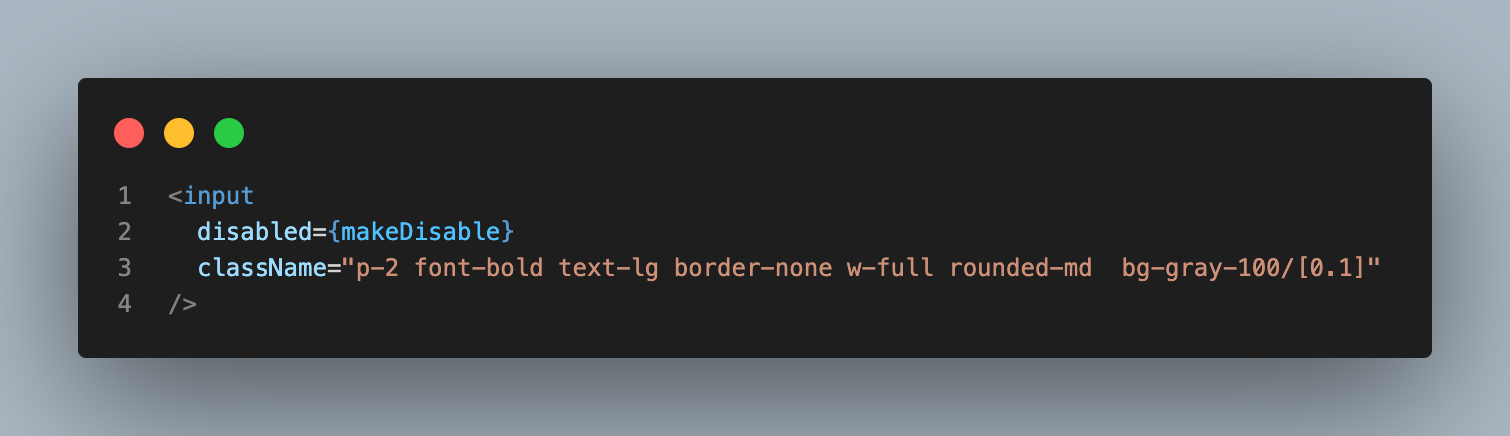
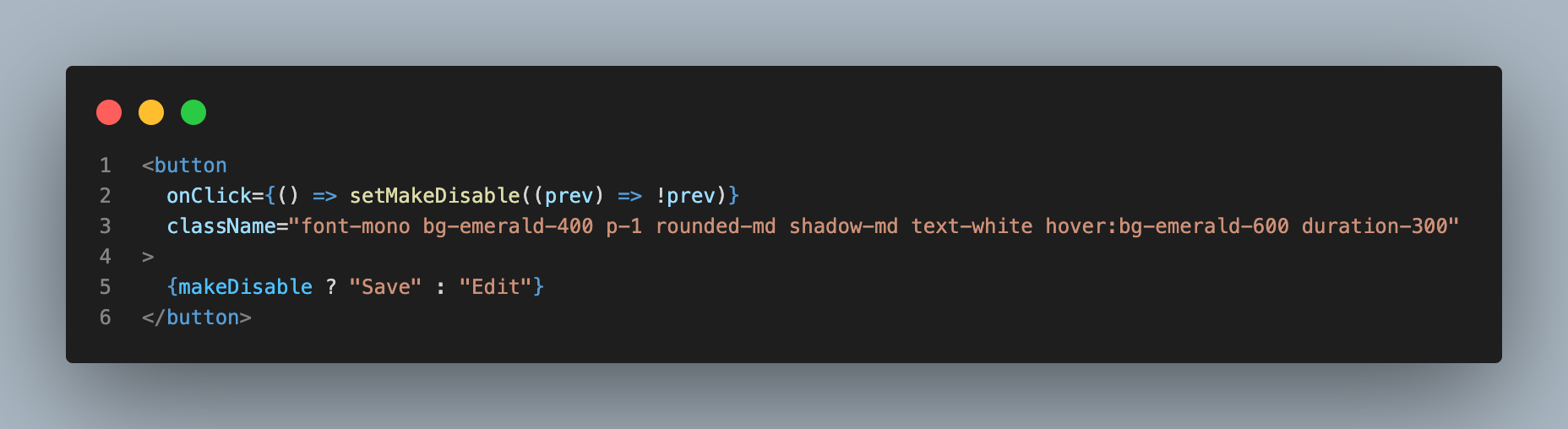
✨ Save & Edit Button
얘네 둘은 너무 나 쉽다. 누구나 할 수 있을듯ㅋㅋ 태그 하나만 만들면 됨. useState 달아주고
코드는 다음과 같다
User Title Input

Save & Edit Button

✨ User Text Size Select
SetBtn 을 통해, drop down 으로 구현
특정 부분만 변경 되어야 된다! 따라서index에 접근해서 해결했다.
상태 관리는 recoil과 list로 해서 해결했다!
주요 코드
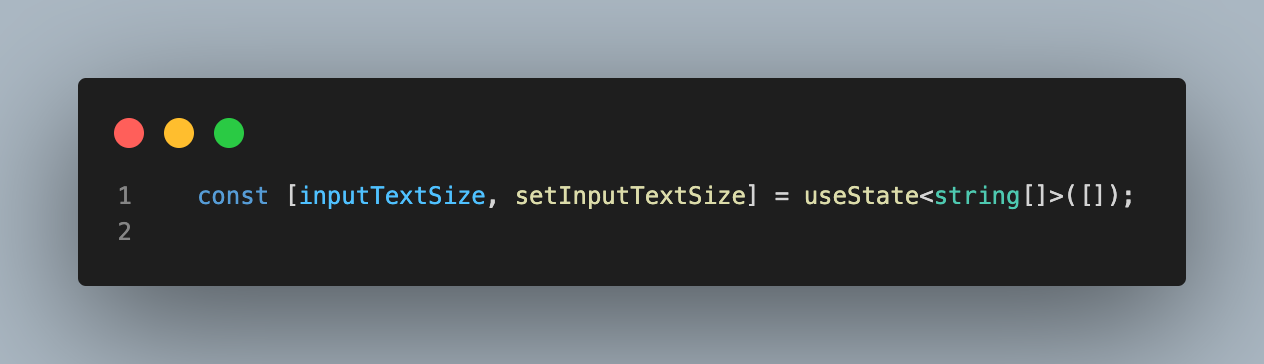
input 상태관리

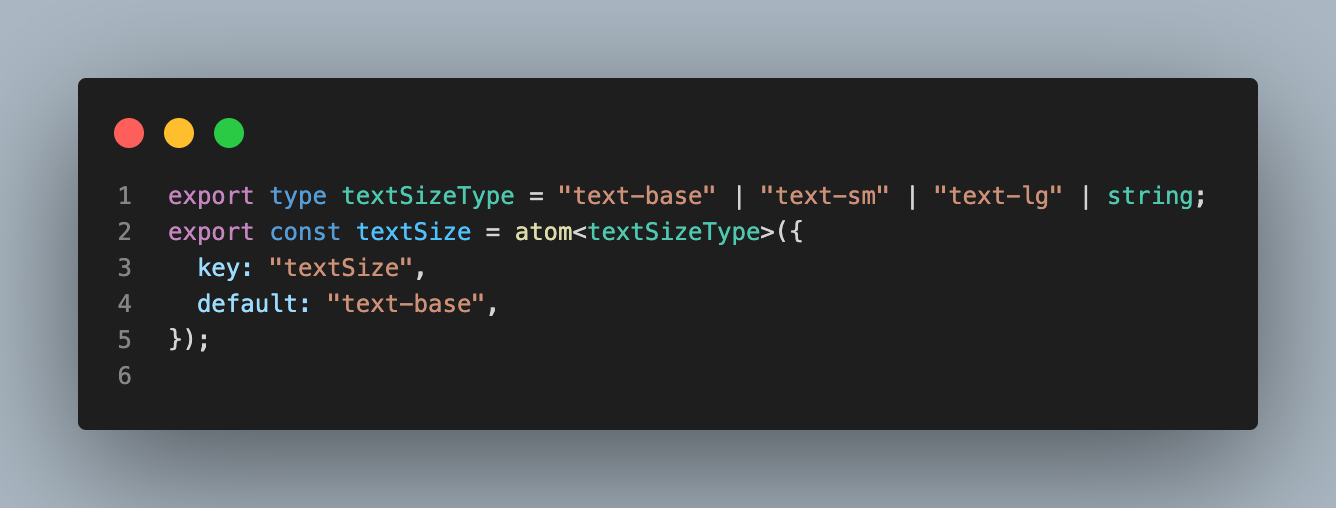
textSize 상태관리

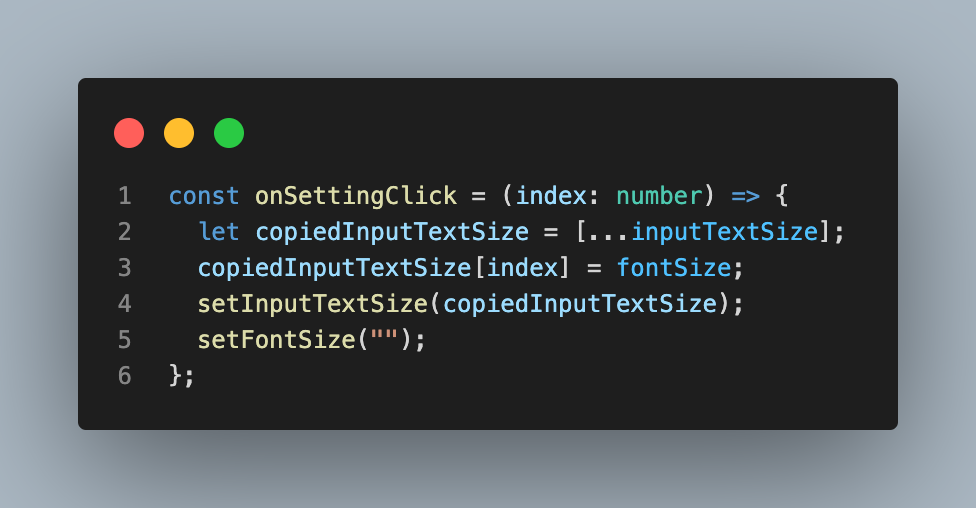
SetBtn OnClick

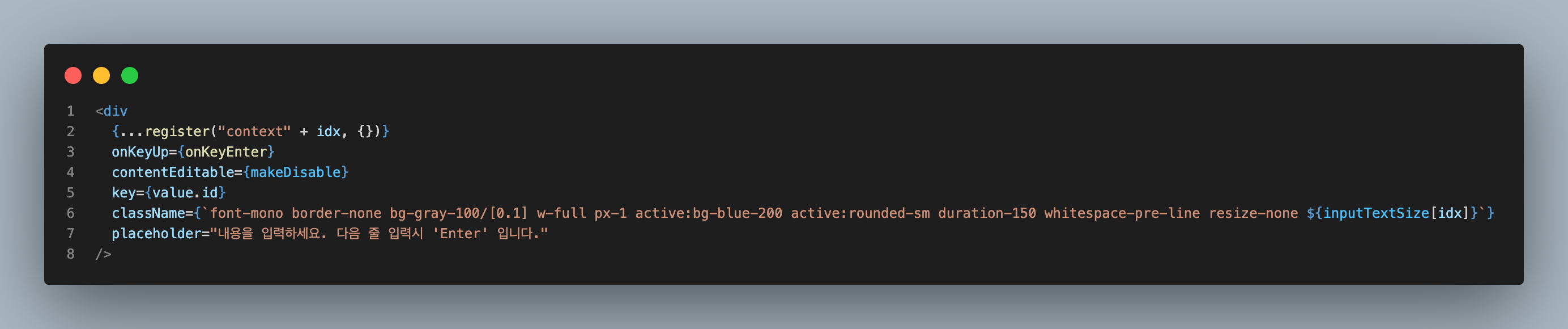
적용되는 Div

대략적인 로직은
recoil 활용하여 setBtn 부분에서 textSize 수정하고 이를 OnClick 으로 index 들고 와서 수정하여서 적용하는 것이다.
오늘 한 것 시연 동영상
고생했어

