굉장히 뿌듯한 하루! 많은걸 이룬 하루 💩
실시사항1 🫥
실시사항2 🫥
일단 정리하고 어려웠던 점 어떻게 해결했는지 드간다.
D-Day 프로젝트 예하
1. D-Day 기능 完
2. D-Day 설정기능 完
3. 공휴일, 평일, 주말 수 세는 기능 (80%)
4. D-Day List Page (90%)
D-Day 를 Modal 에서 설정함으로써 사용자에게 보여주는 부분과 Component가 부모-자식 관계가 아니라 props 전달에 어려움을 겪었음!
이를 해결하기 위해서 State 관리를 위해서 Recoil 을 사용했습니다.
Recoil State 는 전역에서 사용할 수 있다는 특징을 가져가며, 이를 이용해 Home 에 상태를 띄울 수 있었습니다.
Recoil 마스터 + Chrome 확장 프로그램에 관해서 나오는 Velog
여기서 이것을 해결하니 또다른 문제를 직면했습니당 😢
Recoil 상태 중 하나인 dDayUserInputState.date 을 D-day 를 표시하는 <DDays> Component가 최신화가 안되는 문제가 발생 ㅠㅠ
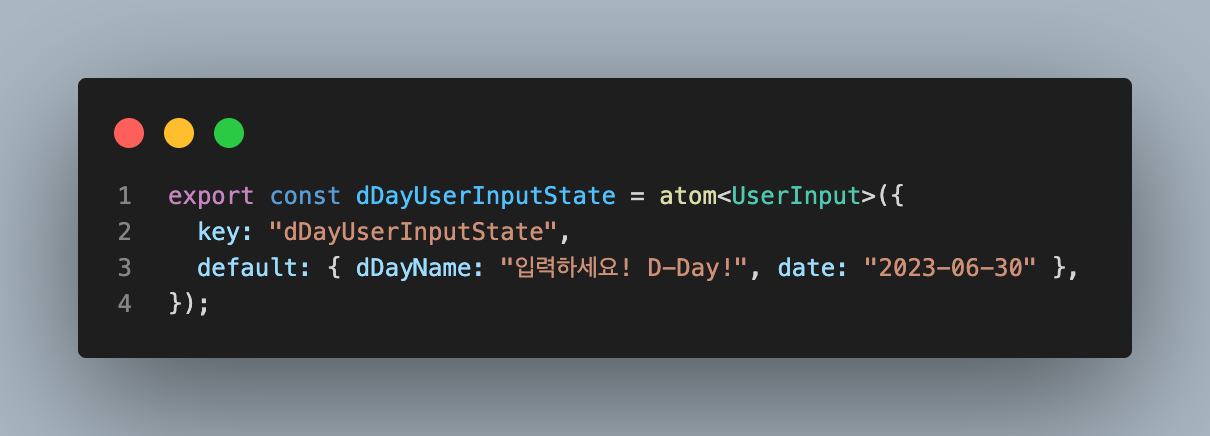
.recoil dDay.ts dDayUserInputState

이거는 백빵 useEffect deps 의 부재다! 라고 판단한 저는
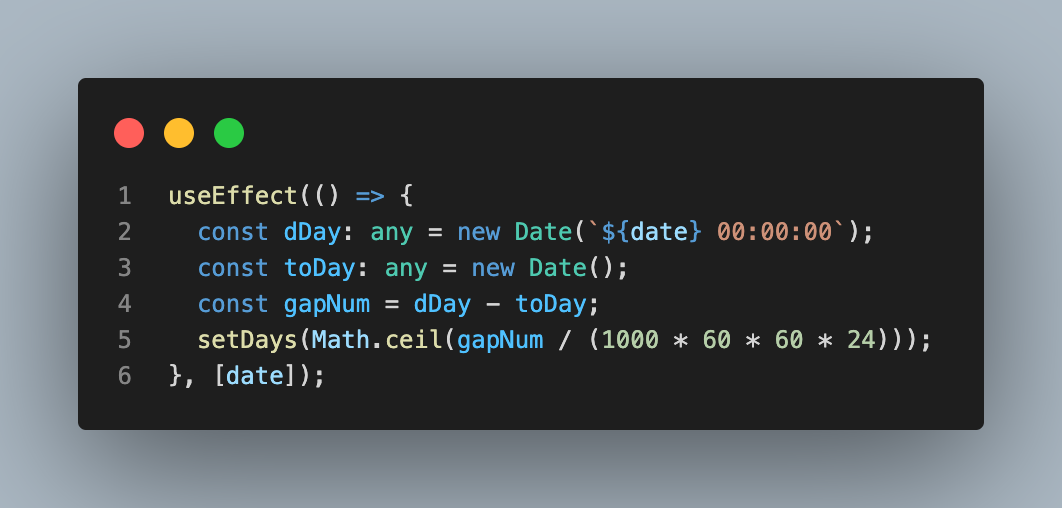
Ddays.tsx
dDayUserInputState.date State가 변할 때 마다 D-day 를 게산하도록 설정하였다!

이게 문제를 해결 얼마나 뿌듯한지, 문제상황을 직면하고 그에 따른 적절한 상황조치를 반응시간에 맞춰서 이뤄냈다는 것이 엄청난 뿌듯함을 가져다 줬음!! 👍
input 에 관해서도 할 말이 많다. 난 항상 Form 을 만들 때 너무나 오래걸리고 외워지지가 않는다 ㅠㅠ
이거 관해서 공부를 더 많이 해야하고 많이 만들어봐서 숙달해야겠다.
CSS 는 실시사항2 보면 어떻게 했는지 보여진다! 나름 만족~
오늘은 여기까지~ 이제 나도 좀 쉬자! 지금도 눈이 엄청와서 제설나갈수도 ㅠㅠ 🌨
두개 남았다! 내일은 Refactoring 만 하고 공휴일 계산은 나중에 ㅠㅠ
과업 완료 상태
- D-day 설정 기능 (modal)
- 공휴일 수 계산
- 평일 수 계산
- D-day 복수 설정 (노출은 최상위 D-day 노출)
- '전역까지' 라는 글자 대신 사용자가 직접 쓸 수 있게 D-day 설정
- refactoring

