생각보다 공휴일 설정하는게 너무나 어렵다,, 🤯
데이터는 있지만 활용하기가 벽을 만난 느낌... 퇴근하고 3시간동안 진전이 없어서,,
성과를 내고자 Modal 창을 만들었다 난 CSS 만지는게 제일 재밌다! 🙌
실시사항🫥
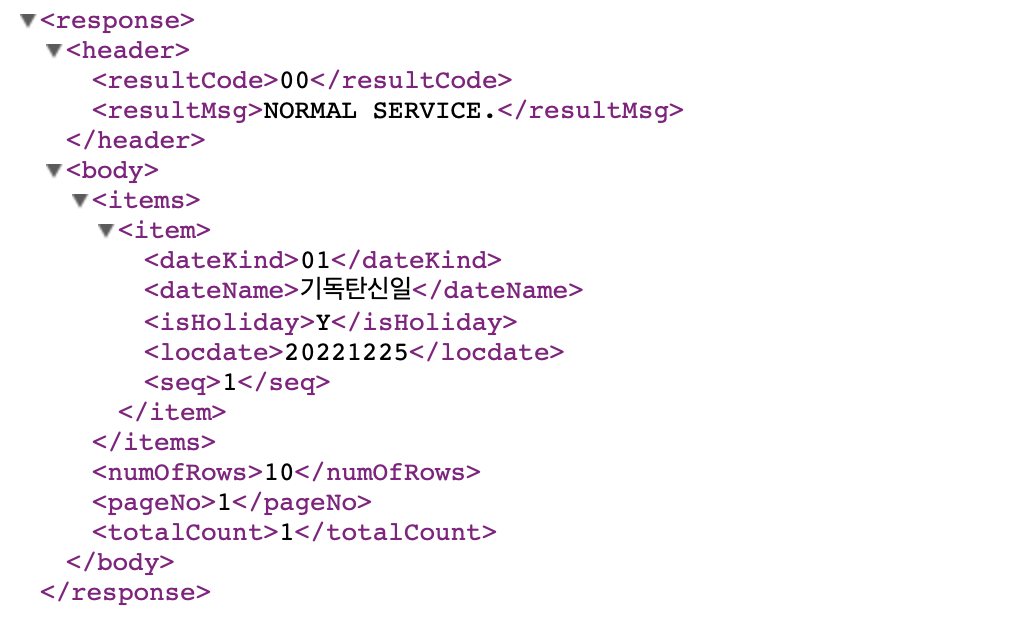
OpenAPI 한국천문연구원_특일 정보
여기서 얻은 데이터는 XML이다 너무나 당혹 😩

JSON으로 변환하는 방법을 찾아보았더니 xml-js 을 이용하여 xml2json() parse 하는 방법들이었다.
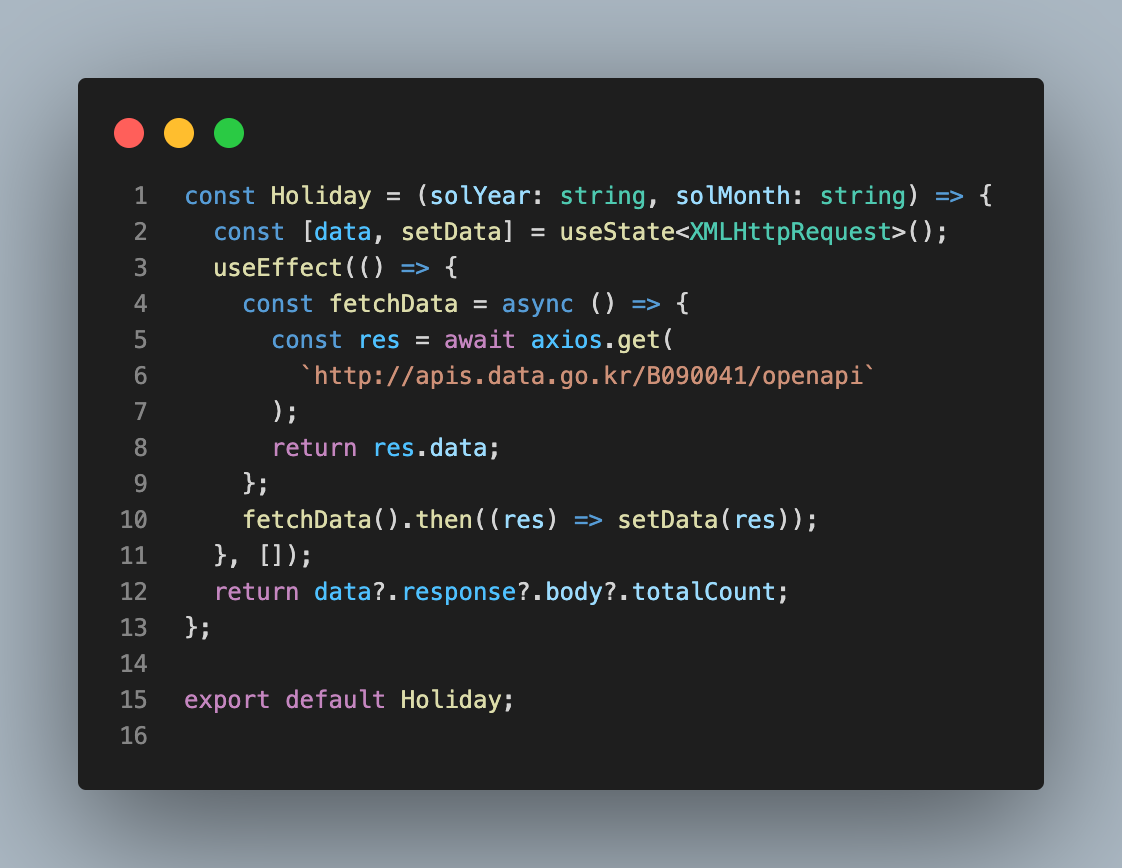
일단 내 코드에서 되지도 않았고! type도 맞지 않아서 폐기!
근본적으로 해결하기 위해 type을 XMLHttpRequest 로 하여 data에 접근하도록 하였다!

결과는 만족스러웠다. 공휴일 수를 세기만 하면 됐던 나였기에 totalCount 만 챙길려 했다.
하지만 totalCount 만 챙기면 안된다. 이 데이터는 주말이어도 공휴일 개수를 + 하기 때문이다,, 따라서 나는 모든 공휴일의 날짜인 locdate 을 챙겨야 한다.
지금 내일의 나를 위해서 정리를 하자.
목표 : 오늘부터 D-day 까지의 공휴일 개수
조건 :
- 공휴일은 주말이면 세지 않는다.
- 같은 월의 이미 지난 공휴일은 세지 않는다.
솔직히 말해서 Request Parameter가 맘에 안든다. 연도와 월을 받는데, 그 안에 있는 공휴일만 출력해준다. 난 결국은 2023-1-19 ~ 2023-3-1 까지 공휴일을 찾을려면 3번의 요청을 해야한다..
차라리 한번에 받고 내가 직접 만들어서 Parameter 을 시작과 끝을 내가 직접 정해서 공휴일을 세는 것이 빨라보인다.
이것은 추후에 방법을 다시 생각해보겠다!
정리! 🙂
D-Day 프로젝트 예하
3. D-Day 까지 공휴일, 평일, 주말 수 세는 기능
평일은 완성 (그냥 남은 날에서 주말을 뺌)
공휴일은 DB을 따로 제작 소요ㅠㅠ2. D-day 설정 기능
4. D-Day List Page 만들기
2번 D-day 설정기능은 List Page modal 창 안에 한번에 들어가게 만들겠다!
modal 창까지 완성!혹시나 저의 볼품없는 코드가 궁금하시다면,, 실시사항에서 커밋을 확인해주세요~
하지만 refactoring이 완료되고 보셨으면 합니다.
과업 완료 상태
- D-day 설정 기능 (modal)
- 공휴일 수 계산
- 평일 수 계산
- D-day 복수 설정 (노출은 최상위 D-day 노출)
- '전역까지' 라는 글자 대신 사용자가 직접 쓸 수 있게 D-day 설정
- refactoring

