CRA(TypeScript)
$ npx create-react-app <App Name> --template typescript
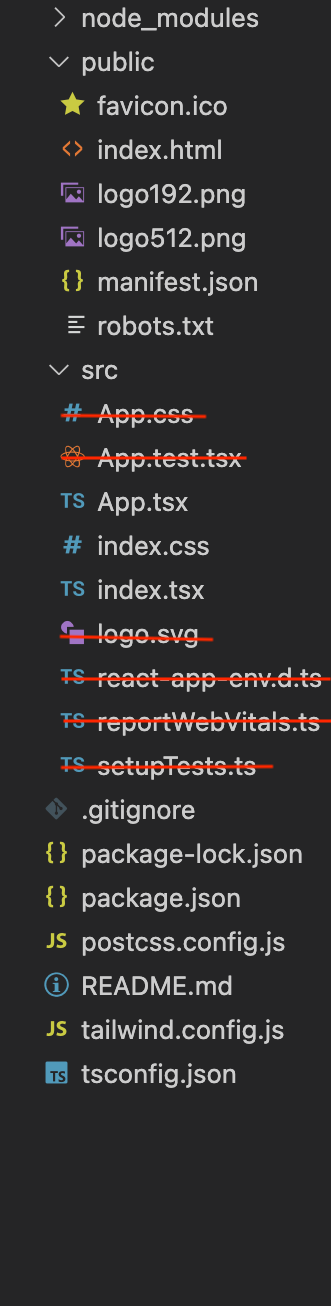
$ cd <App Name>빈공간으로 만들기

Tailwind Setup
$ npm install -D tailwindcss postcss autoprefixer
$ npx tailwindcss init -p
$ npm install @tailwindcss/forms.<App Name> tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
theme: {
extend: {},
},
plugins: [require("@tailwindcss/forms")],
};.<App Name> .src index.css
@tailwind base;
@tailwind components;
@tailwind utilities;확인
.<App Name> .src app.tsx
import React from "react";
function App() {
return (
<div className="flex h-[100vh] justify-around items-center">
<div className="flex justify-center items-center text-2xl text-white w-40 h-40 bg-slate-500">
1
</div>
<div className="flex justify-center items-center text-2xl text-white w-40 h-40 bg-pink-500">
2
</div>
<div className="flex justify-center items-center text-2xl text-white w-40 h-40 bg-lime-500">
3
</div>
</div>
);
}
export default App;