
싱글스레드
자바스크립트는 싱글 스레드 언어다. 즉 한 번에 한 가지 일 밖에 처리를 할 수 없다는 뜻이다. 만약 함수가 하나 실행되고 있는 경우에는 다른 일을 처리할 수 없고 끝날때 까지 기다려야한다. 그렇게 된다면 웹 브라우저에서 그 함수를 처리하느라 다른 작업들을 할 수 없게 되고 유저는 어떠한 행동도 할 수 없게 된다. 이러한 문제를 해결하기 위해 사용하는 것이 비동기 콜백 이다.
자바스크립트 엔진 (feat.V8)
자바스크립트 엔진은 자바스크립트 코드를 이해하고 실행하는데 도와주는 엔진이다. 크롬, node.js에서 사용하는 것이 V8 엔진이다.
Memory Heap
데이터를 임시 저장하는 곳으로 함수, 변수, 값들을 저장하는 장소이다.
Call Stack
코드가 실행되면 코드 내부의 실행 순서를 기록하며 하나씩 순차적으로 진행할 수 있도록 해주는 곳이다.

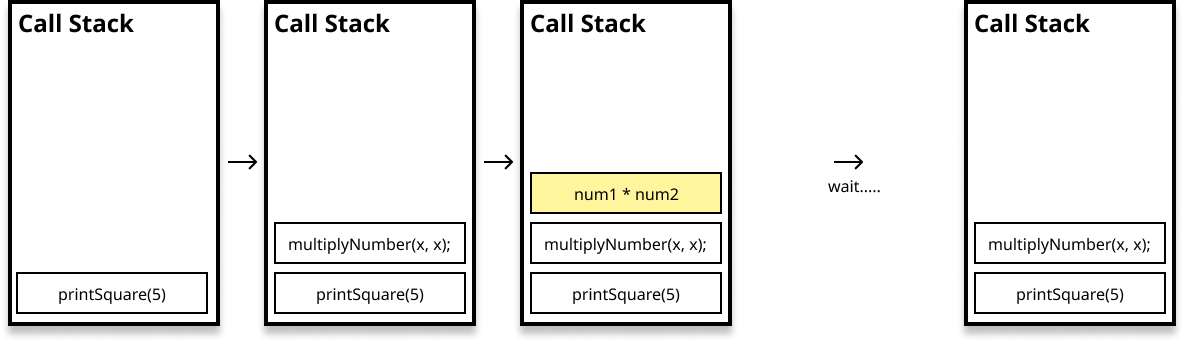
위의 사진처럼 실행되어야 할 코드를 순서대로 기록하고 순차적으로 코드를 실행할 수 있도록 해주는 것이다.
만약 노란색의 코드가 시간이 오래걸리는 부분이라면, 다음에 호출되는 코드도 그대로 막혀 실행되는데 지장이 있을 것이다. 그래서 이 문제를 해결하기 위해 web API, CallbackQueue, event loop 가 있다.
Callback function
자바스크립트는 함수의 실행이 끝나면 다음에 실행할 일을 정할 수 있는데, 이 것을 Callback 이라고 한다. setTimeout 함수를 예로 든다면 첫 번째 인자로 callback function 을 받고 두 번째 인자로 기다릴 시간을 설정한다. setTimeout 함수에 설정한 시간이 흐르고 콜백 함수가 작동될 것이다. 여기서 callback function 은 함수가 정해놓은 일이 끝난 뒤, 후속으로 하는 일을 알려주는 함수다.
browser web APIs
web API 는 DOM event, AJAX request, setTimeout 등 비동기 이벤트를 대신 작업해준다. 즉 자바스크립트의 싱글 스레드의 영향을 받지 않고 독자적으로 이벤트를 처리한다.
Callback Queue
Callback Queue 는 browser web API에 있는 event가 실행되고 나면 자바스크립트에서 실행할 callback을 저장하고 있는 저장소입니다.
event loop
event loop 를 간단히 설명한다면 자바스크립트 내에서 효율적으로 일을 처리하기 위한 매커니즘이다.
console.log('시작!')
setTimeout(function timeout(){
console.log('1초')
})
console.log('끝!')이러한 코드가 있다고 가정하면 event loop로 인해 동작되는 순서는
- console.log('시작') 이 call stack에 들어가고 실행된다.
- 그 다음으로 call stack에 setTimeout() 함수가 들어간다.
- 하지만 setTimeout은 비동기 함수임으로 실행되지 않고 web API로 들어간다
- console.log('끝!') 이 call stack에 들어가고 실행된다. 하지만 아직 1초가 지나지 않아 setTimeout 함수는 여전히 web API에 있다.
- 1초가 지나고 callback Queue에 setTimeout() 이 들어온다
- 여기서 event loop는 call stack이
비어있는지 확인하고 call stack으로 보낸다. - 그 후 console.log('1초') 가 호출된다.
이러한 결과를 통해 event loop는 call stack이 비어있는지 주기적으로 확인하여 callback queue에서 콜백함수를 가져와 call stack에서 자바스크립트 코드가 실행될 수 있도록 돕는다.
여기서 주기적으로 확인하는 작업을
tick이라고 한다.
