
일급 객체
컴퓨터 프로그래밍 언어 디자인에서, 일급 객체(영어: first-class object)란 다른 객체들에 일반적으로 적용 가능한 연산을 모두 지원하는 객체를 가리킨다. 보통 함수에 인자로 넘기기, 수정하기, 변수에 대입하기와 같은 연산을 지원할 때 일급 객체라고 한다.
https://ko.wikipedia.org/wiki/%EC%9D%BC%EA%B8%89_%EA%B0%9D%EC%B2%B4
이러한 조건을 요약하면 일급 객체가 되기 위한 조건들은 다음과 같다.
-
무명의 리터럴(함수 표현식으로 생성할 수 있다)로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
-
변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
-
함수의 매개변수에 전달할 수 있다.
-
함수의 반환값으로 사용할 수 있다.
런타임(영어: runtime→실행시간)은 컴퓨터 과학에서 컴퓨터 프로그램이 실행되고 있는 동안의 동작을 말한다.
// 예시코드
// 1. 함수는 무명의 리터럴로 생성할 수 있다.
// 2. 함수는 변수에 저장할 수 있다.
// runtime(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
const increase = function (n) {
return ++n
}
const decrease = function (n) {
return --n
}
// 2. 함수는 객체에 저장할 수 있다.
const predicates = {increase, decrease}
// 3. 함수의 매개변수에 전달할 수 있다.
// 4. 함수의 반환값으로 사용할 수 있다.
function makeCounter(predicate) {
let n = 0;
return function () {
n = predicate(n)
return n
}
}
// 3. 함수는 매개변수에 함수를 전달할 수 있다.
const increaser = makeCounter(predicates.increase)
console.log(increaser()) // 1
console.log(increaser()) // 2
const decreaser = makeCounter(predicates.decrease)
console.log(decreaser()) // -1
console.log(decreaser()) // -2
함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미이다. 객체는 값이므로 함수는 값과 동일하게 취급할 수 있다. 따라서 함수는 값을 사용할 수 있는 곳이라면 리터럴로 정의할 수 있으며 runtime 환경에서 함수 객체로 평가된다.
여기서 우리가 자주 접하게 되는 일급 객체의 함수의 특징은 일반 객체와 같이 함수의 매개변수에 전달할 수 있으며, 함수의 반환값으로 사용할 수 있다는 것이다. 그래서 함수형 프로그래밍을 가능하게 하는 자바스크립트의 특징이 여기서 나타나는 것이다.
물론 함수는 객체이지만 일반 객체와는 차이를 가지고 있다. 일반 객체는 호출할 수 없지만, 함수 객체는 가능하며 함수 객체는 함수 고유의 프로퍼티를 가지고 있다는 점이다.
함수 객체의 프로퍼티
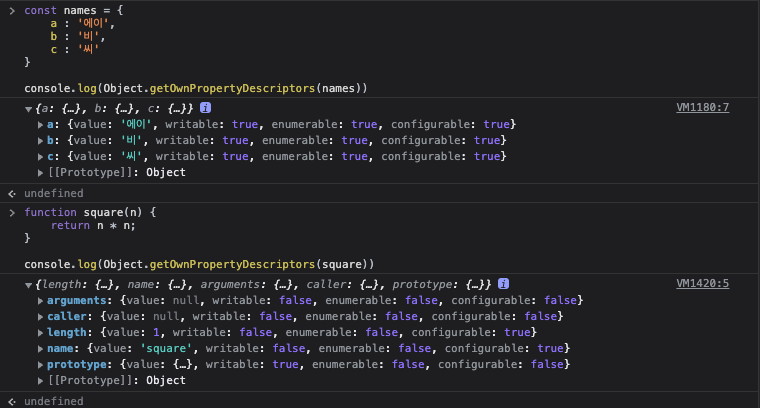
함수는 객체다. 그러므로 함수도 프로퍼티를 가질 수 있다. 이를 브라우저 콘솔을 통해 일반 객체와 함수 객체를 비교해보자.

이처럼 argements caller length name prototype 프로퍼티는 모두 함수 객체의 데이터 프로퍼티이다. 예외로 __proto__는 접근자 프로퍼티이며 함수나 객체 고유의 프로퍼티가 아닌 Object.protoype 객체의 프로퍼티를 상속받은 것이다. 즉 자바스크립트는 프로토타입의 언어이므로 Object .prototype 객체의 프로퍼티는 모든 객체가 상속받아 사용할 수 있다는 것이다.
함수 객체의 프로퍼티의 의미
arguments
함수 객체의 arguments 프로퍼티 값은 arguments 객체다. arguments 객체는 함수 호출 시 전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체이며 함수 내부에서 지역변수처럼 사용되기 때문에 외부에서 참조할 수 없다. ES3 부터 표준에서 폐지되어 Function.arguments 같은 방법 보다는 함수 내부에서 사용할 수 있는 arguments 객체를 참조하자.
// 예제 코드
function plus (a, b) {
console.log(arguments)
return a + b
}
plus() // NaN
plus(1) // NaN
plus(1, 2) // 3
plus(1, 2, 3) // 3
/* plus(1, 2) 결과 값
{
'0': 1,
'1': 2,
length: 2,
callee: ƒ plus(),
__proto__: {...}
}
*/여기서 매개변수와 인자의 개수가 일치하는지 확인하지 않는다. 따라서 함수 호출 시 매개변수 개수만큼 인수를 전달하지 않아도 에러가 발생하지 않는다.
함수를 정의할 때 선언한 매개변수는 함수 내부에서 변수와 동일하게 취급된다. 즉 함수가 호출되면 함수 내부에서 암묵적으로 매개변수가 선언되고 undefined로 초기화 된 이후 인수가 할당된다.
위의 코드에서 인수가 전달되지 않은 매개변수는 undefined로 초기화된 상태를 유지한다. 그리고 초과된 인수는 무시된다. 그렇다고해서 버려지는 것이 아닌 모든 인수는 암묵적으로 arguments 객체의 프로퍼티로 저장된다. 즉 plus(1, 2, 3) 의 경우에는 '2': 3 으로 추가되어 저장되는 것이다.
arguments 객체는 인수를 프로퍼티 값으로 소유하며 프로퍼티 key는 인수의 순서를 나타낸다. callee 프로퍼티는 호출되어 arguments 객체를 생성한 함수, 자기자신을 가리키고 length 프로퍼티는 인수의 개수를 나타낸다.
선언된 매개변수의 개수와 함수를 호출할 때 전달하는 인수의 개수를 확인하지 않는 자바스크립트의 특성으로 인해 인수의 개수를 확인하고 이에 따라 함수의 동작을 달리 정의할 필요가 있는 경우 arguments 객체를 이용하여
가변 인자 함수(객체의 매개변수의 개수가 유동적인 상황)를 구현할 때 유용하다.
// 예시코드
function sum() {
let res = 0
// argements 객체는 length 프로퍼티가 있는 '유사 배열 객체'이므로 for문으로 순회할 수 있다.
for (let i = 0; i < arguments.length; i++) {
res += arguments[i]
}
return res;
}
console.log(sum()) // 0
console.log(sum(1, 2)) // 3
console.log(sum(1, 2, 3)) // 6유사 배열 객체란 length 프로퍼티를 가진 객체로 for문으로 순회할 수 있는 객체를 의미한다. 하지만 배열은 아니므로 배열 메서드를 사용하면 에러가 발생한다. 그러므로 Function.prototype.call Function.prototype.apply를 사용해 간접 호출을 해야하는 번거로움이 있다. 이 또한 ES6 에서 Rest 파라미터의 도입으로 문제를 간단하게 해결할 수 있게 되었다.
function sum(...args) {
return args.reduce((pre, cur)=> pre + cur, 0)
}
console.log(sum(1, 2)) // 3
console.log(sum(1, 2, 3, 4, 5)) // 15ES6에서 도입된 이터레이션 프로토콜을 준수하면 순회 가능한 자료구조인 이터러블이 된다. ES5에서 arguments 객체는 유사 배열 객체로 구분되었다. 하지만 이터러블이 도입된 ES6부터 argements 객체는 유사 배열 객체이면서 이터러블이다.
caller
caller 프로퍼티는 ECMAScript 사양에 포함되지 않은 비표준 프로퍼티이다. 간단히 설명하면 함수 객체의 caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.
length
함수 객체의 length 프로퍼티는 함수를 정의할 때 선언한 매개변수의 개수를 가리킨다.
여기서 주의해야 할 점은 argements 객체의 length 프로퍼티와 함수 객체의 length 프로퍼티의 값은 다를 수 있으므로 주의해야 한다.
argements 객체의 length 프로퍼티는 인자의 개수를 가리키고
함수 객체의 length 프로퍼티는 매개변수의 개수를 나타낸다.
name
함수 객체의 name 프로퍼티는 함수 이름을 나타낸다. ES6 부터 정식 표준으로 인정받았다.
ES5 의 경우 name 프로퍼티는 익명함수 표현식의 경우 빈 문자열을 값으로 갖는다. 하지만 ES6 에서는 함수 객체를 가리키는 식별자를 값으로 갖는다.
// 기명함수표현식
var namedFunc = function foo() {}
console.log(namedFunc.name) // foo
// 익명함수표현식
var anonymousFunc = function() {}
// ES5: 빈 문자열
// ES6: 함수 객체를 가리키는 변수 이름을 값으로 가짐
console.log(anonymousFunc.name) // anonymousFunc
// 함수선언문
function bar() {}
console.log(bar.name) // bar__proto__ 접근자 프로퍼티
모든 객체는 [[Prototype]] 이라는 내부 슬롯을 갖는다. 이 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킨다. __proto__ 프로퍼티는 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티이다. 이는 직접 접근할 수 없고 간접적으로만 접근할 수 있기 때문이다.
prototype 프로퍼티
prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 constructor만이 소유하는 프로퍼티이다. 일반 객체와 생성자 함수로 호출할 수 없는 non-constructor에고 prototype 프로퍼티가 없다.
prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킨다.
