
실행 컨텍스트
실행 컨텍스트는 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 관리하는 영역이다. 실제로 호이스팅, 클로저, 비동기처리 방식 등의 동작방식이 실행 컨텍스트에 따라 영향을 끼친다. 그만큼 실행 컨텍스트의 개념은 자바스크립트의 동작원리의 핵심을 담고 있으며 이를 이해하면 자바스크립트의 여러 동작 방식에 대해 이해가 쉬워질 것이다.
소스코드의 타입
먼저 자바스크립트가 동작되면서 실행 컨텍스트를 생성하게 되는데 여기서 소스코드를 4가지 방식으로 분류하여 각각의 실행 컨텍스트를 생성하게 된다.
1. 전역코드: 전역에 존재하는 소스코드를 말한다. 여기서 전역에 정의된 함수, 클래스 등의 내부 코드는 포함하지 않는다.
2. 함수코드: 함수 내부에 존재하는 소스코드를 말한다. 이 역시 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함하지 않는다.
3. eval코드: 빌트인 전역 함수인 eval함수에 인수로 전달되어 실행되는 소스코드를 말한다.
4. 모듈코드: 모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함하지 않는다.
이렇게 소스코드를 4가지 타입으로 나누는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리하는 내용이 다르기 때문이다.
1. 전역코드
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. var로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다. 이를 위해 전역코드가 평가되면 전역 실행 컨텍스트가 생성된다.
2. 함수코드
함수코드는 지역 스코프를 생성하고 지역변수, 매개변수, arguments 객체를 관리한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인으로 연결해야 한다. 함수코드가 평가되면 함수 실행컨텍스트가 생성된다.
3. eval코드
eval코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다. 위와 같이 코드가 평가되면 eval실행 컨텍스트가 생성된다.
4. 모듈코드
모듈별로 독립적인 모듈 스코프를 생성하고 평가가 끝나면 모듈 실행 컨텍스트가 생성된다.
소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다. 즉 자바스크립트 엔진은 소스코드를 소스코드의 평가 소스코드의 실행 2가지로 나누어 처리한다.
평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수, 함수들을 key로 실행 컨텍스트가 관리하는 렉시컬환경의 스코프에 등록하게된다.
평가가 끝나면 선언문을 제외한 소스코드가 순차적으로실행된다. 즉 런타임이 시작된다는 것이다. 이 때, 소스코드 실행에 필요한 정보를 실행 컨텍스트가 관리하는 스코프에서 정보를 얻게 된다. 그리고 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록한다.
var x
// 소스코드 평가 과정에서 변수 선언문 var x 를 실행한다.
// 이 때 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화된다.
// 즉 이 순간은 '소스코드의 평가' 과정이며 실행 컨텍스트에는 x | undefined 라는 key-value 형태로 등록되어 있다.
x = 1
// 실행 컨텍스트의 스코프에 x 변수가 등록되어 있다면 값을 할당하고 실행 컨텍스트에 할당 결과를 등록시킨다.
// 이 순간은 '소스코드의 실행' 부분이며 실행 컨텍스트에는 x | 1 이라는 key-value 형태로 등록되어 있다.이 후 평가가 끝나면 소스코드 실행과정(런타임)이 시작된다. 이 과정에서는 평가가 완료되었기 때문에 x = 1 변수할당만 실행된다. 이 때, x 변수가 선언된 변수인지 확인하고 실행 컨텍스트의 스코프에 등록되어있다면 x 변수는 평가 과정에서 선언문이 실행되어 등록된 변수이며 1 의 값을 할당하여 다시 실행 컨텍스트에 할당 결과를 실행 컨텍스트에 등록하여 관리한다.
실행 컨텍스트의 역할
아래의 예제를 통해 실제로 실행 컨텍스트가 어떻게 동작하는지 알아보자.
// 전역 변수 선언
const x = 1
const y = 2
// 함수 정의
function foo(a){
// 지역 변수 선언
const x = 10
const y = 20
// 메서드 호출
console.log(a + x + y) // 130
}
// 함수 호출
foo(100)
// 메서드 호출
console.log(x + y) // 31. 전역코드평가
자바스크립트 엔진은 전역코드를 실행하기 전에 평가 과정을 거치며 전역코드를 실행하기 위한 준비를 한다. 앞서 말했듯이 평가 과정에서는 선언문만 먼저실행한다. 즉 변수 선언문, 함수 선언문이 먼저 실행되고 실행 컨텍스트가 관리하는 전역 스코프에 등록된다. 이 때, var로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역코드실행
전역 코드 평가가 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작한다. 이 때, 전역 변수에 값이 할당되고 함수가 호출된다. 여기서 함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 함수 내부로 진입하게 된다.
3. 함수코드평가
함수 호출에 의해 코드 실행 순서가 변경되어 함수 내부로 진입하면 함수 내부의 코드를 실행하기에 앞서 함수 코드 평가 과정을 거쳐 함수 코드를 실행하기 위한 준비를 한다. 여기서 매개변수와 지역 변수 선언문이 먼저 실행되고 실행 컨텍스트가 관리하는 지역 스코프에 등록되고 this의 바인딩도 결정된다.
4. 함수코드실행
함수코드의 평가가 끝나면 다시 런타임이 시작되어 순차적으로 실행시킨다. 이 때 매개변수와 변수에 값이 할당되고 console.log() 메서드가 호출된다. 먼저 console.log() 메서드를 호출하기 위해 식별자인 console을 스코프 체인을 통해 검색한다. 이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야한다. 그러나 console 식별자는 스코프 체인에 등록되어있지 않고 전역 객체의 프로퍼티로 존재한다. 이는 즉 전역 객체의 프로퍼티는 전역 변수처럼 전역 스코프를 통해 참조할 수 있다는 것을 의미한다.
console 객체의 프로토타입 체인을 통해 log 프로퍼티를 참조하여 console.log() 메서드에 인수로 전달된 a + x + y 가 평가된다. 이 때, 3개의 식별자들은 스코프 체인을 통해 참조한다.
그 후 메서드의 실행이 종료되면 함수 코드 실행과정이 종료되며 함수 호출 이전으로 돌아가 전역코드 실행을 계속한다.
여기서 함수 호출 이전으로 돌아가기 위해 현재 실행중인 코드와 이전에 실행하던 코드를 구분하여 관리해야한다.이러한 스코프, 식별자, 코드의 실행순서 등의 관리를 해주는 것이실행 컨텍스트인 것이다.
좀 더 구체적으로 표현하면 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드실행 순서관리를 구현한 매커니즘으로, 모든코드는 실행 컨텍스트를 통해 실행되고 관리된다.
자바스크립트가 식별자와 스코프는
렉시컬 환경으로 관리하고 코드실행순서는실행 컨텍스트 스택으로 관리하게 된다.
실행 컨텍스트 스택
아래의 예제를 통해 실행 컨텍스트 스택이 어떻게 동작하여 코드실행순서를 결정하는지 알아보자.
const x = 1
function foo() {
const y = 2
function bar() {
const z = 3
console.log(x + y + z)
}
bar()
}
foo() // 6위의 예제는 크게 전역 코드 와 함수 코드로 이루어져 있다. 즉 자바스크립트 엔진은 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 함수가 호출된다면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이 때, 생성된 실행 컨텍스트는 스택(LIFO) 자료구조로 관리된다.이를 실행 컨텍스트 스택 이라고 한다.(자바스크립트 엔진의 call stack이라고도 부름)

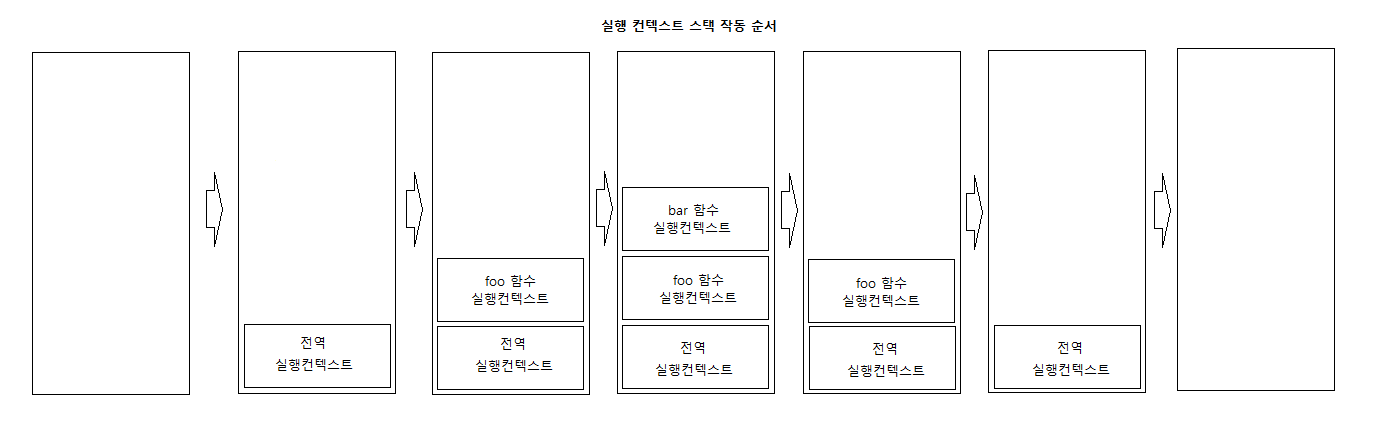
위의 사진에서 동작하는 순서를 설명해보자면,
1. 전역코드의 평가와 실행
자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 push 한다. 이때 전역 변수 x와 전역 함수 foo는 전역 실행컨텍스트에 등록된다. 이후 전역 코드가 실행되기 시작하여 x에 값이 할당되고 함수 foo가 호출된다.
2. foo 함수 코드의 평가와 실행
foo가 호출되면 전역코드의 실행은 중단되고 코드의 제어권이 foo 함수 내부로 이동한다. 그리고 foo함수 내부의 코드를 평가하여 foo함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 push한다. 이 때, 지역변수 y와 중첩함수 bar가 foo함수 실행 컨텍스트에 등록된다. 이후 코드가 실행되면 지역변수 y는 값이 할당되고, 함수 bar가 호출된다.
3. bar 함수 코드의 평가와 실행
중첩함수 bar가 호출되면 foo함수의 코드실행은 중단되고 제어권이 bar함수로 이동한다. foo함수가 평가, 실행을 했던 로직과 똑같이 bar 함수 실행컨텍스트에 등록된다. 지역변수 z에 값이 할당되고 console.log 메서드를 호출한 후, bar함수는 종료된다.
4. foo 함수 코드로 복귀
bar함수가 종료되면 foo함수로 코드의 제어권이 돌아온다. 이 때, 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 pop하여 제거한다. 그리고 foo함수는 더 이상 실행할 코드가 없으므로 종료된다.
5. 전역 코드로 복귀
foo함수가 종료되면 전역 코드로 코드의 제어권이 돌아온다. 또 엔진은 foo함수를 실행 컨텍스트 스택에서 pop하여 제거한다. 그리고 더 이상 전역 코드에도 실행할 코드가 남아있지 않게 되므로 스택에서 pop하게 되면 실행 컨텍스트 스택에는 아무것도 남지 않게 되는 것이다.
이처럼
실행 컨텍스트 스택은 코드의 실행 순서를 관리한다.
렉시컬 환경
렉시컬 환경이란 식별자와 식별자에 바인딩된 값, 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트이다. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 key-value 형태의 객체 형태의 스코프(전역, 함수, 블록)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 작동 원리라고 할 수 있다.
