표현 단위
단위
| 기호 | 단위 |
|---|---|
| px | 픽셀 |
| % | 상대적 백분율 |
| em | 요소의 글꼴 크기 |
| rem | 루트 요소(html)의 글꼴 크기 |
| vw | 뷰포트 가로 넙비의 백분율 |
| vh | 뷰포트 세로 너비의 백분율 |
외부 여백(margin)

margin에%를 사용하는 경우는 극히 드믑니다.
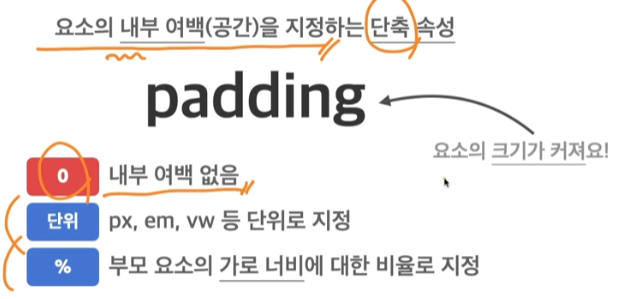
내부 여백(padding)

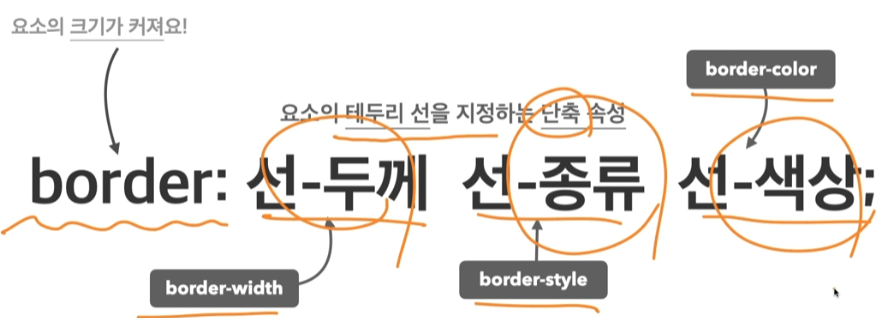
테두리 선(border)과 색상 표현

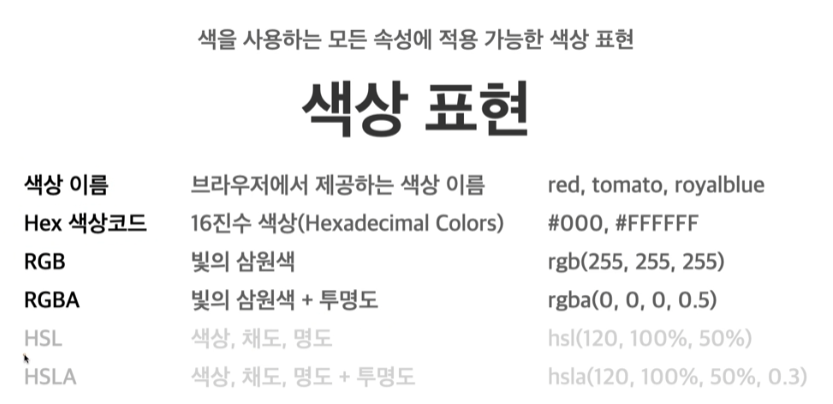
색상 표현

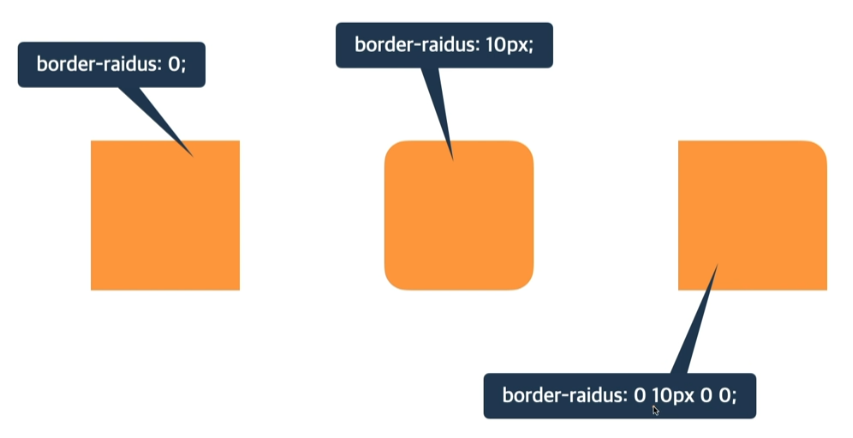
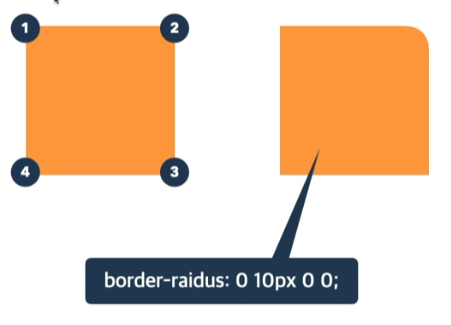
모서리 둥글게(border-radius)


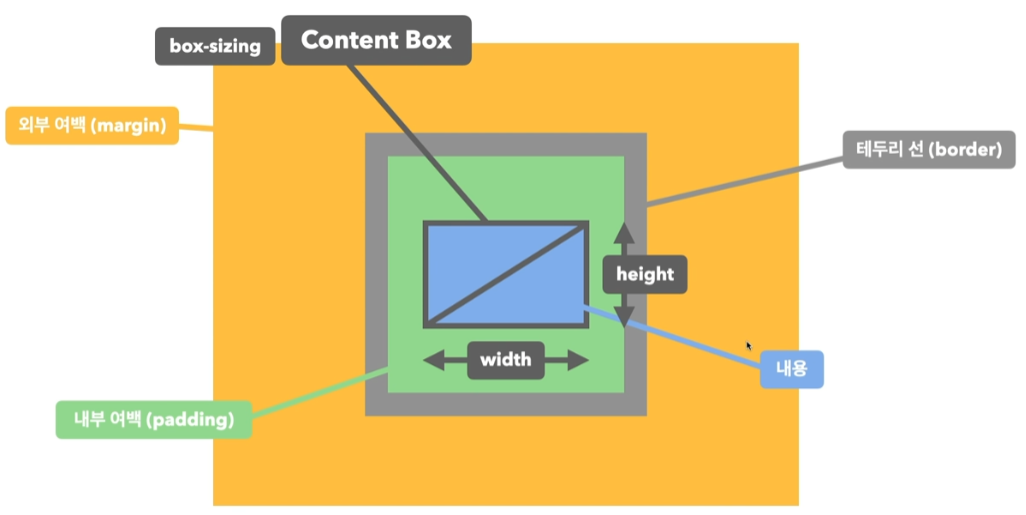
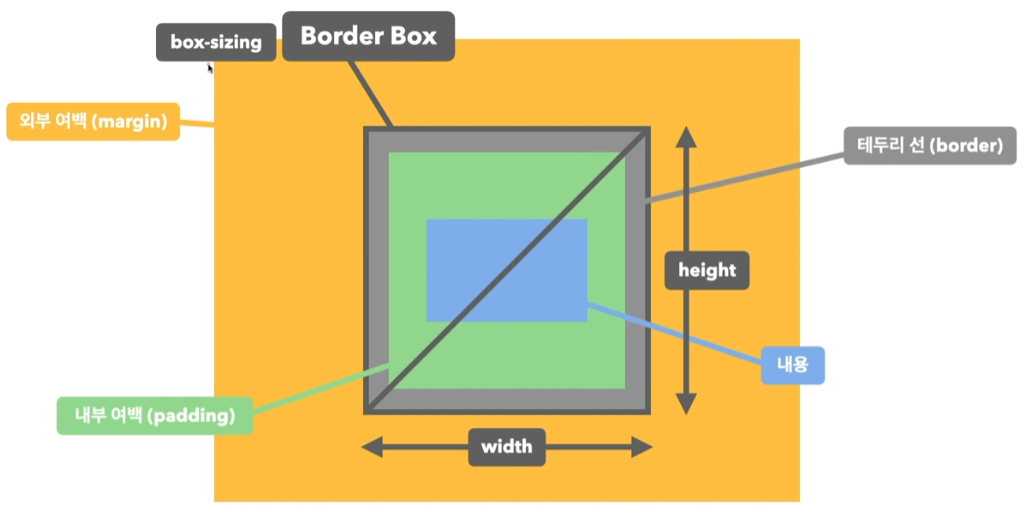
크기 계산(box-sizing)

-
border-box: 요소의 내용 + padding + border로 크기 계산 -
지정한
width와height만큼, 테두리(border)와 내부 여백padding을 추가하게 해줍니다. -
즉,
border-box는width or height = border + padding + 내용(content)
content-box의 경우,
border-box의 경우,
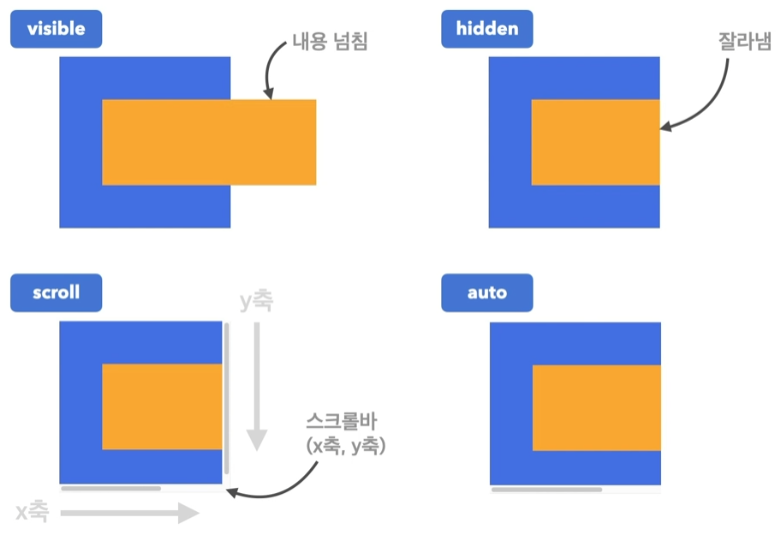
넘침 제어(overflow)

- 기본값 : visible
출력 특성(display)

글꼴
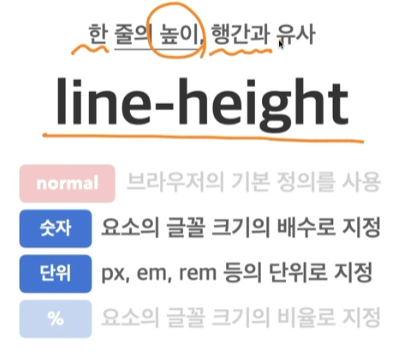
line-height

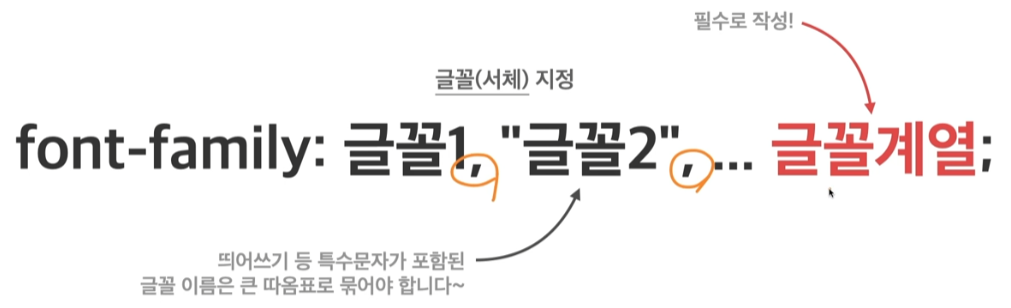
font-family

띄어쓰기 등 특수문자가 포함된 글꼴 이름은 큰 따옴표로 묶어야 합니다.
position
요소의 display가 변경됨
position 속성의 값으로
absolute,fixed가 지정된 요소는, display 속성이 block으로 변경됩니다.