선언 방식


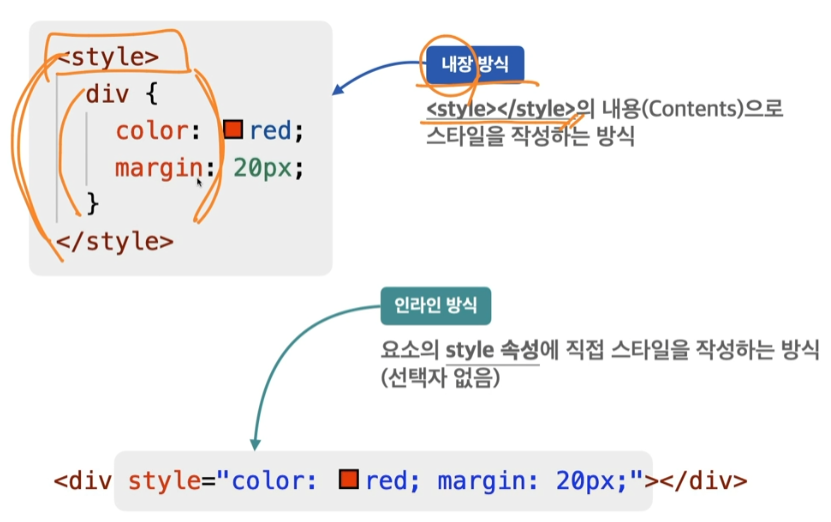
- 내장 방식 :
<style></style>의 내용(Contents)으로 스타일을 작성하는 방식 - 인라인 방식 : 요소의 style 속성에 직접 스타일을 작성하는 방식(선택자 없음)
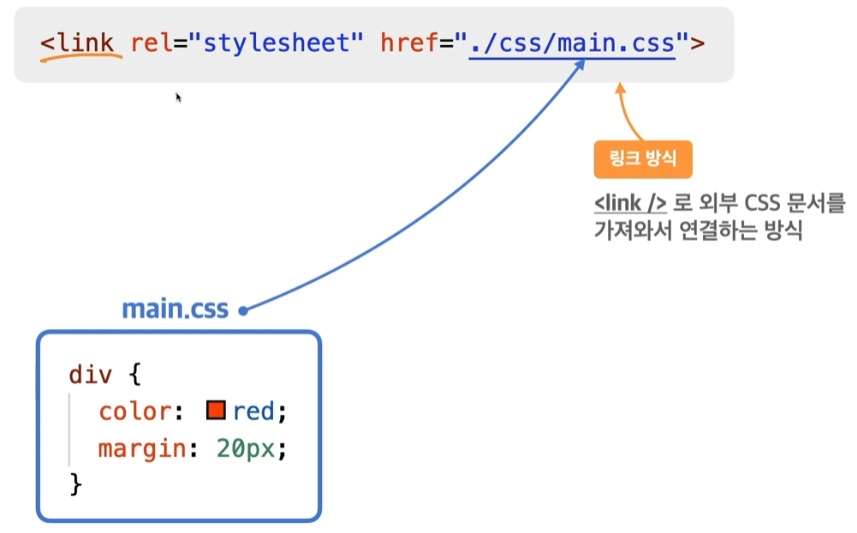
- 링크 방식 :
<link />로 외부 CSS 문서를 가져와서 연결하는 방식(병렬연결)
- HTML의 link태그로 연결되어져 있는 모든 CSS는 순서대로 불려져와서 연결되는 것이 아니고 한번에 가져와서 연결하기 시작합니다. 그래서 비교적 해석이 빨리 끝나는 CSS가 먼저 연결되는 구조를 가집니다.

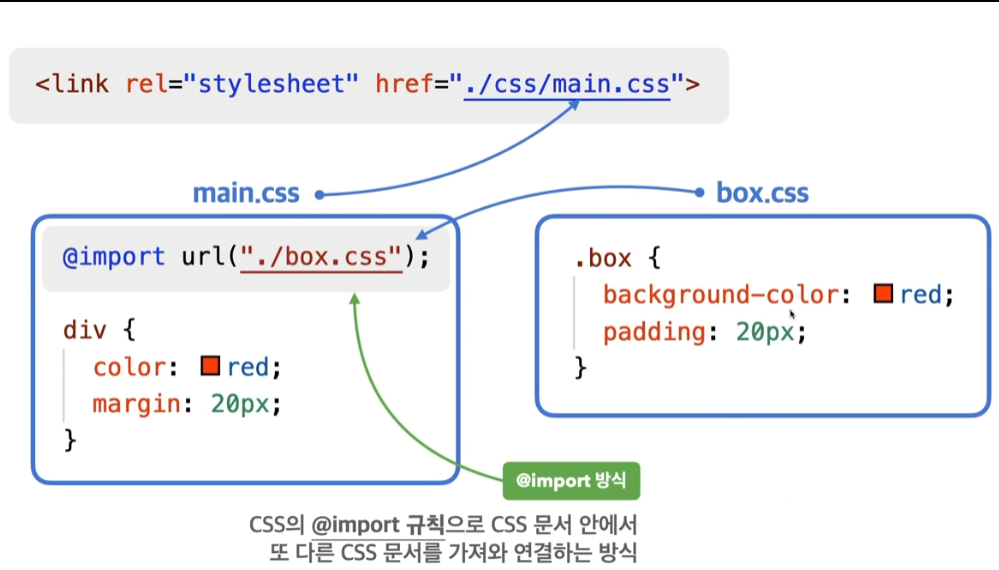
- @import 방식 : CSS의 @import 규칙으로 CSS 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식.(직렬연결)
- 직렬연결의 장점은 의도적으로 지연시킬 수 있다는 점이고, 단점은 실제로 그렇게 지연된다는 점입니다.
- 일반적으로 많이 사용되는 방법은 아닙니다.
CSS 선택자
CSS 선택자에는 크게 5가지의 종류가 있습니다.
기본복합가상 클래스가상 요소속성
기본
복합
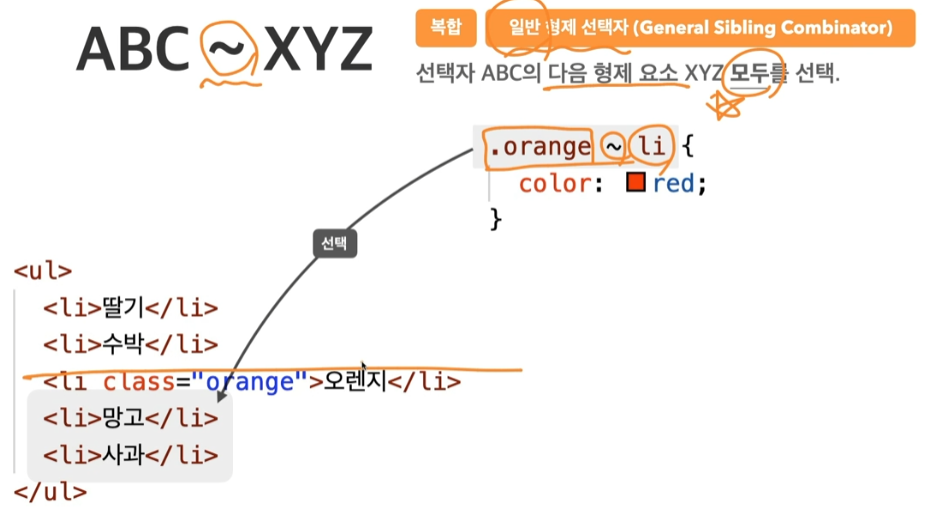
ABC ~ XYZ 일반 형제 선택자
- 선택자 ABC의 다음 형제 요소 XYZ 모두를 선택.
가상 클래스
ABC:active
- 선택자 ABC 요소에 마우스를 클릭하고 있는 동안 선택.
ABC:focus
-
선택자 ABC 요소가 포커스되면 선택.
-
focus는 포커스가 가능한 요소에서만 동작합니다.
- focus가 가능하지 않은 요소를 focus가 가능한 요소로 만드려면,
해당 요소에 속성으로tabindex="-1"를 추가해줍니다.Focus가 될 수 있는 요소는 HTML 대화형 콘텐츠가 해당합니다.
INPUT,A,BUTTON,LABEL,SELECT등 여러 요소가 있습니다.
그리고 HTML 대화형 콘텐츠 요소가 아니더라도,
tabindex속성을 사용한 요소도 Focus가 될 수 있습니다.
구글 검색 : HTML 대화형 콘텐츠 mdntabindex 속성을 통해 Focus가 될 수 있는 요소를 만들 수 있습니다.
이름에서도 할 수 있듯, Tab 키를 사용해 Focus 할 수 있는 순서를 지정하는 속성입니다.
순서(값)로 -1이 아닌 다른 값을 넣는 것은 논리적 흐름을 방해하기 때문에 권장하지 않습니 다.
검색 추천: tabindex mdn
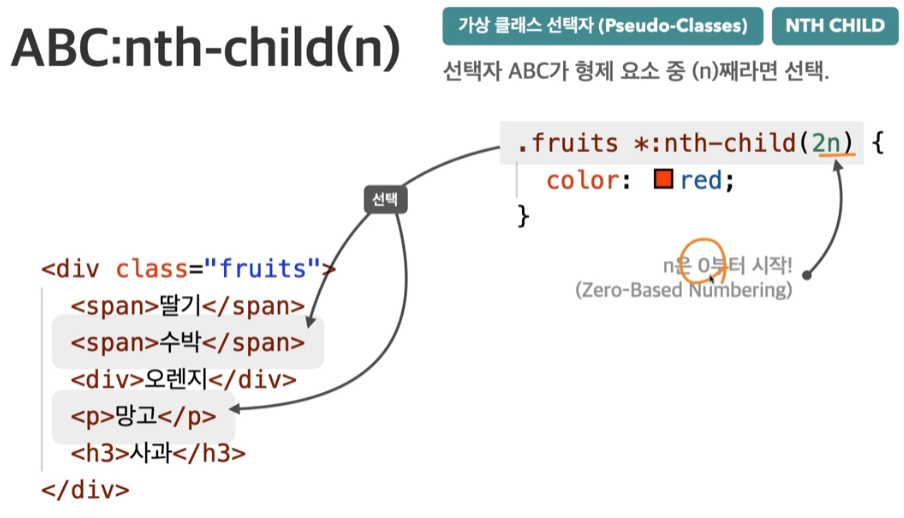
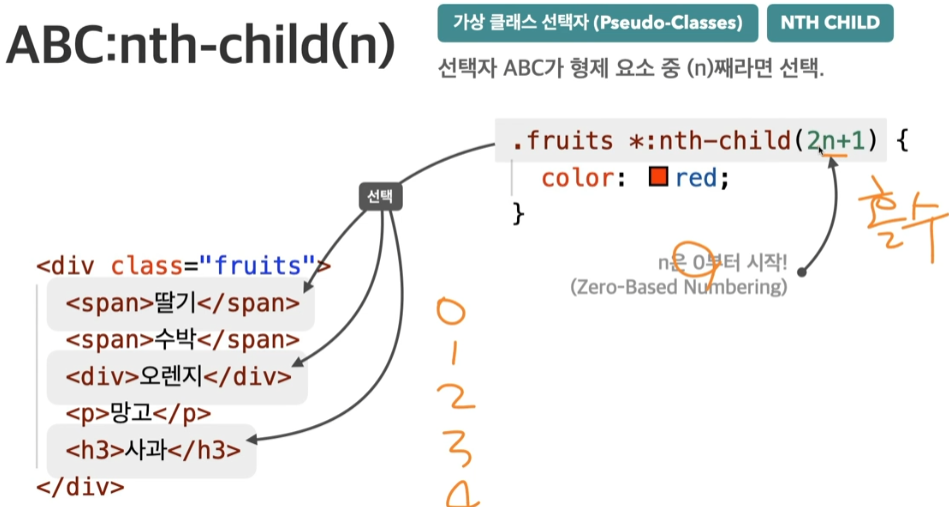
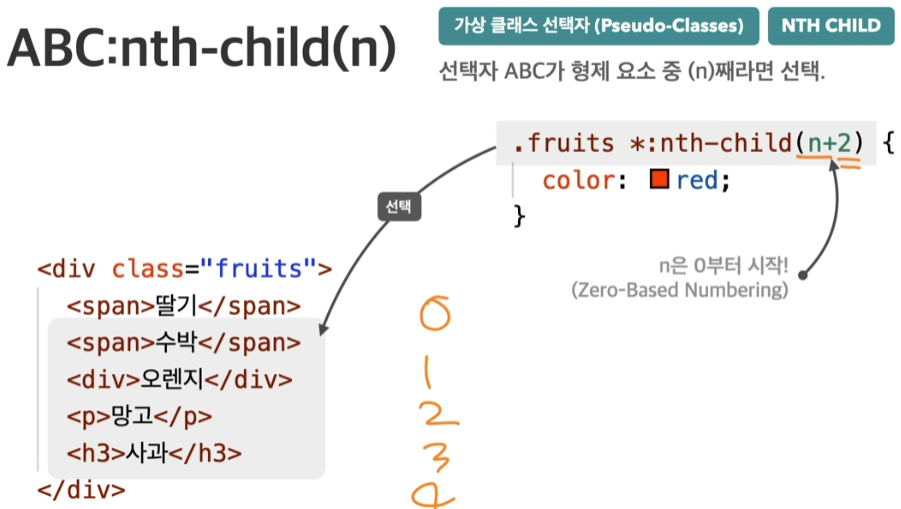
ABC:nth child(n)
- 선택자 ABC가 형제 요소 중 (n)째라면 선택.
- n은 0부터 시작!(Zero-Based Numbering)

2n : 2,4,6,8... 짝수 번째 마다 선택.

2n+1 : 1,3,5,7... 홀수 번째 마다 선택.

n+2 : 2번째 요소부터 그 이후 요소들을 선택.
ABC:not(XYZ)

- 선택자 XYZ가 아닌 ABC 요소 선택.
가상 요소
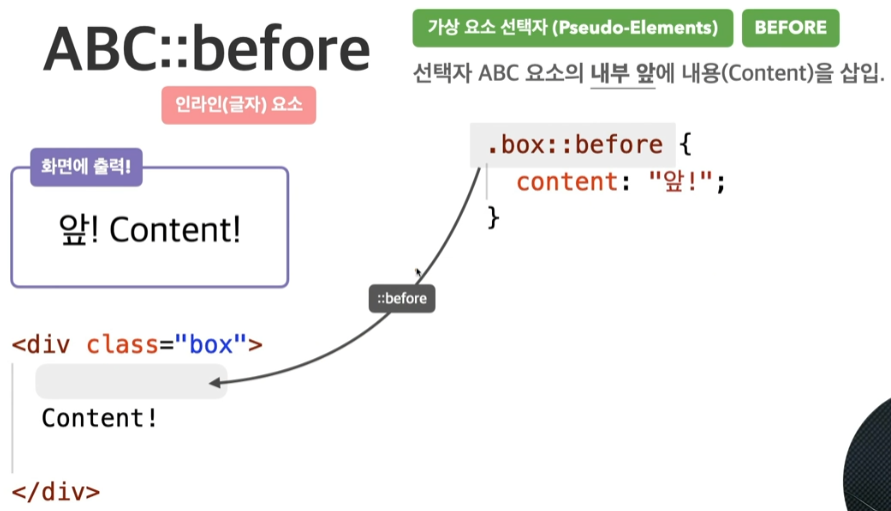
ABC::before, ABC::after

- 인라인(글자) 요소 입니다.
::before: 선택자 ABC 요소의내부앞에 내용(Content)을 삽입.::after: 선택자 ABC 요소의내부뒤에 내용(Content)을 삽입.- content 속성을 반드시 사용해야 합니다. 삽입할 내용이 없을때에는
content: "";라고 적용.
속성
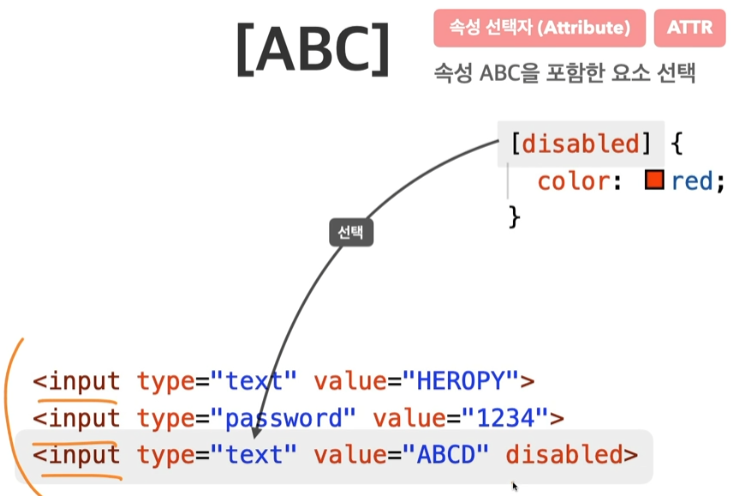
[ABC]

- 속성 ABC를 포함한 요소 선택
[ABC="XYZ"]

- 속성 ABC을 포함하고 값이 XYZ인 요소 선택.
스타일 상속
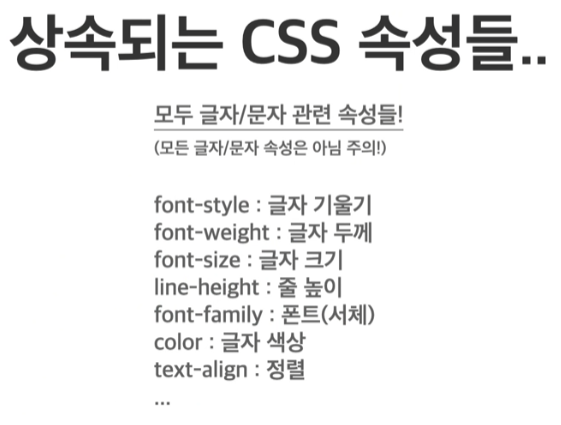
상속되는 CSS 속성들..

모두글자/문자 관련 속성들이지만,
모든글자/문자 속성은 아닙니다.
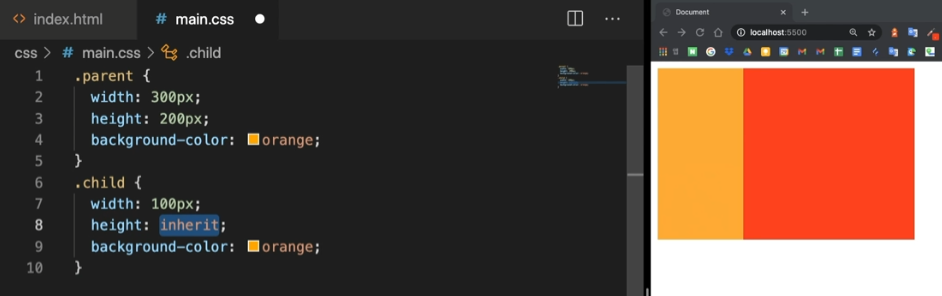
강제 상속

자동 상속 되지 않는 속성들을 값으로inherit을 주어 해당 속성의 부모의 값을 상속하게 만듭니다.
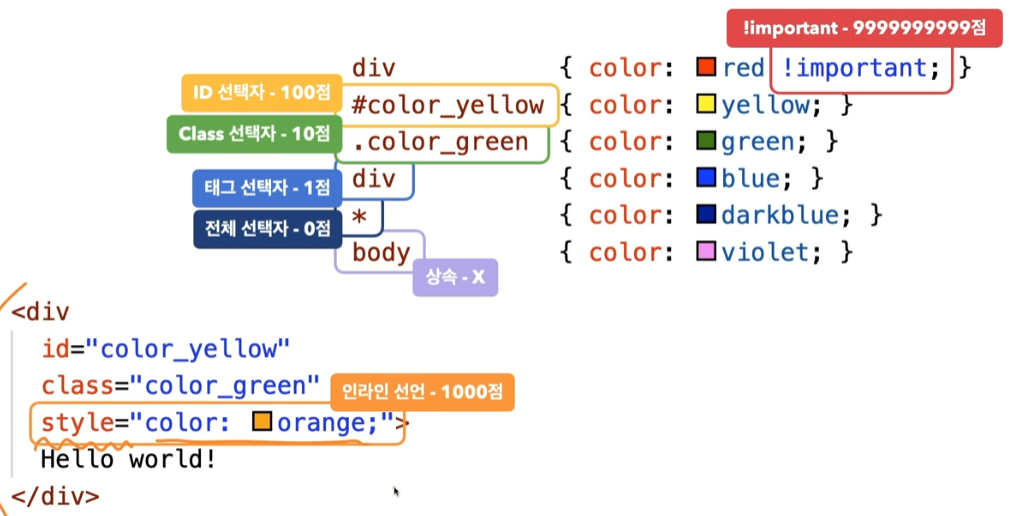
선택자 우선순위
우선순위란, 같은 요소가 여러 선언의 대상이 된 경우,
어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법입니다.
- 점수가 높은 선언이 우선함!
- 점수가 같으면, 가장 마지막에 해석된 선언이 우선함!

- !important - 9999999999점
- 인라인 선언 - 1000점
- ID 선택자 - 100점
- Class 선택자 - 10점
- 콜론 한개로 시작하는:hover,:nth-child(n)등 도 여기에 포함. - 태그 선택자 - 1점
- 가상요소선택자::before등 여기에 포함. - 전체 선택자 - 0점
- 상속 - X
- 점수가 같다면 선언순서로 우선순위를 갖습니다.