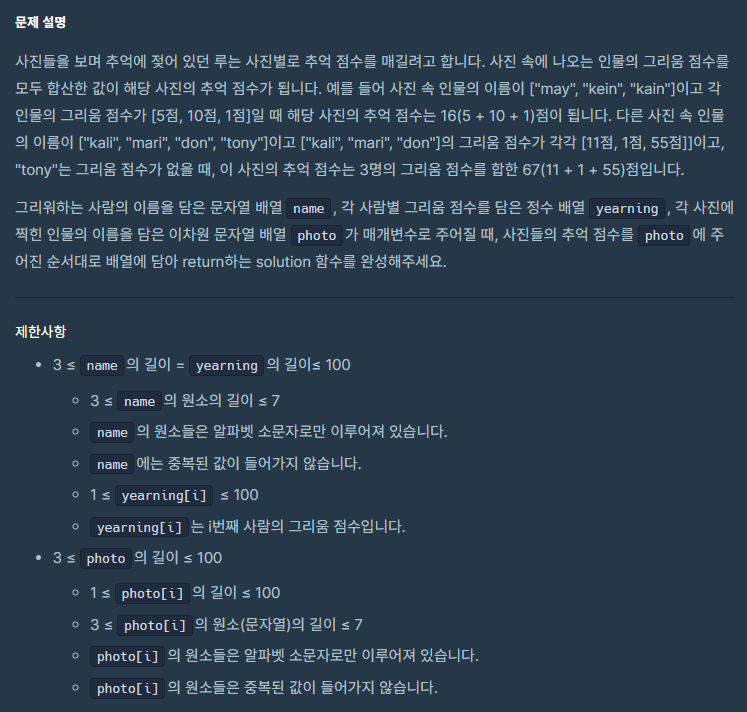
문제

풀이 및 접근 방식
function solution(name, yearning, photo) {
const map = new Map()
for(let i =0; i<name.length; i++){
map.set(name[i], yearning[i])
}
const arr = [];
for(let i = 0; i<photo.length;i++){
let count = 0;
for(let j = 0; j<photo[i].length; j++){
if(map.has(photo[i][j])) count += map.get(photo[i][j])
}
arr.push(count)
}
return arr
}- Map을 만들어 key값에 해당하는 value를 더해 문제 풀이를 시도함.
-가독성이 상당히 떨어지고 코드가 번잡함. 시간 복잡도 또한 n^2으로 별로임.
-Map은 데이터 조회가 많을 때 효율적이므로 굳이 사용하지 않아도 되는 방식임.
코드 개선
function solution(name, yearning, photo) {
const map = Object.fromEntries(name.map((n, i) => [n, yearning[i]]));
return photo.map(group =>
group.reduce((sum, person) => sum + (map[person] || 0), 0)
);
}-
Object.fromEntries를 사용하면 한 줄로 name과 yearning 배열을 키-값 형태의 객체로 변환.
-Object는 조회 속도도 빠르므로 간단한 키-값 매핑 작업에 적합. -
photo 배열의 각 그룹을 map과 reduce로 처리
-각 그룹에 대해 reduce를 활용해 합산 과정을 간단히 표현.
-map으로 결과 배열을 생성하면 불필요한 중간 변수(arr)를 사용하지 않아도 됨. -
전체 로직이 2개의 주요 함수 호출(Object.fromEntries와 map)로 간결하게 표현되어 읽기 쉬움.
