React array 이름순 정렬하기
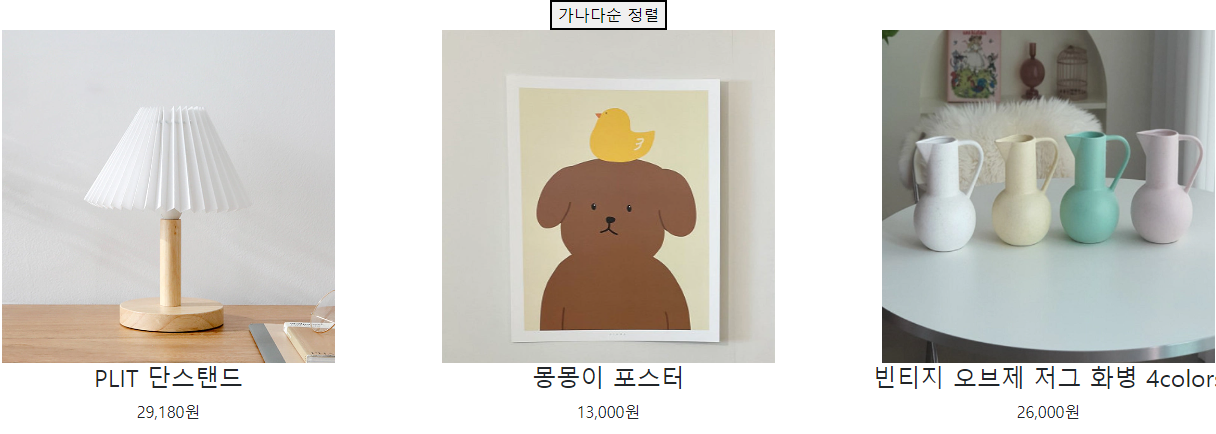
완성본 부터☆★

정렬 클릭

짠
let [productData, setProductdata] = useState(data);
<button onClick={()=>{
{
productData.map(function(a,i){
let copy = [...data[i].title];
copy = copy.sort();
setProductdata(copy);
console.log(copy)
})
}
}}>가나다순 정렬</button>일단 내가 처음 짰던 소스 ...
array안의 title를 갯수 만큼 가져와야한다는 생각에 map을 했는데 자꾸만 버튼을 누르면 이름이 전부 없어져버리는 오류가 났다
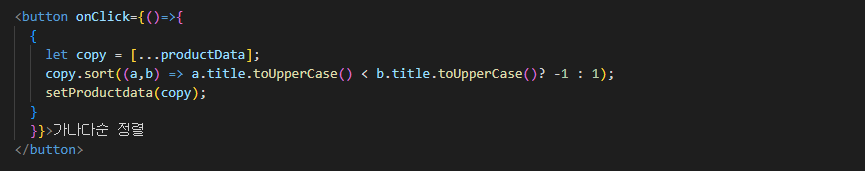
.sort의 사용법을 다시 찾아보며 처음부터 짜본 결과

정렬이 된다!
[...datap[i].title]을 할 필요가 없었다!
근데 생긴 또다른 문제 이름은 바뀌는데 이미지가 바뀌지 않는다는거
그래서 img 주소도 data array에 포함시켜 출력하니 정상적으로 노출이 된다!
성공 ٩(๑˃̵ᴗ˂̵)و
