
웹 동작
웹(Web): 요청과 응답 과정 (예: 치킨 주문)
URL : 웹에서 어떤 대상을 구분하는 주소
서버와 클라이언트
- 서버 (제공자) : 응답하는 쪽
- 클라이언트 (사용자) : 요청하는 쪽
웹 동작
- 서버 프로그램 (백엔드 프로그램)
- 서버에서 실행되는 프로그램
- 사용자와 먼 곳에 있으므로 백엔드 프로그램
- 클라이언트 요청에 따라 적절한 파일과 데이터 제공
- 자바, C#, 루비, 파이썬, 자바스크립트- 웹 프레임워크(ASP.NET, JSP, PHP 등)
- MVC 프레임워크(ASP.NET MVC, Spring MVC, Ruby on Rails등)
- 비동기 프레임워크(Node.js Express, Jetty)
- 클라이언트 프로그램(프론트엔드 프로그램)
- 웹 브라우저에서 작동하는 프로그램
- 사용자와 가까운 곳에 있으므로 프론트엔드 프로그램
- HTML, CSS, 자바스크립트로 개발- HTML로 요소를 생성
- CSS로 디자인, 자바스크립트로 프로그래밍 요소 부여
간단하게, 말하면
HTML5(웹 페이지 구성), CSS3(스타일 적용), JS(사용자 반응처리 등등)
- html5
- 웹 표준 기술을 총칭 ( 작은 의미로, 웹 페이지를 구성하는 HTML 마크업 언어 그 자체) - CSS
- HTML 페이지에 스타일을 지정하는 스타일시트를 작성할 때 사용하는 언어
- 현대 웹 페이지에서 매우 중요한 역할 수행
HTML5 주요 기능
- 멀티미디어 기능
-플로그인 도운 없이도 스스로 음악과 동영상을 재생 - 그래픽 기능
- 2,3차원 그래픽 구현 - 통신 기능
- 서버와 실시간으로 쌍방향 통신을 수행
- 웹에서 실시간 채팅, 다수의 사람과 온라인 게임, 고객 센터 문의-답변 가능 - 장치 접근
- 장치에 접근해 정보와 기능을 사용
- 예) 배터리 잔량, 현재 위치, 알람, 스마트폰 GPS로 현재 위치 확인 - 오프라인 및 저장소
- 인터넷이 연결되지 않은 상태에서도 응용 프로그램을 동작 가능
HTML5를 응용 프로그램의 중심으로 사용하는 운영체제 등장 - 시맨틱(Semantic)
- 검색 엔진 같은 프로그램이 정보를 분석, 자료를 검색 및 처리해서 제공하는 지능형 웹 - CSS3 스타일시트
- CSS3 스타일 시트를 사용하면 3차원 변환과 애니메이션 효과 적용 가능 - 웹의 성능 극대화 및 통합
- HTML5의 추가 기능으로 기존에 이용하던 웹의 성능을 극대화할 수 있음- 웹 워커를 이용하면 사용자 화면을 멈추지 않으면서 연산도 처리 가능
- HTML 표준을 적용한 웹 브라우저를 사용해 간단한 워드 작업이나 게임 가능
HTML5를 공부하면 좋은 이유
- 애플리케이션 수준의 웹 페이지를 만들 수 있다.
- 데스크톱 애플리케이션을 만들 수 있다.
- 리액트 네이티브를 사용해 모바일 애플리케이션을 만들 수 있다.
- HTML5로 개발 내부적으로 안드로이드와 아이폰에 맞는 네이티브 코드로 변환
- 크로스 플랫폼 개발 - 한 번 개발해서 여러 장치(플랫폼)에 대응
IDE 구축
에디터 설치와 설정
- 비주얼 스튜디오 코드

- 설치 후 우측 하단에 설치 및 다시 시작을 눌러 한국어 언어팩을 적용해주면 된다.

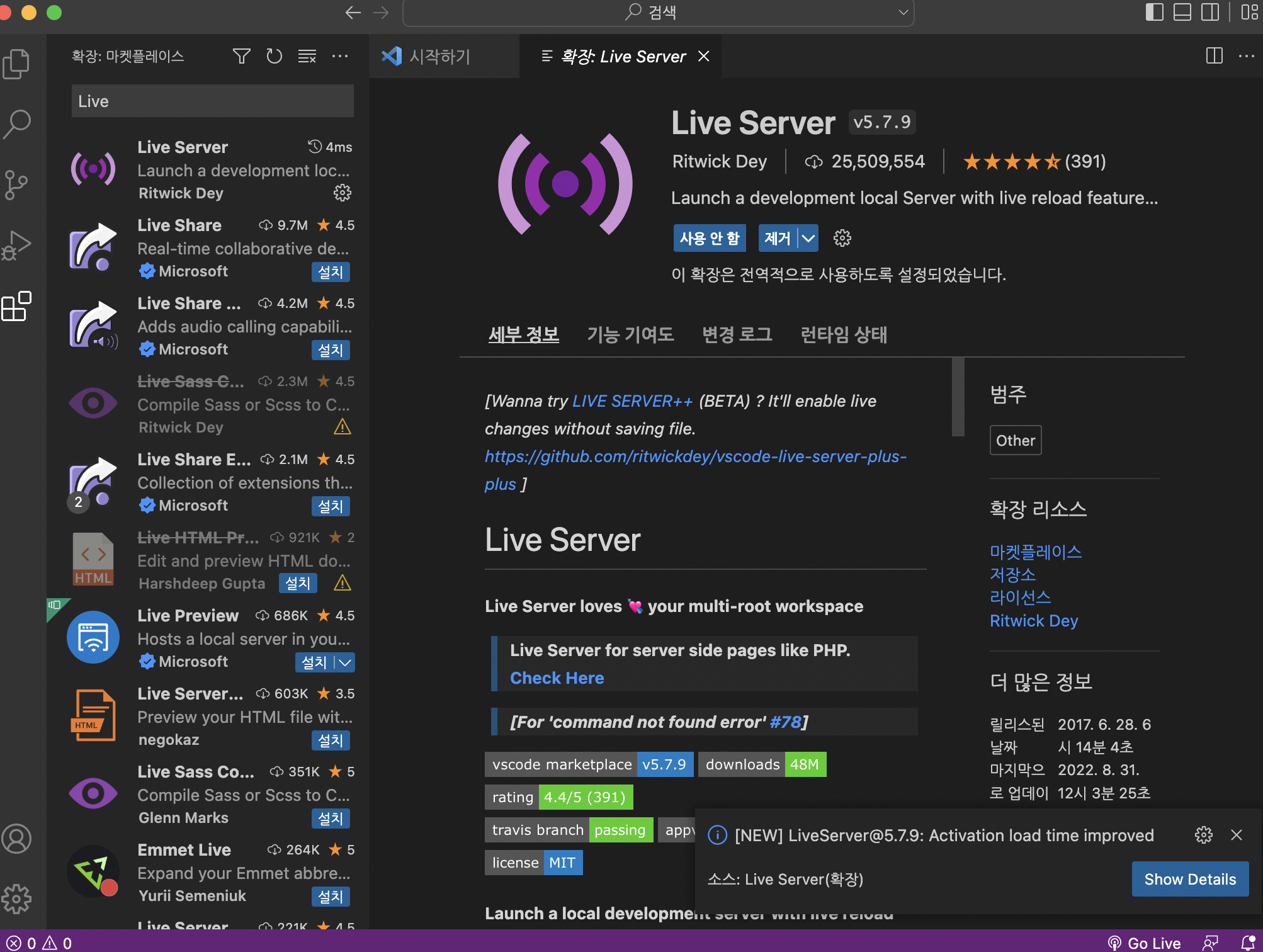
- 좌측 하단에 네모난 뜯긴 박스를 누른 후 Live Server을 검색하여 다운로드 해준다.
