
HTML5 기본 용어
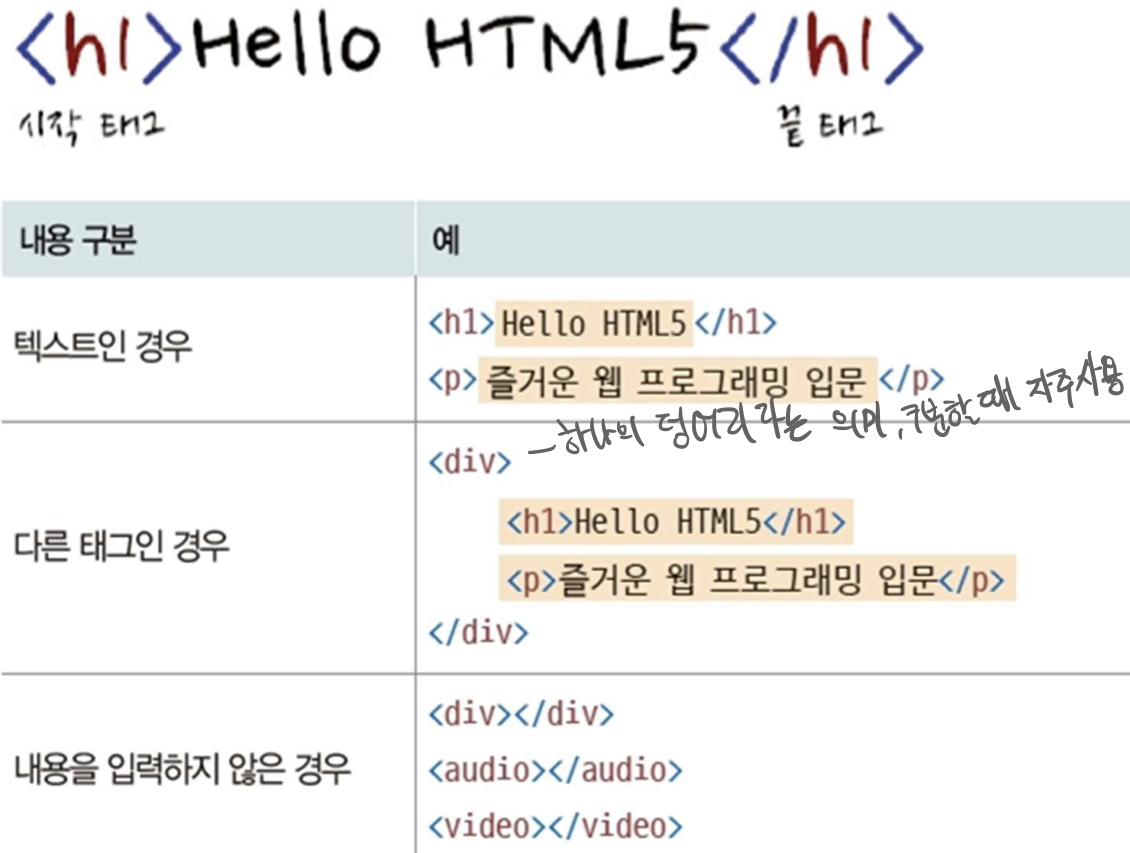
태그와 요소
- 요소 - HTML 페이지를 구성하는 각 부품(제목, 본문, 이미지 등)
- 태그 - 요소를 만들 때 사용하는 작성 방법
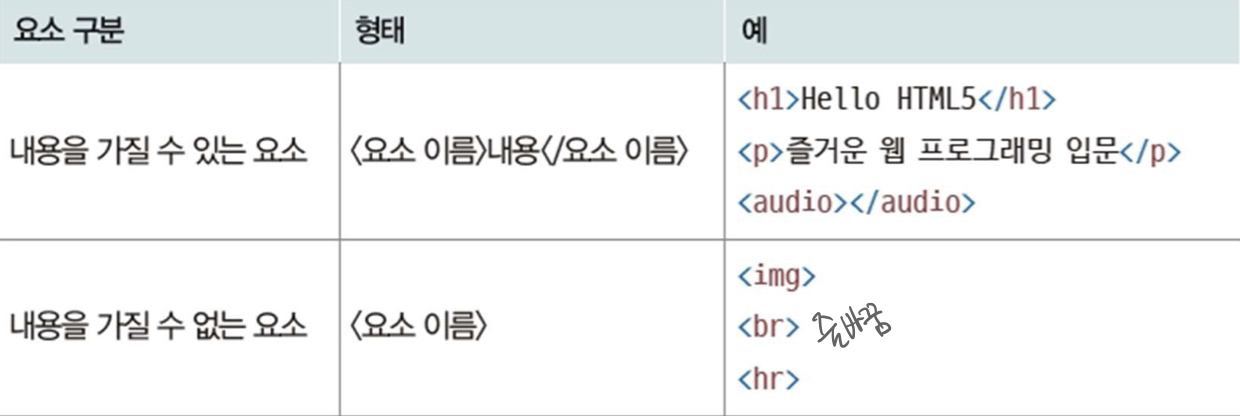
생성 방법에 따른 요소 구분


속성
- 태그에 추가 정보를 부여할 때 사용하는 것
<h1 title="header"> Hello HTML5</h1>
//이때 title 는 속성 이름, <>안을 속성 블록, header 속성 값, >Hello< 이렇게 > <
사이에 낀 것을 내부 문자라고 합니다.
<img src="image.prg">
// src 속성 이름, " "안에 들어 간 것은 속성 값.
(이미지의 크기 조절은 끝에 "와> 사이에 내용 추가해주면 됌.html 주석
- 코드 설명 기록 (프로그램 실행에 영향 x)
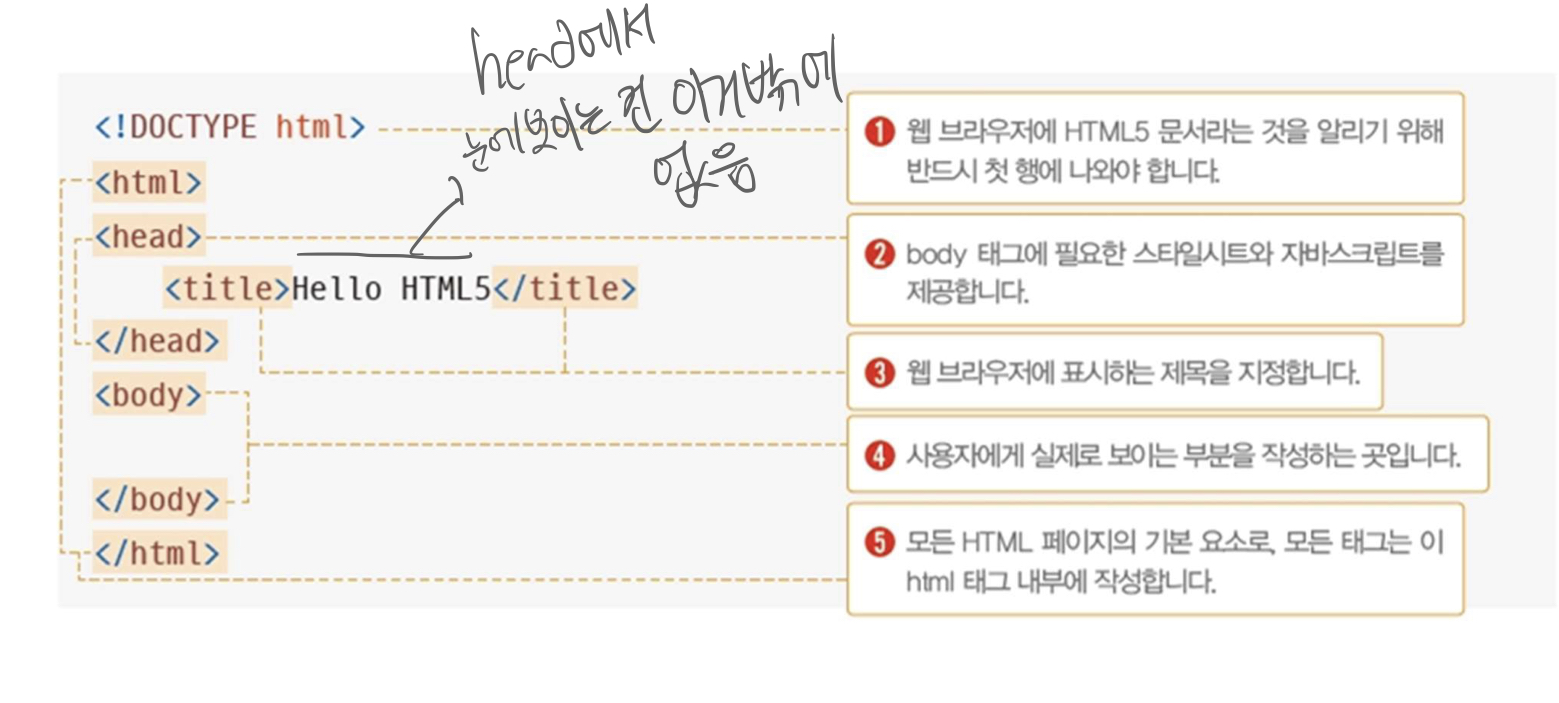
<!-- 주석 -->html5 페이지의 구조

-
html태그

-
html5 페이지의 작성과 실행 1 : 새 파일 만들기
- 비주얼 스튜디오 코드의 [파일]-[새파일] (또는 단축키 Ctrl+N사용) -
실행 2 : 코드 작성 후 파일로 저장
ㅇㅇ.html 또는 ㅇㅇ.htm 형식으로 저장 -
HTML5 페이지의 작성과 실행 3: 실행
만들었던 html 파일을 크롬에 드래그해서 두면 작성한 html파일 노출됌
(근데 이 방법 보다, 작성중인 html 파일에서 우클릭 후 -> open with Live Server이 더 나음 => 저장만 하면 즉시 ui가 변하는 것을 확인할 수 있음)
스타일시트 작성과 실행
- 내부 스타일
- HTML 페이지 내부에서 style 태그를 사용해 스타일시트를 직접 입력
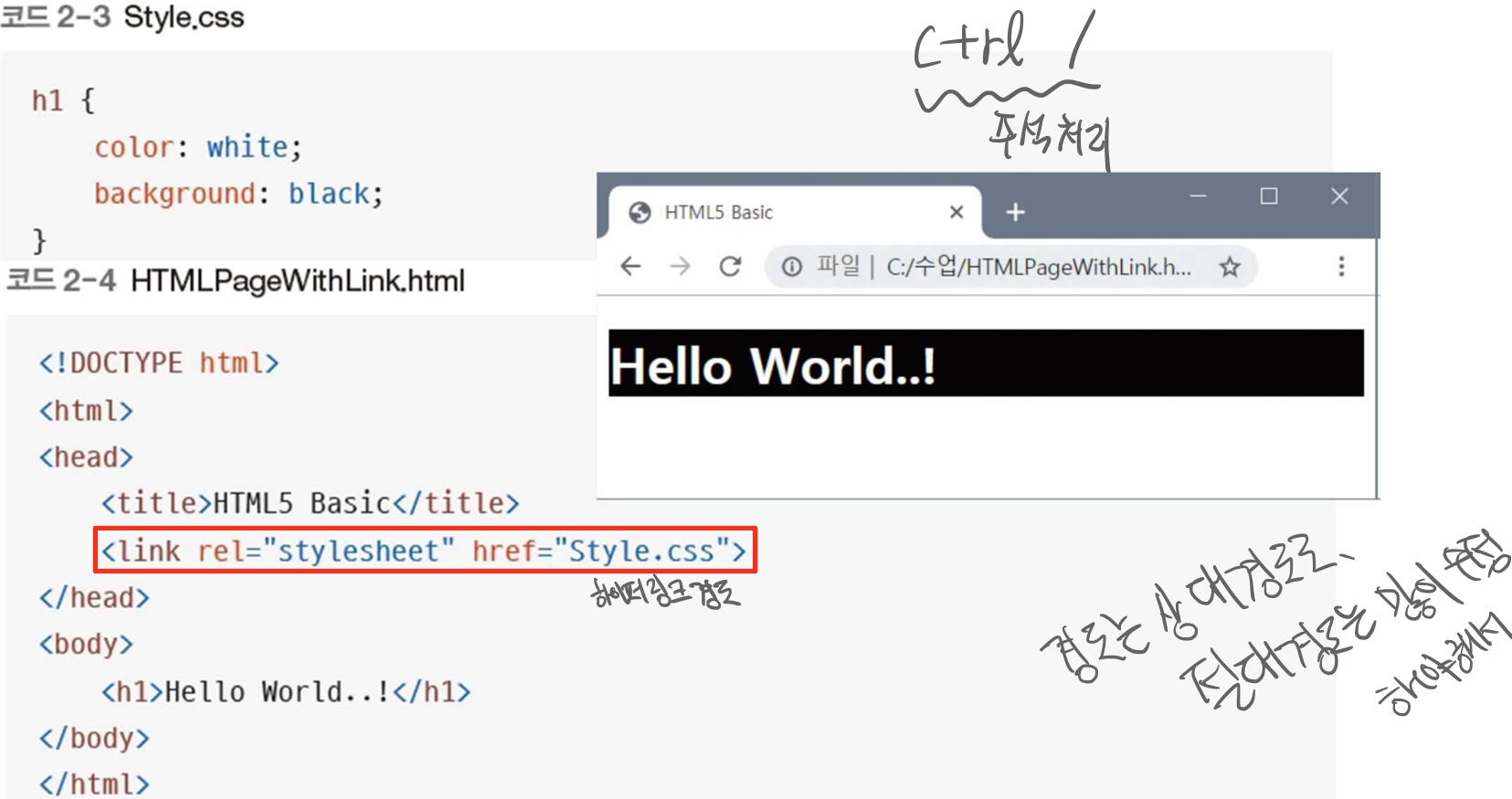
- 스타일시트가 짧은 경우 - 외부 스타일
- 스타일시트를 별도로 생성하고 link 태그의 href 속성을 사용해 불러옴
- 협업 업무나 프로젝트의 규모가 클 경우 사용
예제 2-1
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic</title>
<style>
h1 {
color: white;
background: black;
}
</style>
</head>
<body>
<h1>Hello World...!</h1>
</body>
</html>예제 2-2

예제 2-3, scrpit의 주석처리 //
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Basic</title>
<script>
//경고 창을 출력합니다. =>script의 주석은 // 이다.
alert('Hello JavaScrpit..!');
</script>
</head>
<body>
</body>
</html>예제 2-4, 스크립트 작성

검사를 이용한 오류 확인
- 버그bug: 프로그램이 원하지 않는 방향으로 동작하는 것
- 디버그Debug : 버그를 잡는(수정하는) 행위
- 웹 브라우저 검사 기능으로 디버그 수행
- 크롬을 열고 f12 또는 Ctrl Shit I- 웹 페이지에서 마우스 우측 클릭해 검사 메뉴
