Lighthouse 소개
구글에서 개발한 웹 앱 품질 개선에 도움을 주는 자동화 도구. 웹 성능 측정기
크롬의 개발자 도구에 기본으로 내장되어 있어서 쉽게 작동할 수 있다.
성능 | 웹 접근성 | SEO 등 사이트에 대한 전반적인 진단을 할 수 있다.
결과 항목
| Category | Desc |
|---|---|
| Performance | 웹 페이지의 로딩 속도 등 실제 성능을 측정한다. |
| Progressive Web App | PWA이라 부르며, 웹과 네이티브 앱의 기능 모두의 이점을 가지도록 만들어진 서비스인지 체크한다. |
| Best Practices | Best Practices(모범 사례)를 따라 개발되었는지 체크한다. |
| Accessibility | 접근성을 체크 |
| SEO | 검색 엔진 최적화가 잘 되었는지 체크 |
Performance

- 실제 속도가 어떻든 간에 화면에 콘텐츠가 얼마나 빨리 표시되고, 사용자는 얼마나 빠르게 해당 콘텐츠를 인식하는 지에 더욱 초점을 맞추고 있다.
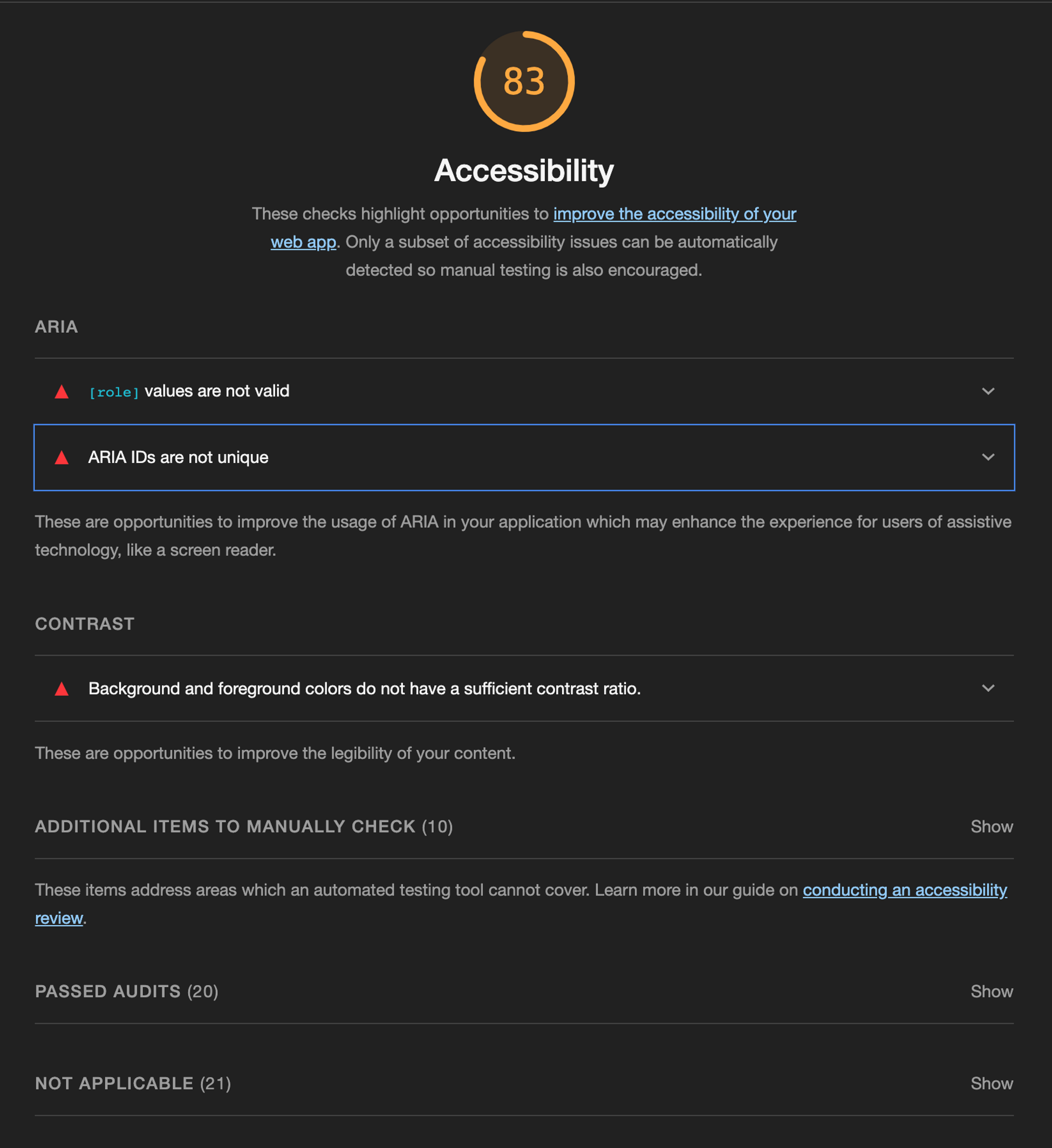
Accessibility

- 웹 애플리케이션의 접근성을 검사한다.
- img 태그에 alt 속성이 있는지, html 태그에 lang 속성이 있는지, 컬러 대비 등
- ARIA
- NAMES AND LABLES
- CONTRAST
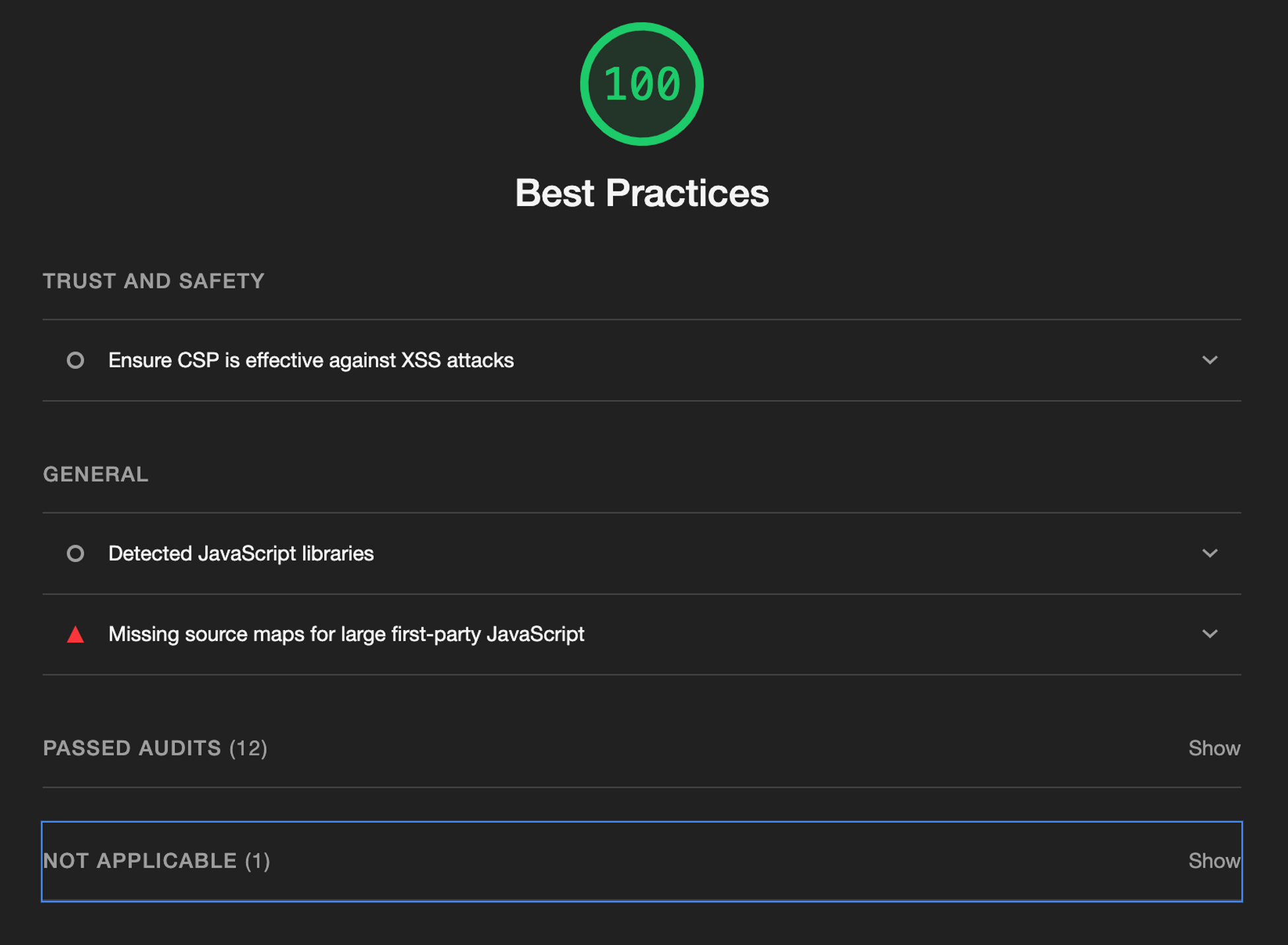
Best Practices

- 웹 페이지가 웹에 대한 표준 모범 사례를 잘 따르고 있는지 확인한다.
- 웹 애플리케이션을 가동할 때 콘솔에 오류가 출력되진 않는지, 더는 사용하지 않는 API를 호출하고 있지 않는지, HTTPS를 통해 해당 페이지에 접근할 수 있는지와 같은 항목을 확인한다.
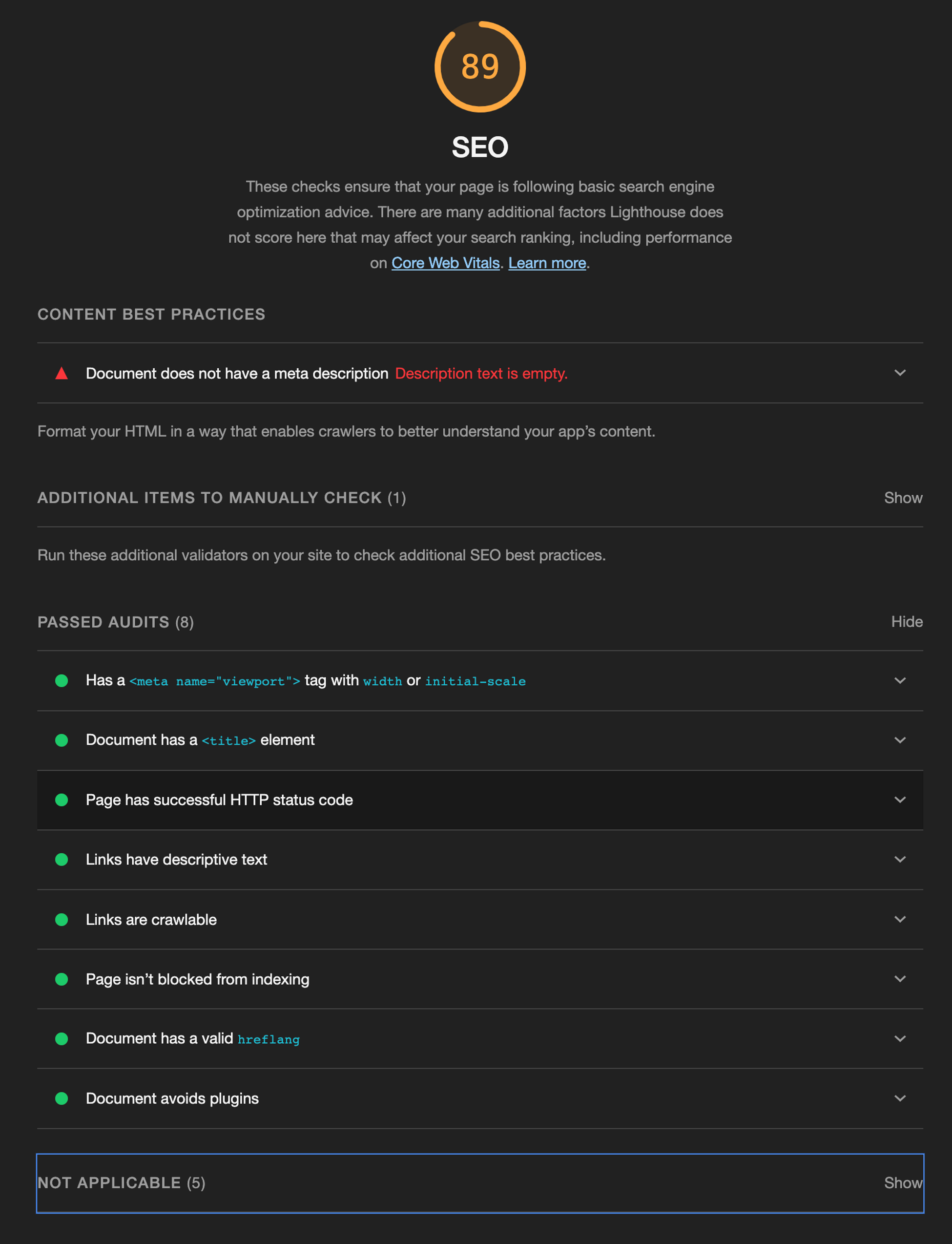
SEO

- 웹 페이지가 검색 엔진에 대해 최적화된 순위 결과를 가지고 있는지 확인한다. 각 사용자가 자신의 디바이스를 이용하여 웹 페이지에 접근했을 때 콘텐츠를 읽는데에 무리가 없는 글꼴 크기를 사용하는지, 올바른 상태 코드를 사용하는지 등 확인한다.
- meta 요소 사용 여부
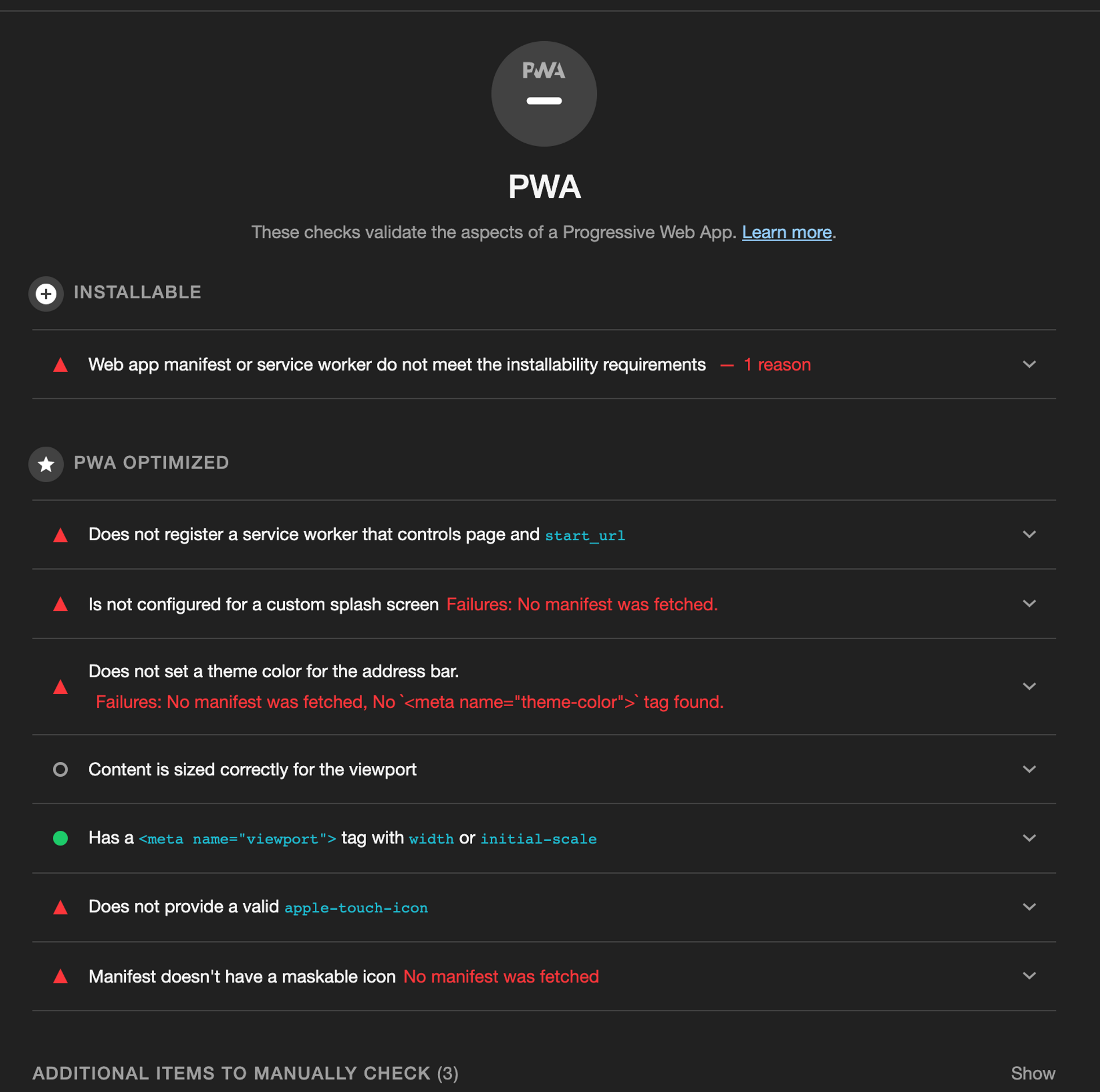
Progressive Web App

- 해당 웹 페이지가 항목을 잘 따르고 있는지를 측정하여 점수를 부여한다. 웹이 HTTP를 HTTPS로 리다이렉션을 하즌지, 응답 코드는 명확한지, 3G 네트워크에서도 로딩이 빠르게 이루어지는지와 같은 여부를 검사하여 합격 또는 실패를 부여한다.
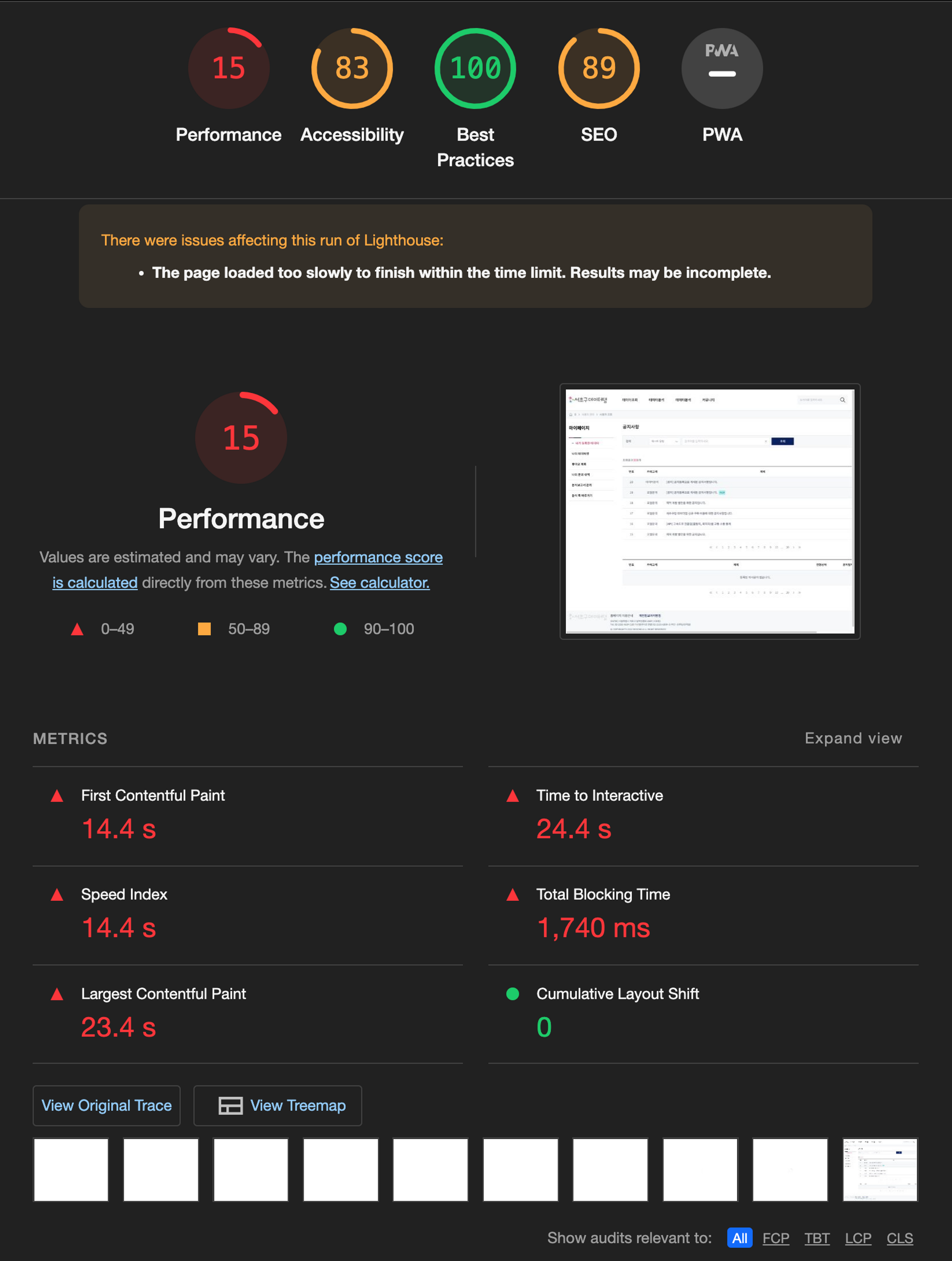
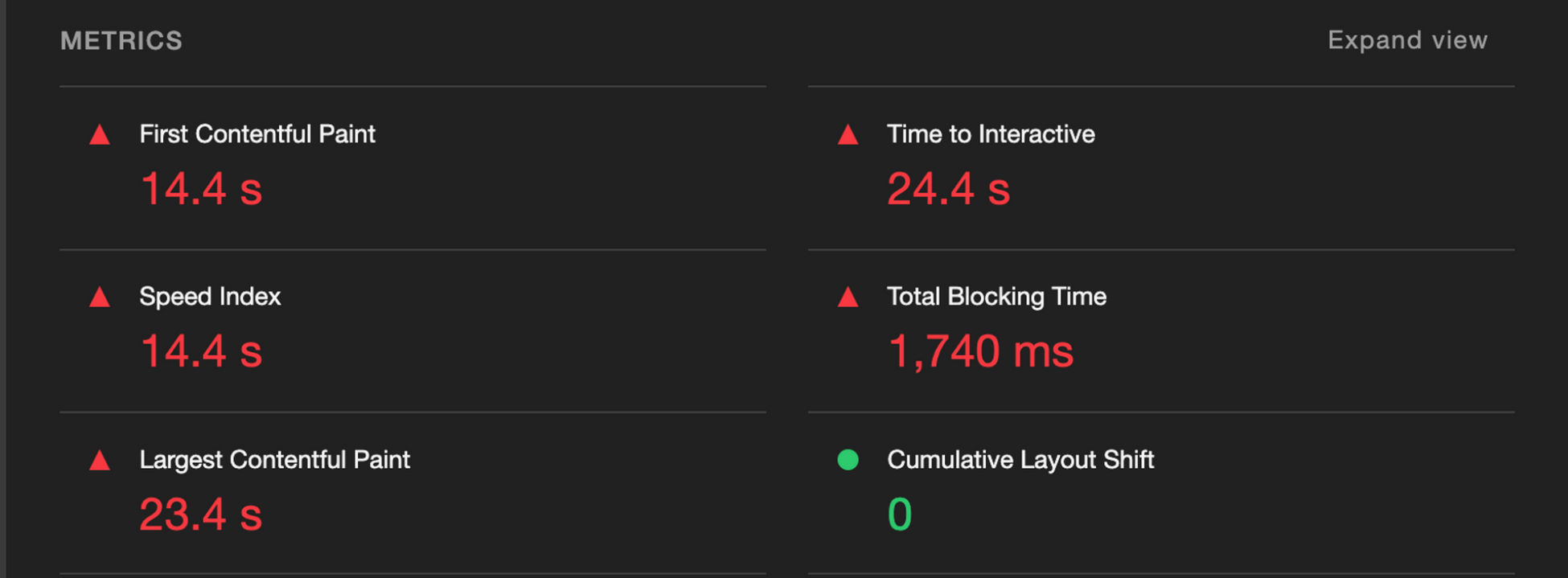
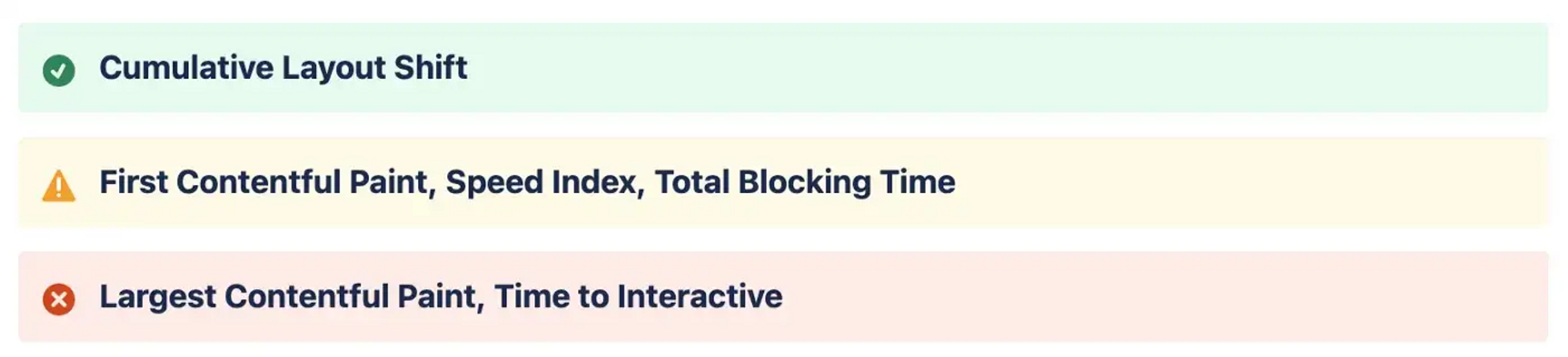
확인할 수 있는 지표(Metrics)

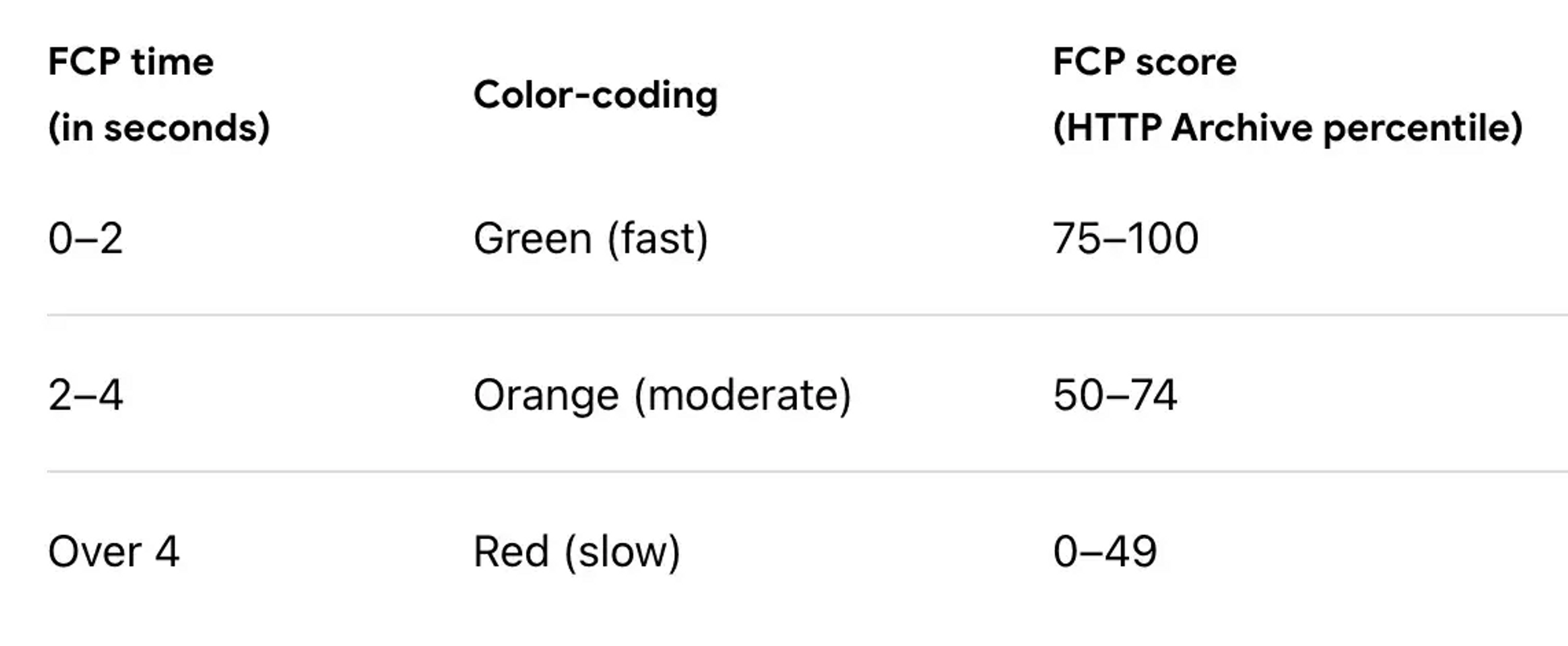
FCP
First Contentful Paint
- 사용자가 특정 웹 페이지로 이동했을 때, 브라우저가 첫 번째 DOM 콘텐츠를 렌더링 하는데에 걸리는 시간
- 초기 DOM 콘텐츠를 렌더링하는데 걸리는 시간을 측정


Speed Index
- 웹 페이지를 불러올 때, 콘텐츠가 시각적으로 표시되는 데에 걸리는 시간
- 리로드되는 페이지의 비디오를 캡쳐하여 프레임 간의 속도를 계산
- 점수를 높이는 방법
- 메인 스레드 작업 최소화
- 자바스크립트 실행 시간 단축
- 폰트가 로드되는 중에도 텍스트가 계속 표시되도록 한다.
LCP
Largest Contentful Paint
- 뷰포트에서 가장 큰 콘텐츠 요소가 화면에 렌더링 될 때 까지 걸린 시간
- 예
- img | svg | video | background-image | block 레벨
Time to Interactive
- 웹 페이지가 완전히 상호작용할 수 있는 상태가 될 때 까지 걸리는 시간
TBT
Total Blocking Time
- 웹 페이지가 사용자 입력에 응답하지 못하도록 차단된 총 시간
- 로딩 중 메인 스레드가 긴 시간동안 중단되어 응답을 받을 수 없을 정도로 걸린 시간
FID
Max Potential First Input Delay
- 사용자가 웹 사이트와 처음 상호작용(버튼 클릭) 할 때부터 브라우저가 실제로 해당 상호작용에 응답할 수 있을 때까지 걸리는 가장 긴 시간
- 최악의 경우를 측정
CLS
Cumlative Layout Shift
- 이미지 / 광고의 느린 로딩, 비동기 동작, 동적 DOM 변경 등으로 웹 페이지의 레이아웃이 얼마나 변하는 지 측정한 값
- 사용자가 잘못된 클릭을 하도록 유발하는 시각적 불안정성을 체크하는 지표
FMP
Firest Meaningful Paint
- 사용자가 페이지를 불러오기 시작하면서 스크롤을 내리지 않은 채 제일 먼저 볼 수 있는 영역에 존재하는 주요 콘텐츠를 렌더링하는데에 걸리는 시간
- Lighthouse 버전 6.0 이후로 사용되지 않는다. (작은 차이에도 매우 민감하게 측정되어 일관성 없는 결과를 초래하였기 때문이다.)
Firest CPU Idle
- 웹 페이지가 최소한으로 상호작용할 수 있는 상태가 될 때까지 걸리는 시간
- Lighthouse 버전 6.0 이후로 사용되지 않는다. (Time To Interactive와 측정 기준이 유사했지만 의미 있는 결과값을 보이지 못했다.)
