
📗목차
Hooks는 리액트 v16.8에 새로 도입된 기능으로 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState. 렌더링 직후 작업을 설정하는 useEffect 등의 기능을 제공하여 기존의 함수형 컴포넌트에서 할 수 없었던 다양한 작업을 할 수 있게 해준다.
UseState
useState는 가장 기본적인 Hook이며, 함수형 컴포넌트에서도 가변적인 상태를 지닐 수 있게 해준다. 만약 함수형 컴포넌트에서 상태를 관리해야 한다면 Hook을 사용하면 된다.
실습을 진행하면서 useState에 자세히 알아보록 하자.
useState 기능을 사용해서 숫자 카운터를 구현해보록 하겠다.
Counter.js
import React, { useState } from 'react'; const Counter = () => { const [value, setValue] = useState(0); return ( <div> <p> 현재 카운터 값은 <b>{value}</b>입니다. </p> <button onClick={() => setValue(value+1)}>+1</button> <button onClick={() => setValue(value-1)}>-1</button> </div> ); }; export default Counter;
const [value, setValue] = useState(0);
useState 함수의 파라미터에는 상태의 기본값을 넣어준다. 현재 0을 넣어 주었다. 이는 카운터의 기본값을 0으로 설정하겠다는 의미이다.
이 함수가 호출되면 배열을 반환하는데, 그 배열의 첫 번째 원소는 상태 값, 두 번째 원소는 상태를 설정하는 함수이다. 이 함수에 파라미터를 넣어서 호출하면 전달받은 파라미터로 값이 바뀌고 컴포넌트가 정상적으로 리렌더링된다.
import React from 'react';
import Counter from './Counter';
const App = () => {
return <Counter />
};
export default App;위의 코드를 저장하고 실행하면 아래와 같은 결과가 나온다.

useState를 여러 번 사용하기
하나의 useState 함수는 하나의 상태 값만 관리할 수 있다. 컴포넌트에서 관리해야 할 상태가 여러 개라면 useState를 여러 번 사용하면 된다.
import React, { useState } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
<div>
<div>
<input value={name} onChange={onChangeName} />
<input value={nickname} onChange={onChangeNickname} />
</div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
);
};
export default Info;import React from 'react';
import Info from './Info';
const App = () => {
return <Info />
};
export default App;
관리할 상태가 여러 개인 경우에도 useState로 편하게 관리할 수 있게 된다.
그런데 input이 두 개밖에 없다면 이런 코드도 괜찮지만 개수가 많아지면 e.target.name을 활용하는 것이 좋을 수 있다. 이 내용은 이 글을 참고하자.
useEffect
useEffect는 리액트 컴포넌트가 렌더링될 때마다 특정 작업을 수행하도록 설정할 수 있는 Hook이다.
클래스형 컴포넌트의 componentDidMount와 componentDidUpdate를 합친 형태로 보아도 무방하다.
기존에 만들었던 Info 컴포넌트에 useEffect를 한번 적용해보겠다.
import React, { useState, useEffect } from 'react';
const Info = () => {
const [name, setName] = useState('');
const [nickname, setNickname] = useState('');
useEffect(() => {
console.log('렌더링이 완료되었습니다!');
console.log({
name,
nickname
});
});
const onChangeName = e => {
setName(e.target.value);
};
const onChangeNickname = e => {
setNickname(e.target.value);
};
return (
(...)
);
};
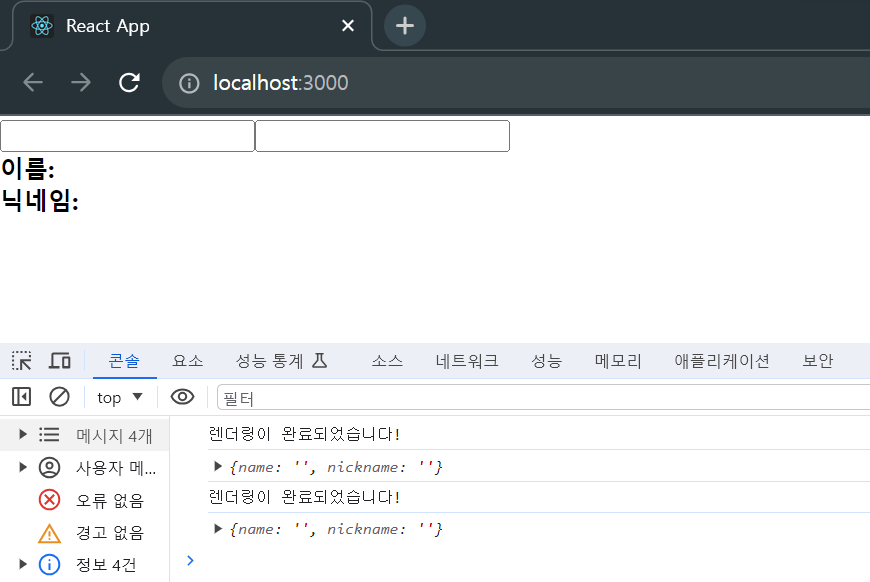
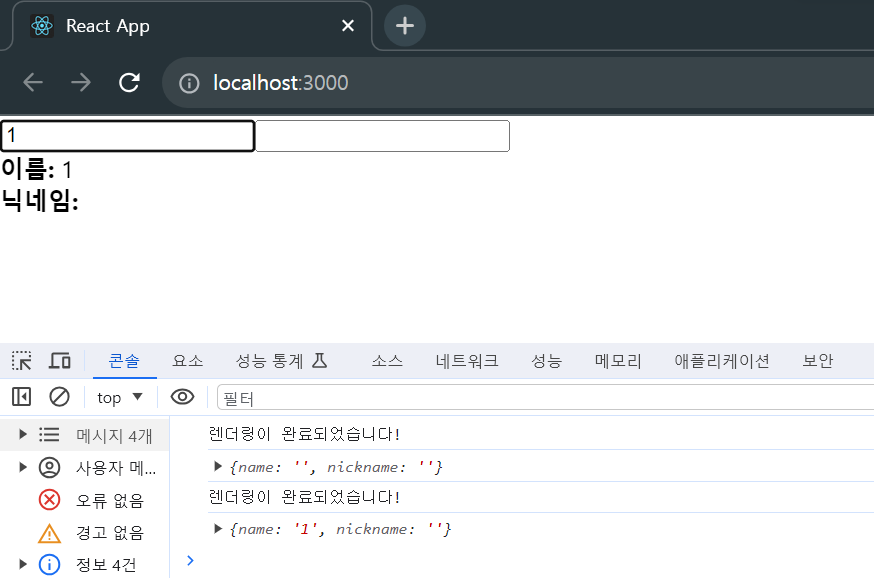
export default Info; 위의 코드를 실행해보면 아래와 같이 첫 화면의 콘솔 결과가 나온다.

그런데 이상하다. 분명 처음 useEffect가 호출되면서 한번만 렌더링 될텐데 콘솔에는 2번 씩이나 찍혀 있다. 이유를 알아보니
Hyes_y 글 참조
프로젝트의 src/index.js에서
<React.StrictMode> 태그로 이 감싸져있으면
개발모드에서 (개발 단계시 오류를 잘 잡기위해) 두 번씩 렌더링됩니다.
출처: https://www.inflearn.com/questions/510296
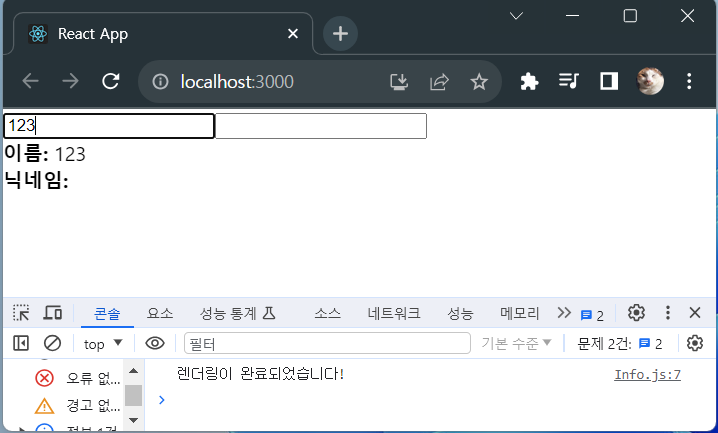
<React.StrictMode>를 없애니 정상적으로 콘솔에 출력되었다.

1. 마운트될 때만 실행하고 싶을 때
useEffect에서 설정한 함수를 컴포넌트가 화면에 맨 처음 렌더링될 때만 실행하고, 업데이트될 때는 실행하지 않으려면 함수의 두 번째 파라미터로 비어 있는 배열을 넣어 주면 된다.
기존 useEffect 코드를 다음과 같이 변경해보자.
useEffect(() => {
console.log('마운트될 때만 실행된다.');
}, []);
컴포넌트가 처음 나타날 때만 콘솔에 문구가 나타나고, 위와 같이 입력을 한 이후에는 나타나지 않는다.
2. 특정 값이 업데이트될 때만 실행하고 싶을 때
useEffect를 사용할 때, 특정 값이 변경될 때만 호출하고 싶을 경우도 있을 것이다.
클래스형 컴포넌트라면 다음과 같이 작성할 것이다.
componentDidUpdate(prevProps, prevState) {
if(prevProps.value !== this.props.value) {
doSomething();
}
}이 코드는 props 안에 들어 있는 value 값이 바뀔 때만 특정 작업을 수행한다. 이러한 작업을 useEffect에서 해야 한다면 어떻게 해야 될까?
바로 useEffect의 두 번째 파라미터로 전달되는 배열 안에 검사하고 싶은 값을 넣어주면 된다.
Info 컴포넌트의 useEffect 부분을 다음고 같이 수정해보자.
useEffect(() => {
console.log(name);
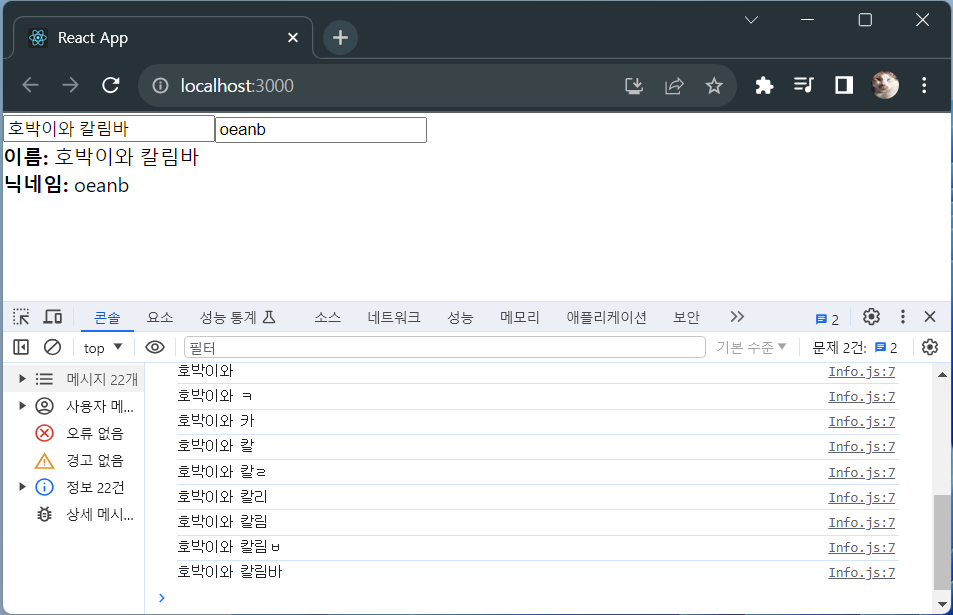
}, [name]);배열 안에는 useState를 통해 관리하고 있는 상태를 넣어 줘도 되고, props로 전달받은 값을 넣어 줘도 된다.

첫 번째 input에 입력하였을 때는 콘솔에 출력되었지만, 두 번째 input에 입력하였을 때는 콘솔에 출력되지 않은 것을 볼 수 있다.
3. 뒷정리하기
useEffect는 기본적으로 렌더링되고 난 직후마다 실행되며, 두 번째 파라미터 배열에 무엇을 넣었는지에 따라 실행되는 조건이 달라진다.
컴포넌트가 언마운트되기 전이나 업데이트되기 직전에 어떠한 작업을 수행하고 싶다면 useEffect에서 뒷정리(cleanup) 함수를 반환해줘야 한다.
Info 컴포넌트의 useEffect 부분을 다음과 같이 수정해보자.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
});이제 App 컴포넌트에서 Info 컴포넌트의 가시성을 바꿀 수 있게 해보자.
import React, { useState, useEffect } from 'react';
const App = () => {
const [visible, setVisible] = useState(false);
return (
<div>
<button
onClick={() => {
setVisible(!visible);
}}
>
{visible ? '숨기기' : '보이기'}
</button>
<hr />
{visible && <Info />}
</div>
);
};
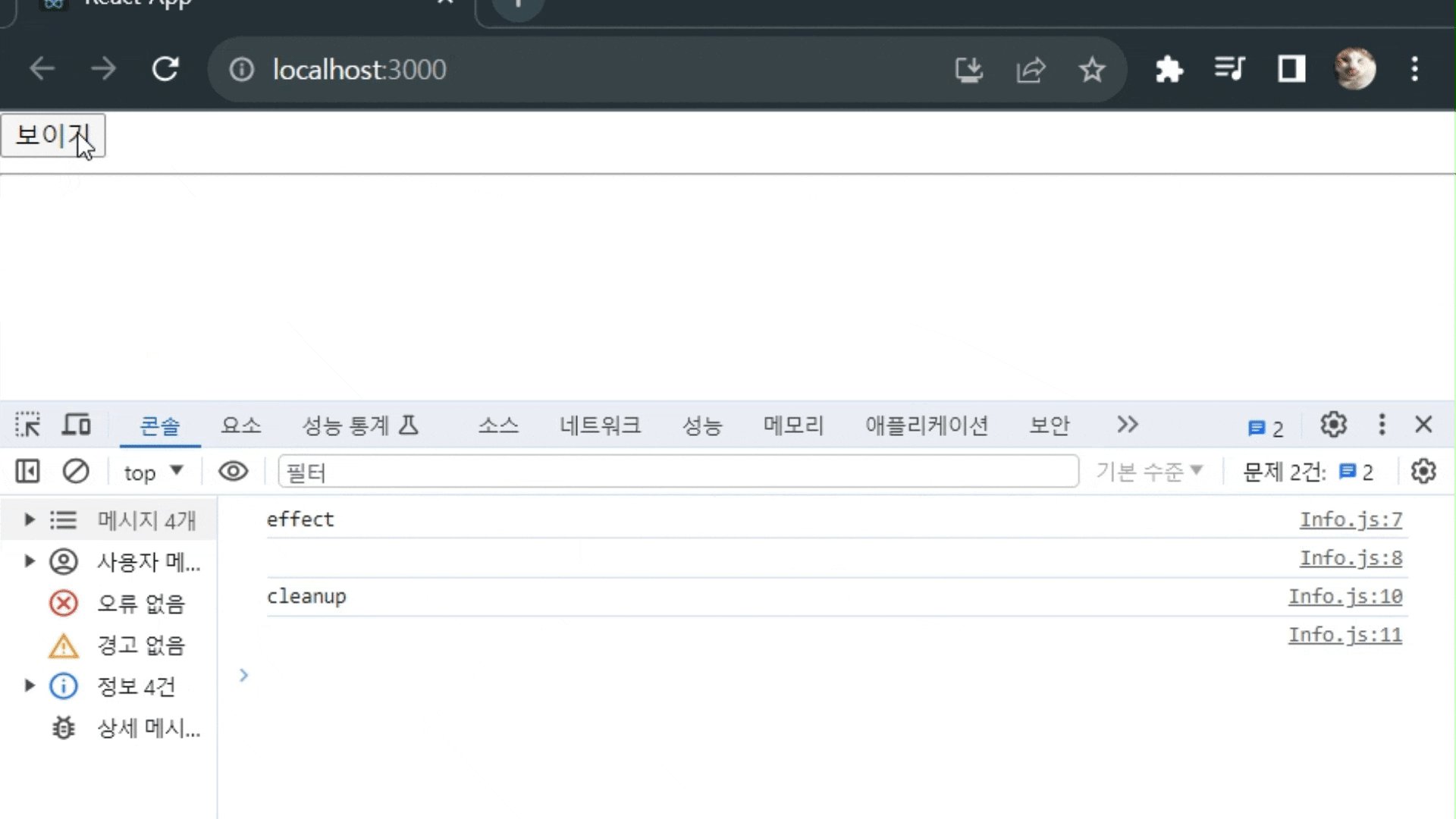
export default App;위의 코드를 실행하면 아래와 같은 결과가 나온다.
컴포넌트가 나타날 때 콘솔에 effect가 나타나고, 사라질 때 cleanup이 나타난다.

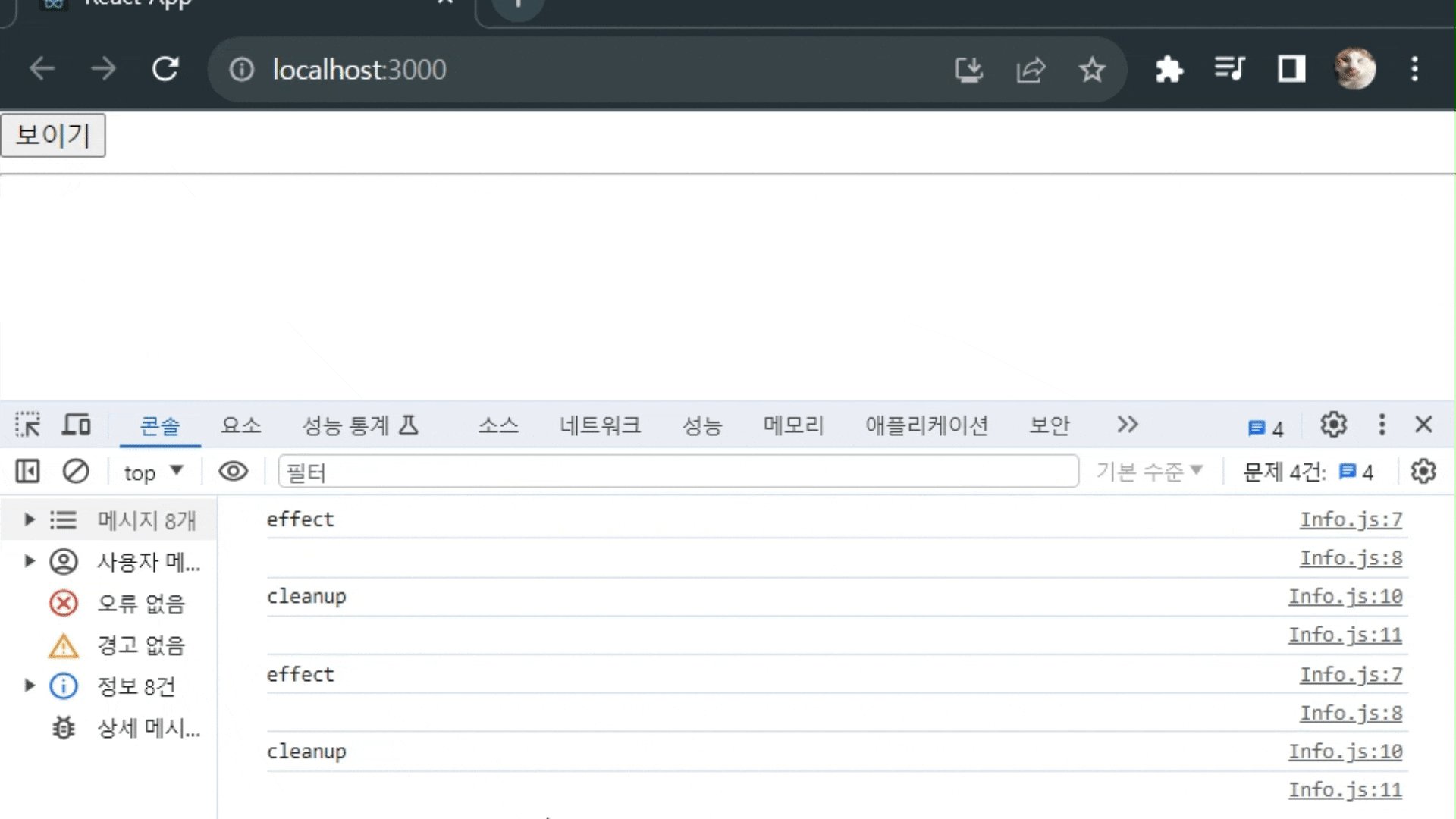
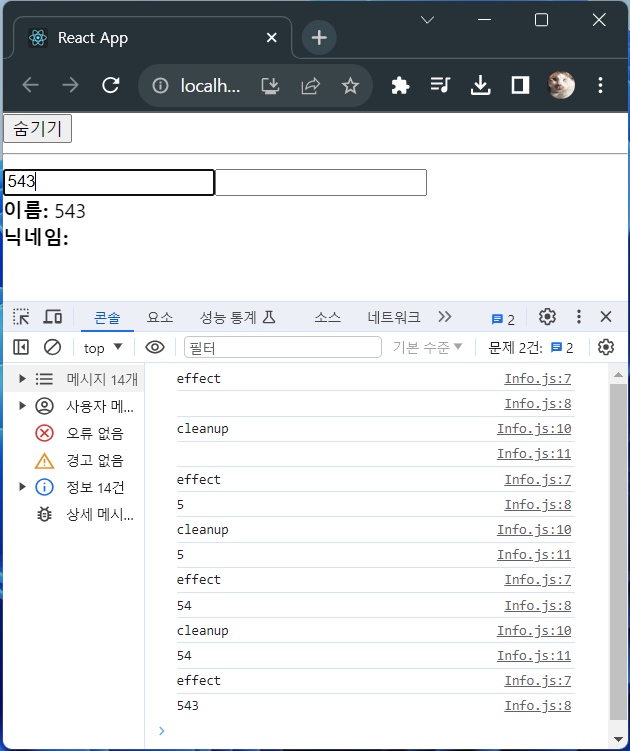
이번에는 input에 입력을 한 결과이다.

렌더링될 때마다 뒷정리 함수가 계속 나타나는 것을 확인할 수 있다. 그리고 뒷정리 함수가 호출될 때는 업데이트되기 직전의 값을 보여준다.
오직 언마운트될 때만 뒷정리 함수를 호출하고 싶다면 useEffect 함수의 두 번째 파라미터에 비어 있는 배열을 넣으면 된다.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
}
}, []);useReducer
useReducer는 useState보다 더 다양한 컴포넌트 상황에 따라 다양한 상태를 다른 값으로 업데이트 해주고 싶을 때 사용하는 Hook이다.
리듀서는 현재 상태, 그리고 업데이트를 위해 필요한 정보를 담은 액션 값을 전달받아 새로운 상태를 반환하는 함수이다. 리듀서 함수에서 새로운 상태를 만들 때는 반드시 불변성을 지켜줘야 한다.
function reducer(state, action) {
return { ... }; // 불변성을 지키면서 업데이트한 새로운 상태를 반환한다.
}액션 값은 주로 다음과 같은 형태로 이루어져 있다.
{
type: 'INCREMENT'
// 다른 값이 필요하다면 추가로 들어감
}1. 카운터 구현하기
import React, { useReducer } from 'react';
function reducer(state, action) {
// action.type에 따라 다른 작업 수행
switch(action.type) {
case 'INCREMENT':
return { value: state.value + 1 };
case 'DECREMENT':
return { value: state.value - 1 };
default:
// 아무것도 해당되지 않을 때 기존 상태 반환
return state;
}
}
const Counter = () => {
const [state, dispatch] = useReducer(reducer, { value: 0 });
return (
<div>
<p>현재 카운터 값은 <b>{state.value}</b>입니다.</p>
<button onClick={() => dispatch({ type: 'INCREMENT' })}>+1</button>
<button onClick={() => dispatch({ type: 'DECREMENT' })}>-1</button>
</div>
);
};
export default Counter;useReducer의 첫 번째 파라미터에는 리듀서 함수를 넣고, 두 번째 파라미터에는 해당 리듀서의 기본값을 넣어 준다. 이 Hook을 사용하면 state 값과 dispatch 함수를 받아 오는데, 여기서 state는 현재 가리키고 있는 상태이고, dispatch는 액션을 발생시키는 함수이다. dispatch(action)과 같은 형태로 함수 안에 파라미터로 액션 값을 넣어주면 리듀서 함수가 호출되는 구조이다.
useReducer를 사용했을 때의 가장 큰 장점은 컴포넌트 업데이트 로직을 컴포넌트 바깥으로 빼낼 수 있다는 것이다.
import React from 'react';
import Counter from './Counter';
const App = () => {
return <Counter />;
};이전의 Counter와 똑같이 작동할 것이다.
2. 인풋 상태 관리하기
이번에는 useReducer를 사용하여 Info 컴포넌트에서 인풋 상태를 관리해보겠다. 기존에는 인풋이 여러 개여서 useState를 여러 번 사용했는데, useReducer를 사용하면 기존에 클래스형 컴포넌트에서 input 태그에 name 값을 할당하고 e.target.name을 참조하여 setState를 해준 것과 유사한 방식으로 작업을 처리할 수 있다.
다음과 같이 Info 컴포넌트를 수정해보자.
import React, { useReducer } from 'react';
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
const Info = () => {
const [state, dispatch] = useReducer(reducer, {
name: '',
nickname: ''
});
const { name, nickname } = state;
const onChange = e => {
dispatch(e.target);
};
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임:</b> {nickname}
</div>
</div>
</div>
);
};
export default Info;useReducer에서의 액션은 그 어떤 값도 사용 가능하다. 그래서 이번에는 이벤트 객체가 지니고 있는 e.target 값 자체를 액션 값으로 사용했다. 이런 식으로 인풋을 관리하면 아무리 인풋의 개수가 많아져도 코드를 짧고 깔끔하게 유지할 수 있다.
import React from 'react';
import Info from './Info';
const App = () => {
return <Info />;
};
export default App;useMemo
함수형 컴포넌트 내부에서 발생하는 연산을 최적화할 수 있다. 먼저 리스트에 숫자를 추가하면 추가된 숫자들의 평균을 보여주는 함수형 컴포넌트를 작성해보겠다.
Average.js 파일을 생성하자.
import React, { useState } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중...');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = e => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {getAverage(list)}
</div>
</div>
);
};
export default Average;import React from 'react';
import Average from './Average';
const App = () => {
return <Average />;
};
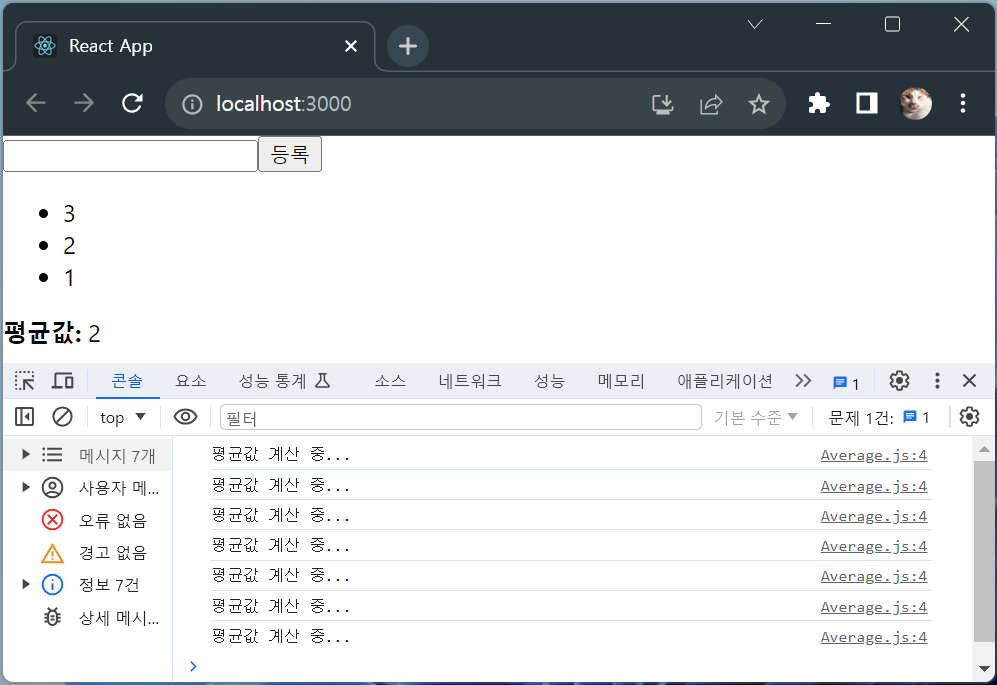
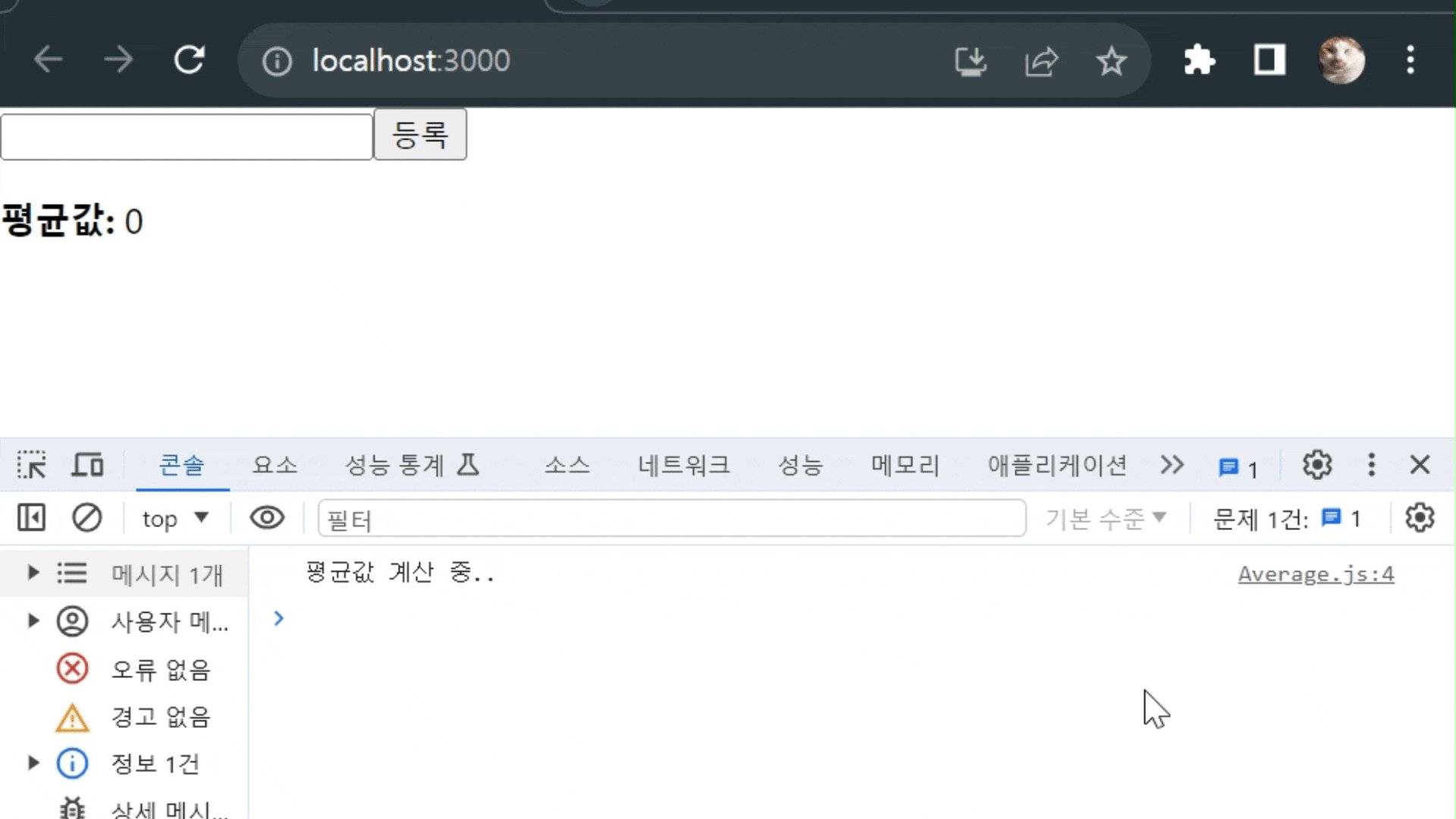
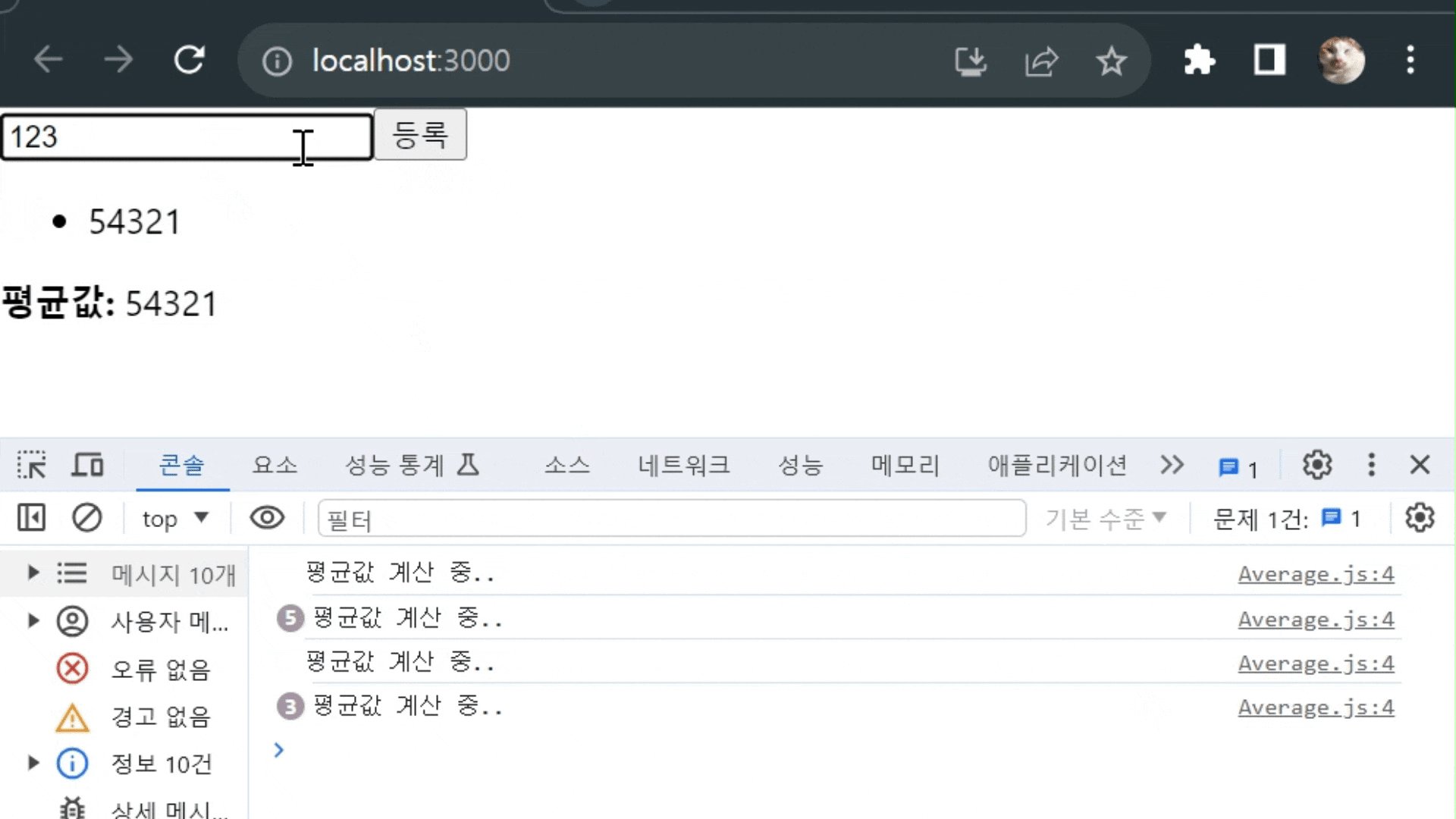
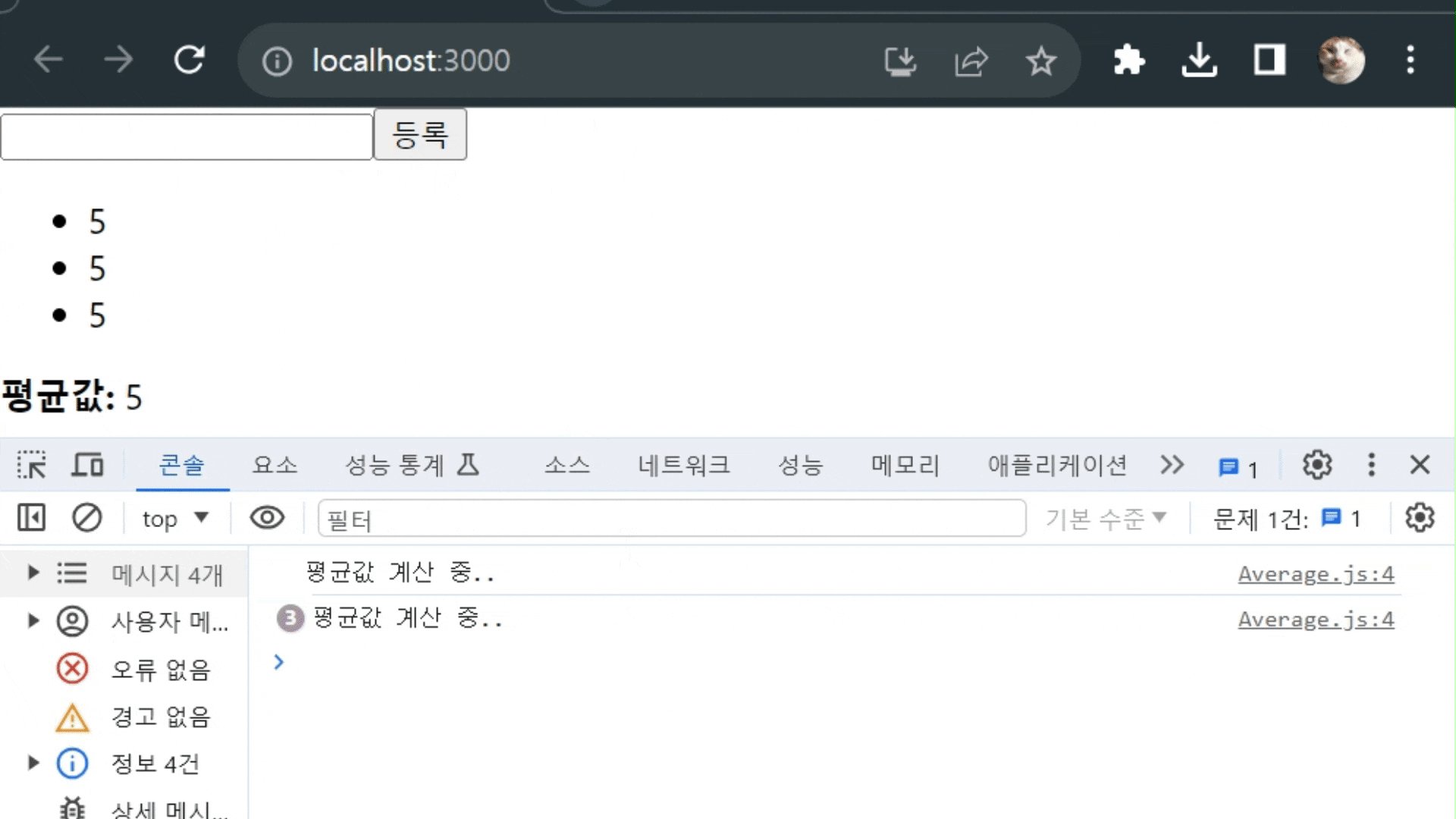
export default App;브라우저에 숫자를 등록하면 아래와 같이 평균값을 잘 나타낸다.

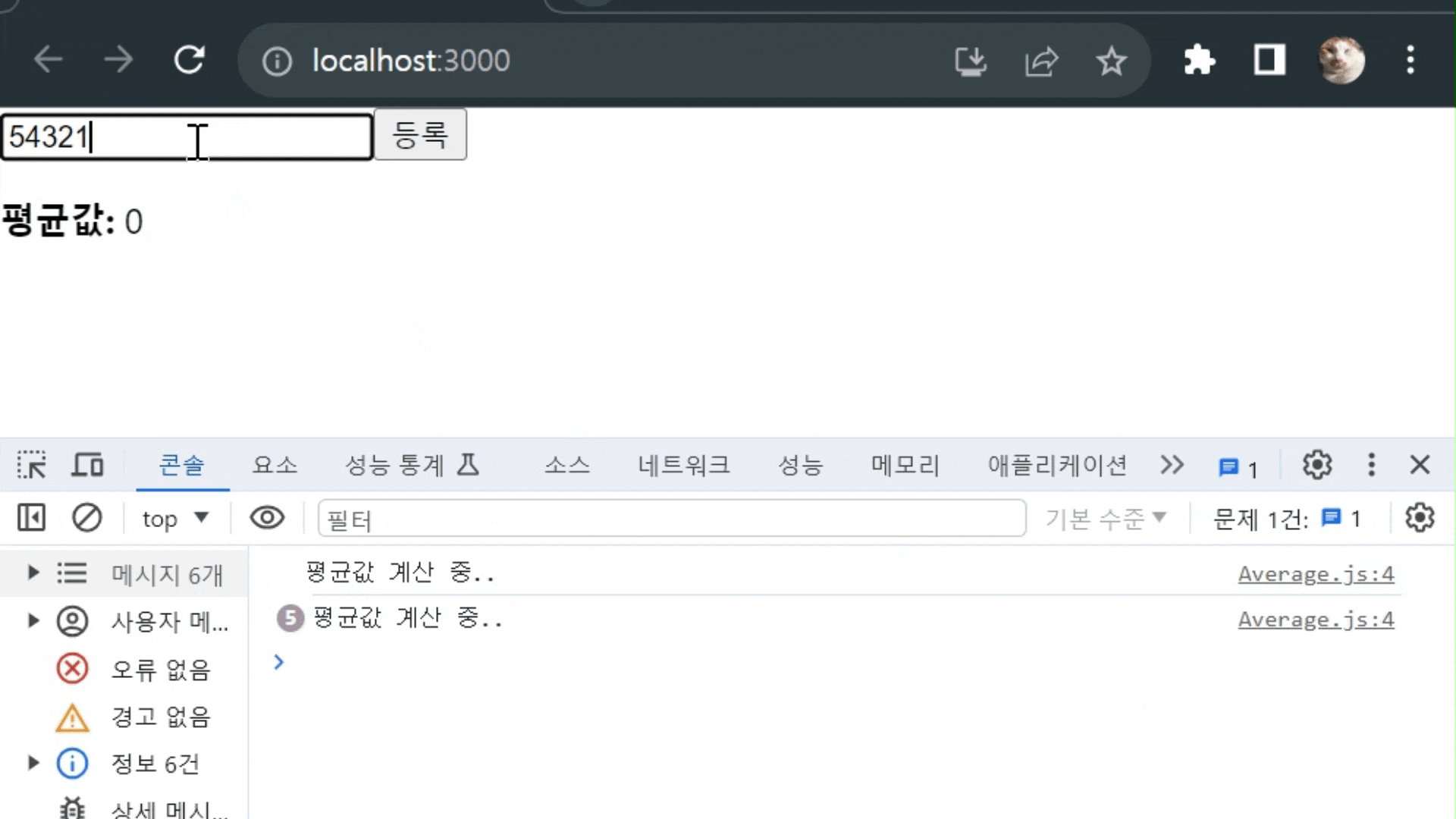
그런데 숫자를 등록할 때뿐만 아니라 input 내용이 수정될 때도 우리가 만든 getAverage 함수가 호출되는 것을 확인할 수 있다. input 내용이 바뀔 때는 평균값을 다시 계산할 필요가 없는데, 이렇게 렌더링할 때마다 계산하는 것은 낭비가 된다.

useMemo Hook을 사용하려면 이러한 작업을 최적화할 수 있다. 렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식이다.
코드를 다음과 같이 수정해보자.
import React, { useState, useMemo } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = e => {
setNumber(e.target.value);
};
const onInsert = () => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
};
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;
이제 list 배열의 내용이 바뀔 때만 getAverage 함수가 호출된다.
useCallback
useCallback은 useMemo와 상당히 비슷한 함수이다. 주로 렌더링 성능을 최적화해야 하는 상황에서 사용하는데, 이 Hook을 사용하면 이벤트 핸들러 함수를 필요할 때만 생성할 수 있다.
방금 구현한 Average 컴포넌트를 봐보자. onChange와 onInsert라는 함수를 선언해 주었다. 이렇게 선언하면 컴포넌트가 리렌더링될 때마다 이 함수들이 새로 생성된다. 대부분의 경우 이러한 방식은 문제 없지만, 컴포넌트의 렌더링이 자주 발생하거나 렌더링해야 할 컴포넌트의 개수가 많아지면 이 부분을 최적화해주는 것이 좋다.
useCallback을 사용하여 한번 최적화해보자.
import React, { useState, useMemo, useCallback } from 'react';
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState('');
const onChange = useCallback(e => {
setNumber(e.target.value);
}, []); // 컴포넌트가 처음 렌더링될 때만 함수 생성
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
}, [number, list]); // number 혹은 list가 바뀌었을 때만 함수 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;useCallback의 첫 번째 파라미터에는 생성하고 싶은 함수를 넣고, 두 번째 파라미터에는 배열을 넣으면 된다. 이 배열에는 어떤 값이 바뀌었을 때 함수를 새로 생성해야 하는지 명시해야 한다.
onChange처럼 비어 있는 배열을 넣게 되면 컴포넌트가 렌더링될 때 단 한번만 함수가 생성되며, onInsert처럼 배열 안에 number와 list를 넣게 되면 input 내용이 바뀌거나 새로운 항목이 추가될 때마다 함수가 생성된다.
함수 내부에서 상태 값에 의존해야 할 때는 그 값을 반드시 두 번째 파라미터 안에 포함시켜 주어야 한다. 예를 들어 onChange의 경우 기존의 값을 조회하지 않고 바로 설정만 하기 때문에 배열이 비어 있어도 상관 없지만, onInsert는 기존의 number와 list를 조회해서 nextList를 생성하기 때문에 배열 안에 number와 list를 꼭 넣어줘야 한다.
useCallback(() => {
console.log('hello world!');
}, []);useMemo(() => {
const fn = () => {
console.log('hello world!');
};
return fn;
}, []);위의 두 코드는 완전히 똑같은 코드이다. useCallback은 결국 useMemo로 함수를 반환하는 상황에서 더 편하게 사용할 수 있는 Hook이다. 숫자, 문자열, 객체처럼 일반 값을 재사용하려면 useMemo를 사용하고, 함수를 재사용하려면 useCallback을 사용하자.
useRef
useRef Hook은 함수형 컴포넌트에서 ref를 쉽게 사용할 수 있도록 해준다.
Average 컴포넌트에서 등록 버튼을 눌렀을 때 포커스가 input 쪽으로 넘어가도록 코드를 작성해보겠다.
import React, { useState, useMemo, useCallback, useRef } from 'react'
const getAverage = numbers => {
console.log('평균값 계산 중..');
if(numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList]= useState([]);
const [number, setNumber] = useState('');
const inputEl = useRef(null);
const onChange = useCallback(e => {
setNumber(e.target.value);
}, []);
const onInsert = useCallback(() => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber('');
inputEl.current.focus();
}, [number, list]);
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} ref={inputEl} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값:</b> {avg}
</div>
</div>
);
};
export default Average;로컬 변수 사용하기
컴포넌트 로컬 변수를 사용해야 할 때도 useRef를 활용할 수 있다. 여기서 로컬 변수란 렌더링과 상관없이 바뀔 수 있는 값을 의미한다. 클래스 형태로 작성된 컴포넌트의 경우에는 로컬 변수를 사용해야 할 때 다음과 같이 작성할 수 있다.
import React, { Component } from 'react';
class MyComponent extends Component {
id = 1;
setId = (n) => {
this.id = n;
}
printId = () => {
console.log(this.id);
}
render() {
return (
<div>MyComponent</div>
);
};
};
export default MyComponent;이 코드를 함수형 컴포넌트로 작성한다면?
import React, { useRef } from 'react';
const RefSample = () => {
const id = useRef(1);
const setId = (n) => {
id.current = n;
}
const printId = () => {
console.log(id.current);
}
return (
<div>refsample</div>
);
};
export default RefSample;이렇게 ref 안의 값이 바뀌어도 컴포넌트가 렌더링되지 않는다는 점을 주의해야 한다. 렌더링과 관련되지 않은 값을 관리할 때만 이러한 방식으로 코드를 작성하자.
커스텀 Hooks 만들기
여러 컴포넌트에서 비슷한 기능을 공유할 경우, 이를 여러분만의 Hook으로 작성하여 로직을 재사용할 수 있다.
기존에 Info 컴포넌트에서 여러 개의 인풋을 관리하기 위해 useReducer로 작성했던 로직을 useInputs라는 Hook으로 따로 분리해보겠다.
useInputs.js 파일을 만들고 다음 코드를 작성해보자.
import { useReducer } from 'react';
function reducer(state, action) {
return {
...state,
[action.name]: action.value
};
}
export default function useInputs(initialForm) {
const [state, dispatch] = useReducer(reducer, initialForm);
const onChange = e => {
dispatch(e.target);
};
return [state, onChange];
}이 Hook을 Info 컴포넌트에서 사용해보겠다.
import React from 'react';
import useInput from './useInputs';
const Info = () => {
const [state, onChange] = useInput({
name: '',
nickname: ''
});
const { name, nickname } = state;
return (
<div>
<div>
<input name="name" value={name} onChange={onChange} />
<input name="nickname" value={nickname} onChange={onChange} />
</div>
<div>
<div>
<b>이름:</b> {name}
</div>
<div>
<b>닉네임: </b> {nickname}
</div>
</div>
</div>
);
}
export default Info; 2. 인풋 상태 관리하기에서의 Info와 비교해보면 훨씬 깔끔해진 것을 확인할 수 있다.
요약 정리
Hooks 패턴을 사용하면 클래스형 컴포넌트를 작성하지 않고도 대부분의 기능을 구현할 수 있다.
리액트 매뉴얼에 따르면, 기존의 클래스형 컴포넌트는 앞으로도 계속해서 지원될 예정이다. 그렇기 때문에 유지보수하고 있는 프로젝트에서 클래스형 컴포넌트를 사용하고 있다면, 이를 굳이 함수형 컴포넌트와 Hooks를 사용하는 형태로 전환할 필요는 없다. 다만, 매뉴얼에서 새로 작성하는 컴포넌트의 경우 함수형 컴포넌트와 Hooks를 사용할 것을 권장하고 있다. 앞으로 프로젝트를 개발할 때는 함수형 컴포넌트의 사용을 첫 번째 옵션으로 두고, 꼭 필요한 상황에서만 클래스형 컴포넌트를 구현해야 된다.
참고문헌
김민준,「리액트를 다루는 기술 :실무에서 알아야 할 기술은 따로 있다!」, 길벗, 개정판[실은 2판] 2019 (개정판)
