React
1.리액트란?

왜 리액트인가? 자바스크립트만으로도 규모가 큰 애플리케이션을 만들 수 있는 시대가 왔다. 대규모 애플리케이션 중 프런트엔드 사이드에서 돌아가는 애플리케이션 구조를 관리하려면 어떻게 해야 할까?
2.리액트 create-react-app 설치

리액트 프로젝트를 만들 때는 Node.js를 반드시 먼저 설치해야 한다. Node.js는 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임이고, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있다.
3.리액트 - JSX 문법

JSX란? | JSX의 장점 | JSX 문법 - 삼항 연산자, 인라인 스타일링, class 대신 className, 꼭 닫아야 하는 태그 등등 | 리액트 개발 도구 - 코드 정렬
4.리액트 - 컴포넌트

컴포넌트 선언 방식 - 함수형, 클래스형 | props(함수형 컴포넌트) - props 렌더링(defaultProps, props.children, propTypes, isRequired) | state(클래스형 컴포넌트) | 함수형 컴포넌트 - useState
5.리액트 - 이벤트 핸들링

이벤트를 사용할 때 주의 사항 | 클래스형 컴포넌트로 이벤트 핸들링 1. onChange 이벤트 핸들링 2. state에 input 값 담기 (setState 이용) 3. 바뀐 state 값을 버튼을 누를 때마다 출력 4. 임의 메서드 만들기 5. input 여러 개
6.리액트 - ref: DOM에 이름 달기

ref는 어떤 상황에서 사용해야 될까? DOM을 꼭 사용해야 하는 상황 | ref 사용 1. 콜백 함수를 통한 ref 설정 2. createRef를 통한 ref 설정 3. 적용 | 컴포넌트에 ref 달기 1. 사용법 2. 컴포넌트 초기 설정 3. 컴포넌트에 메서드 생
7.리액트 - 컴포넌트 반복

코드에서 다음 형태가 계속 반복되는 것을 볼 수 있다. <li>...</li> 지금은 li 태그 하나뿐이라 그렇게 문제가 되지 않을 거 같지만 코드가 좀 복잡해진다면 코드양은 더욱 늘어날 것이며, 파일 용량도 쓸데없이 증가하게 된다. 이는 낭비가 되고, 보여 주어야 할
8.리액트 - 컴포넌트의 라이프사이클 메서드

라이프사이클 메서드 - 마운트, 업데이트, 언마운트 | 라이프사이클 메서드 종류 - 1. render() 함수 2. constructor 메서드 3. getDerivedStateFromProps 메서드 4. componentDidMount 메서드 ......
9.리액트 - Hooks

useState - useState 여러 번 사용 | useEffect - 마운트될 때만 실행하고 싶을 때, 특정 값이 업데이트될 때만 실행하고 싶을 때, 뒷정리하기 | useReducer - 인풋 상태 관리 | useMemo | useCallback | useRef
10.리액트 - 컴포넌트 스타일링

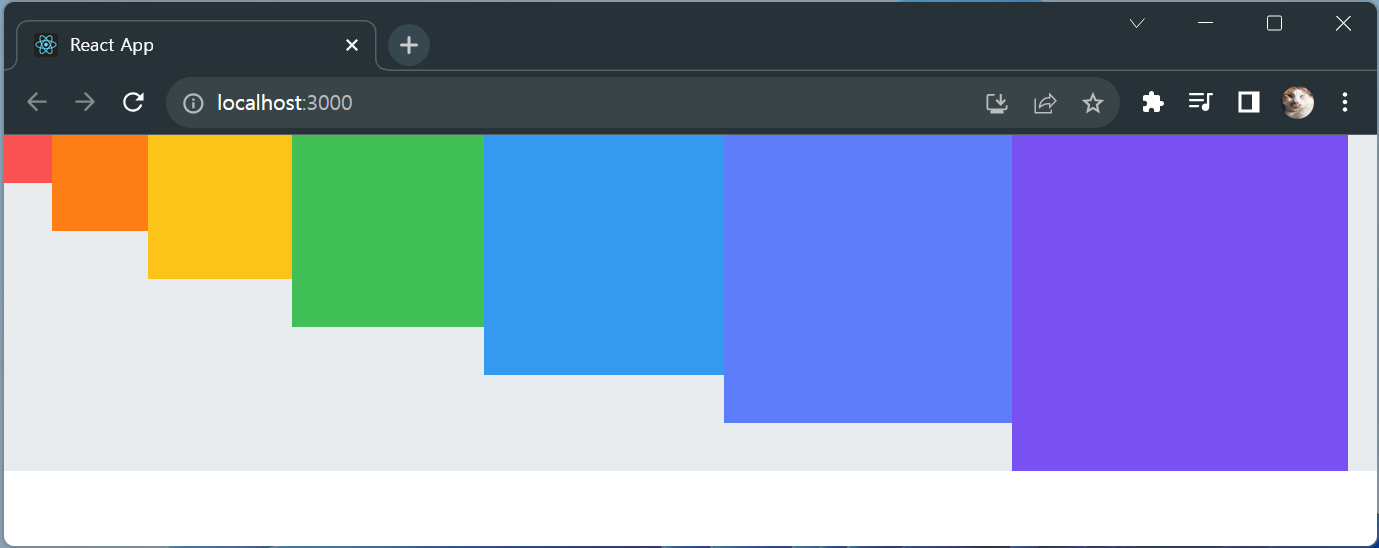
스타일링 방식 일반 CSS: 컴포넌트를 스타일링하는 가장 기본적인 방식이다. Sass: 자주 사용되는 CSS 전처리기(pre-processor) 중 하나로 확장된 CSS 문법을 사용하여 CSS 코드를 더욱 쉽게 작성할 수 있도록 해준다. CSS Module: 스타일을
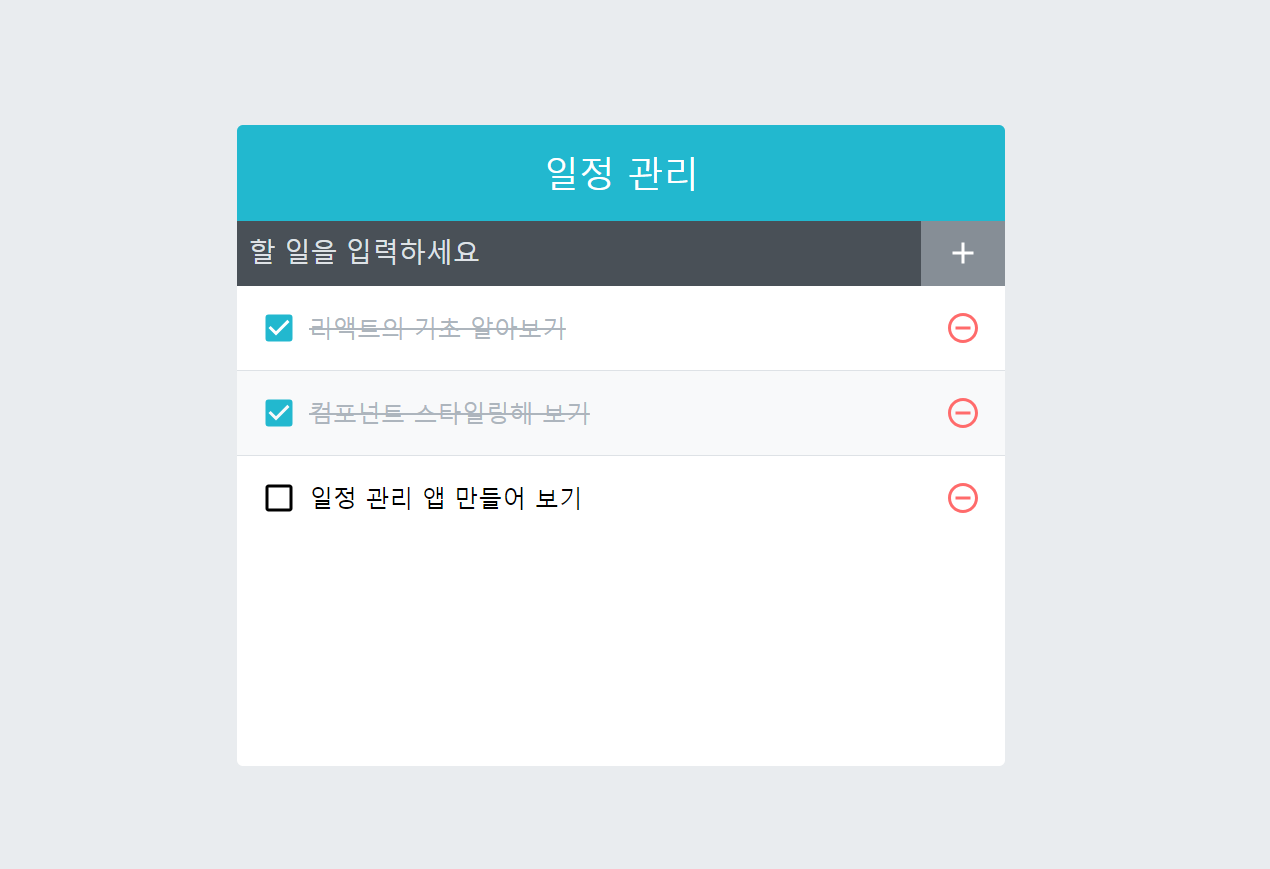
11.리액트 - Todo List 웹 애플리케이션 만들기

이벤트 핸들링 - onChange, onClick, onSubmit, onRemove, onToggle
12.리액트 - 컴포넌트 성능 최적화

📗목차 많은 데이터 렌더링하기 크롬 개발자 도구를 통한 성능 모니터링 느려지는 원인 분석 React.memo를 사용하여 컴포넌트 성능 최적화 onToggle, onRemove 함수가 바뀌지 않게 하기 useState의 함수형 업데이트 useReducer 사용
13.리액트 - immer를 사용하여 더 쉽게 불변성 유지하기

immer를 설치하고 사용법 알아보기 이전 글에서 컴포넌트 업데이트 성능을 어떻게 최적화해야 하는지, 불변성을 유지하면서 상태를 업데이트 하는 것이 왜 중요한지 배웠다. 전개 연산자와 배열의 내장 함수를 사용하면 간단하게 배열 혹은 객체를 복사하고 새로운 값을 덮어 쓸
14.리액트 - 리액트 라우터로 SPA 개발하기

📗목차 SPA란? SPA 단점 프로젝트 생성 후 라우터 적용 페이지 만들기 Route 컴포넌트로 특정 주소에 컴포넌트 연결 Link 컴포넌트를 사용하여 다른 주소로 이동하기 URL 파라미터와 쿼리 URL 파라미터 (useParams Hook)
15.리액트 - 비동기 작업의 이해

웹 애플리케이션을 만들다 보면 처리할 때 시간이 걸리는 작업이 있다. 예를 들어 웹 애플리케이션에서 서버 쪽에서 데이터가 필요할 때는 Ajax 기법을 사용하여 서버의 API를 호출함으로써 데이터를 수신한다. 이렇게 서버의 API를 사용할 때는 네트워크 송수신 과정에서
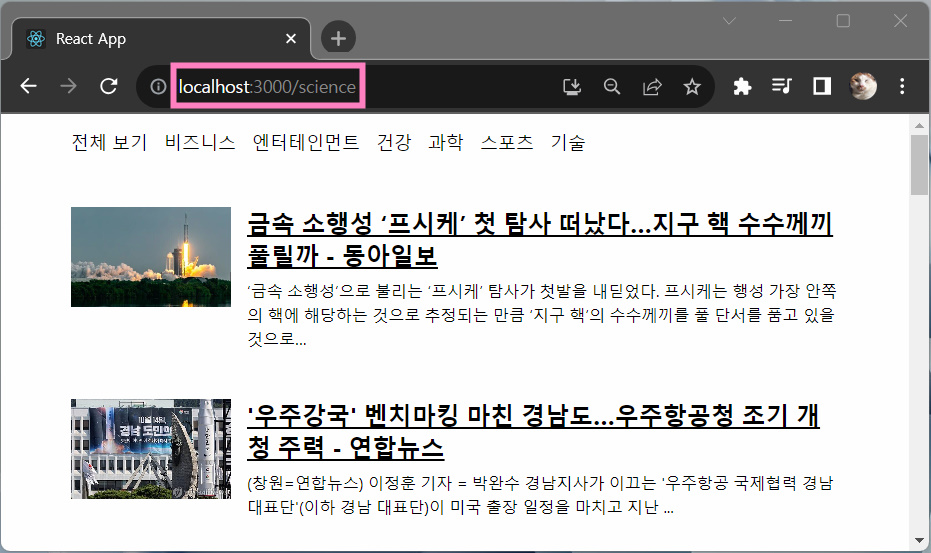
16.리액트 - 외부 API를 연동하여 뉴스 뷰어 만들기

이번 프로젝트에서는 newsapi에서 제공하는 API를 사용하여 최신 뉴스를 불러온 후 보여 줄 것이다. 이를 수행하기 앞서 newsapi에서 API 키를 발급받아야 한다. API 키는 https://newsapi.org 에 가입하면 발급받을 수 있다. 발급받은 AP