단축키 정리
vue 컴포넌트 단축키
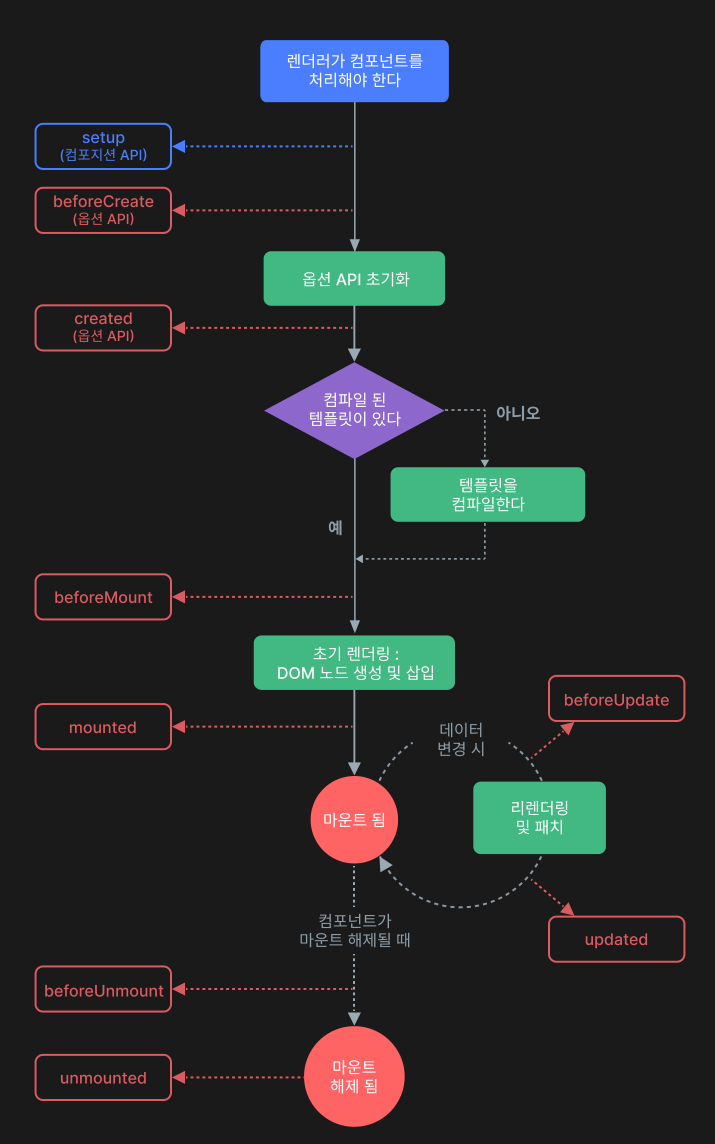
vue수명주기와 템플릿 참조
생명주기 훅

DOM을 수동으로 작업해야하는 경우, 특별 속성인 ref를 사용하여 템플릿 참조를 요청 할 수 있다.
mounted()는 mount 될때 실행되는 속성
<script>
export default {
mounted() {
this.$refs.p.textContent = '마운트 되었어요!'
}
}
</script>
<template>
<p ref="p">안녕</p>
</template>