
🧶 Router
Router는 사용자가 입력한 주소를 감지하는 역할을 하며, 여러 환경에서 동작할 수 있도록 여러 종유의 라우터 컴포넌트를 제공한다.
🧩 Router 프로젝트 생성 및 라이브러리 설치
$ cd <your new project directory>
$ npm install react-router-dom localforage match-sorter sort-by🧩 프로젝트에 라우터 적용
프로젝트에 리액트 라우터를 적용할 때는 src/index.js 파일에서 react-router-dom에 내장되어 있는 BrowserRouter라는 컴포넌트를 사용하여 감싸면 된다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import { BrowserRouter} from "react-router-dom";
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);🧩 페이지 컴포넌트 만들기
이제 리액트 라우터를 통해 여러 페이지로 구성된 웹 애플리케이션을 만들기 위하여 각 페이지에서 사용할 컴포넌트를 만들면 된다.
import React from 'react'
const Loginpage = () => {
return (
<div>
<h1>Login Page</h1>
</div>
)
}
export default Loginpage🧩 Route 컴포넌트로 특정 경로에 원하는 컴포넌트 보여주기
사용자의 브라우저 주소 경로에 따라 우리가 원하는 컴포넌트를 보여주기 위해서 Route라는 컴포넌트를 통해 라우트 설정을 해주어야 한다.
Route 컴포넌트는 다음과 같이 사용한다.
<Route path="주소규칙" element={보여 줄 컴포넌트 JSX} />import { useState } from 'react';
import './App.css';
import Homepage from './page/Homepage';
import Aboutpage from './page/Aboutpage';
import Productpage from './page/Productpage';
import ProductDetailPage from './page/ProductDetailPage';
import { BrowserRouter as Route, Routes, Navigate} from "react-router-dom";
import Loginpage from './page/Loginpage';
import Userpage from './page/Userpage';
function App() {
const [authenticate, setAuthenticate] = useState(true);
const PrivateRoute = () =>{
return authenticate == true?<Userpage/> : <Navigate to="/login" />
}
return (
<div>
<Routes>
<Route path="/" element={<Homepage />} /> {/*path 각 페이지 주소 elemnet 그 주소에 보여주고 싶은 페이지 */}
<Route path="/about" element={<Aboutpage />} />
<Route path="/products" element={<Productpage />} />
<Route path="/products/:id" element={<ProductDetailPage />} />
<Route path="/login" element={<Loginpage />} />
<Route path='/user' element={<PrivateRoute />} />
</Routes>
</div>
);
}
export default App;
🧩 Link, Navigate를 써서 다른 페이지로 이동하기
이번에는 Link 컴포넌트를 사용하여 다른 페이지로 이동하는 링크를 보여주는 방법을 알아보자 웹 페이지에서는 원래 링크를 보여줄 때 a 태그를 사용하는데, 리액트 라우터를 사용하는 프로젝트에서 a 태그를 바로 사용하면 안된다. 왜냐하면, a 태그를 클릭하여 페이지를 이동할 때 브라우저에서는 페이지를 새로 불러오게 되기 때문이다.
Navigate 는 Link 컴포넌트를 사용하지 않고 다른 페이지로 이동을 해야 하는 상황에 사용하는 Hook 입니다.
<Link to="경로">링크 이름</Link>
import React from 'react'
import { Link, useNavigate } from 'react-router-dom'
const Homepage = () => {
const navigate =useNavigate();
const goProductPage=()=>{
navigate("/products?q=pants") // ?쿼리 뒤에 있는 값은 url 경로에 영향을 미치지 않음 선택적인 정보임.
}
return (
<div>
<h1>Homepage</h1>
<Link to="/about">Go to about page</Link>
<button onClick={goProductPage}>Go to Product page</button>
</div>
)
}
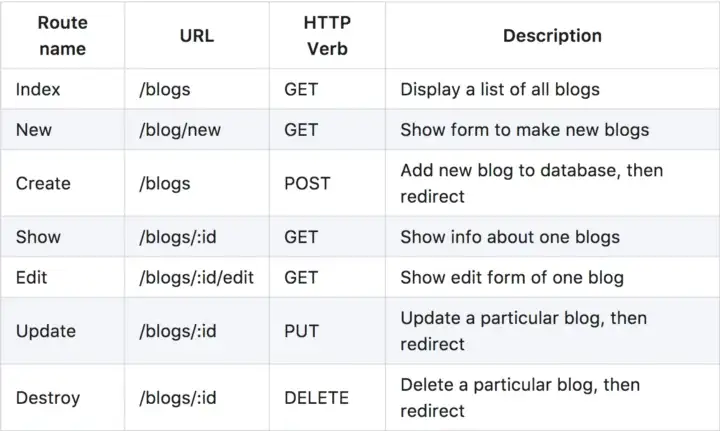
export default Homepage🧩 RESTful Routes

👟 Route란?
사이트를 클릭할 때 마다 서버에 다른 대상으로 이동하도록 요청한다. 요청을 받고 사용자에게 무엇을 다시 보낼지 결정한다.
👟 CRUD란?
생성, 읽기, 업데이트 및 삭제는 애플리케이션의 네 가지 기본 기능 유형이다.
👟 HTTP명령어
- Get : 데이터를 가져올 때 쓰임 (fetch하면 기본 명령어 속성이 Get임)
- Post : 데이터를 생성할 때 쓰임.
- Put : 데이터를 수정할 때 쓰임(Patch 라고도 불림)
- Delete: 데이터를 삭제할때 쓰임
🧩 UseParams
리액트에서 라우터 사용 시 파라미터 정보를 가져와 활용하고 싶다면 useParams라는 훅을 사용하면 된다.
import React from 'react'
import { useParams } from 'react-router-dom'
const ProductDetailPage = () => {
const{id} = useParams(); //url의 파리밑터값을 읽어오는 함수.
return (
<div>
<h1>Show Product Detail{id}</h1>
</div>
)
}
export default ProductDetailPage