🧩 Redux
Redux는 React에 라이브러리이다.

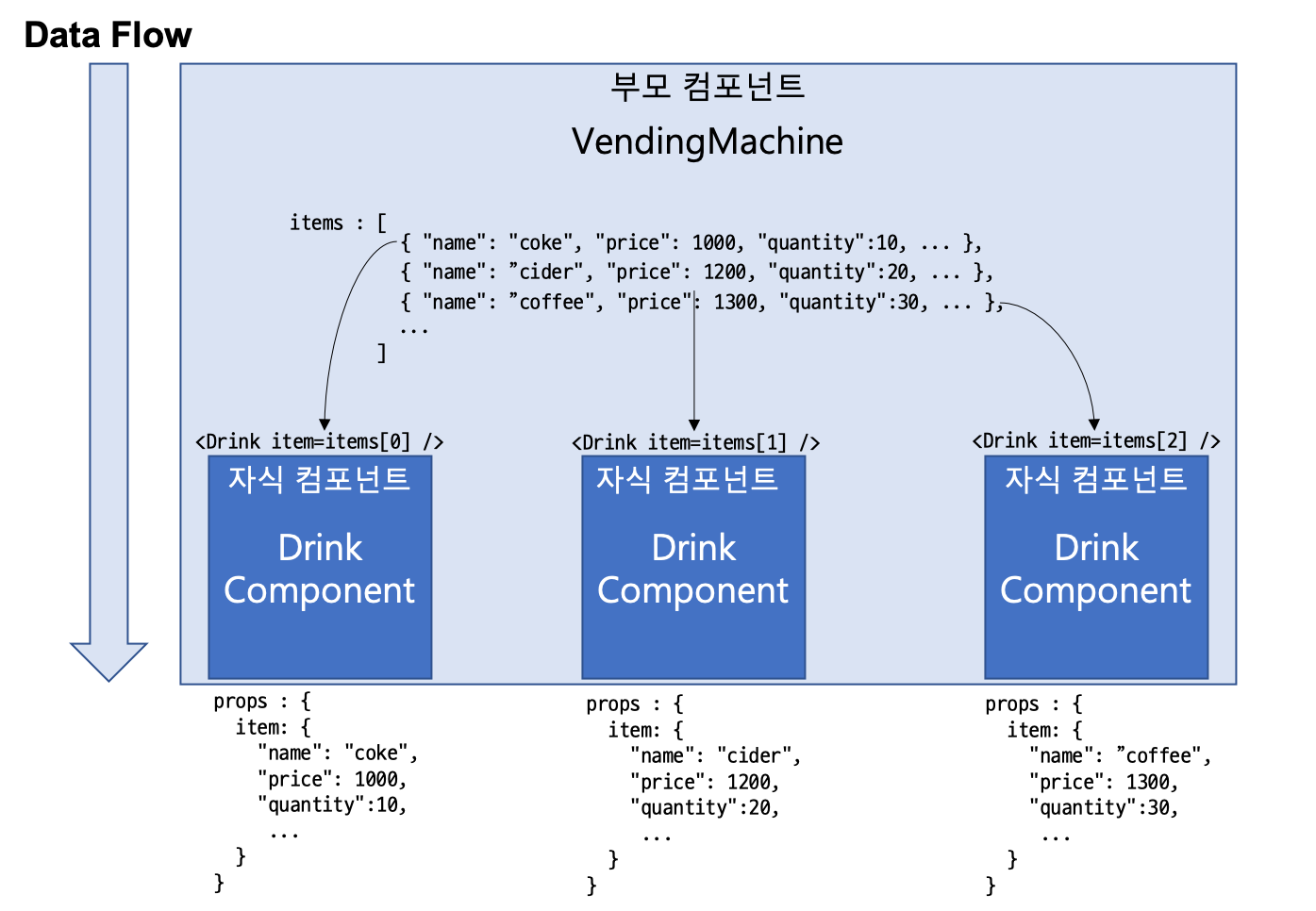
리액트는 단방향 통신이라 부모 컴포넌트가 자식 컴포넌트에게 props를 전달해 주는 방식이다.
자식끼리 주고 받을 때도 부모를 거쳐 전달 해야한다. 그렇다면 props를 엄청 많이 써야한다는 것이다.
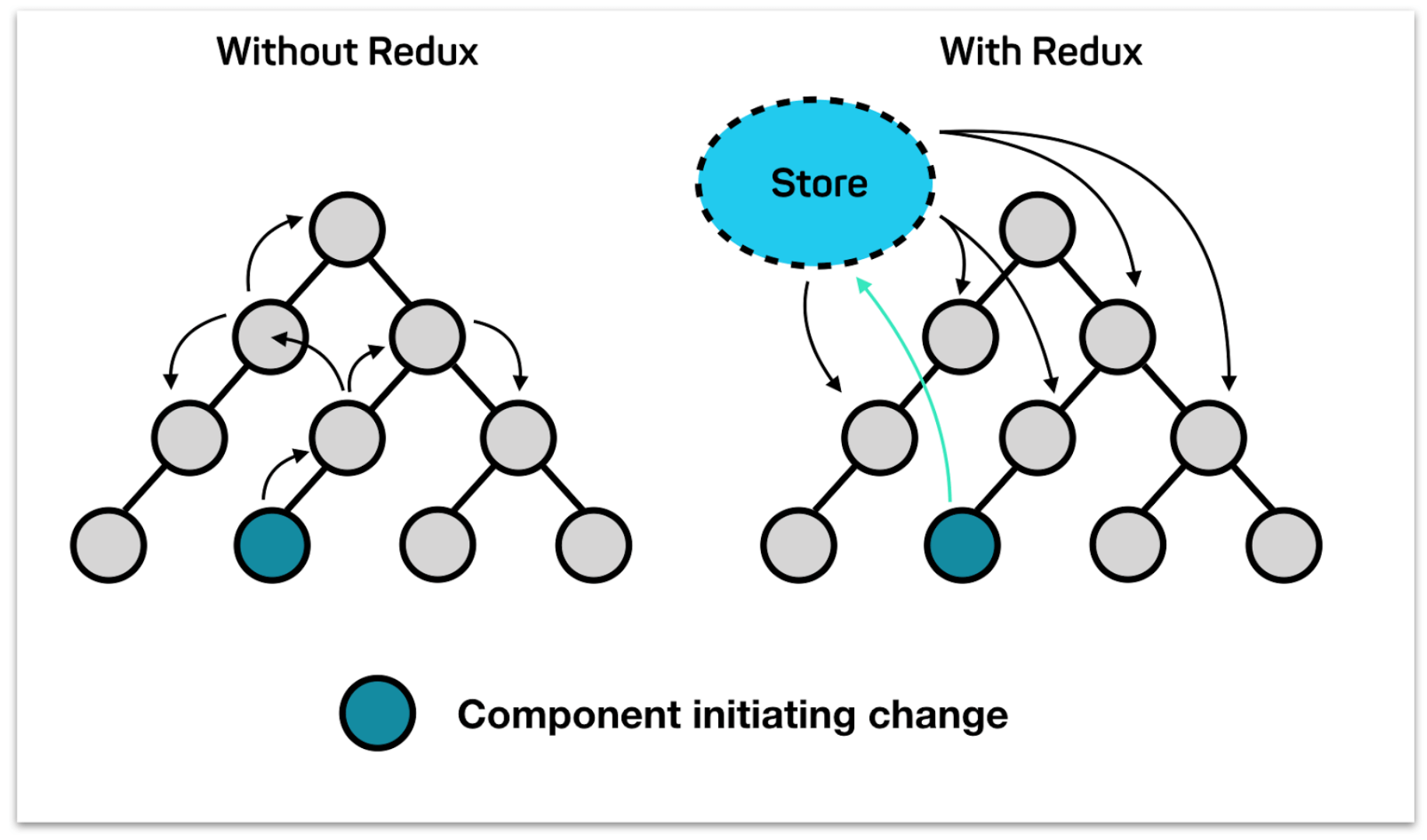
하지만 redux를 쓴다면 상태저장소 저장으로 할당한다. 아래의 그림과 같다.

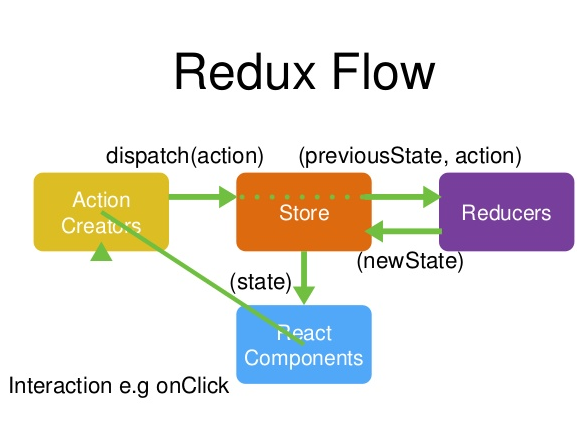
하지만 컴포넌트가 스토어로 직접적으로 바로 요청하지 못한다. 그래서 컴포넌트가 스토어로 가기까지의 4가지 스텝이 있다.

예를 들어 로그인 컴포넌트에서 로그인하기 Action을 던진다. 그럼 Reducer가 캐치해서 많은 작업 지시들이 있는 것을 인지하는 순간 작업을 시작한다. 스토어에서 컴포넌트를 바꿔준다.
여기서 Action을 던져주는 함수는 useDispatch라는 함수고, 또 스토어에 있는 값을 가져다 쓸 때는 useSelector라는 함수를 쓴다.
🧩 Redux setup
먼저 리덕스 페이지를 들어가서 Redux 시작하기가 보일 것이다. 거기서 Redux core를 설치한다.
# NPM
npm install redux
# Yarn
yarn add redux설치가 완료되면 한가지 더 설치 해야한다. 그 것은 바로 React Redux를 설치해야 한다.
🤦♂️ 왜
Redux를 설치를 했는데 또React Redux를 설치 해야 하는가?그 이유는 간단하다.
Redux는React만 쓰이는 것이 아니기 때문에React Redux를 설치하는 것이다.
리엑트 리덕스페이지로 가서 Get Started를 눌러 들어간다.
An Existing React App 항목에서 설치 방법이 있다.
# If you use npm:
npm install react-redux
# Or if you use Yarn:
yarn add react-redux설치를 다했다면 이제 코드로 가서 setup을 해야한다.
먼저 index.js 파일로 가서 아래 코드 처럼 변경해준다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Provider } from 'react-redux';
import store from './redux/store'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
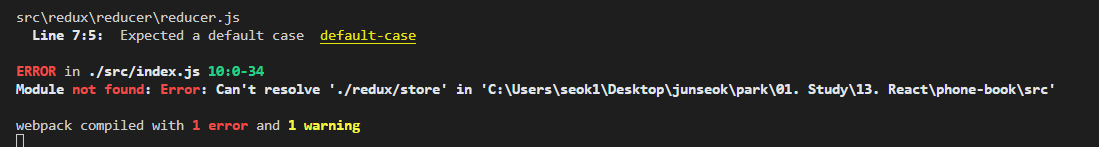
);위 코드를 작성하면 아래와 같은 에러가 뜬다.

이 에러는 <Provider store={store}>가 파일이 존재 하지 않아서이다. 그럼 store 파일을 만들어 보자. src에서 redux폴더를 만들고 그 안에 store.js파일을 만든다.

store.js 파일을 만들었다면 파일에서 다음과 같은 코드를 작성한다.
import { createStore } from 'redux';
import reducer from "./reducer/reducer";
let store = createStore(reducer);
export default store;그리고 redux폴더에서 reducer폴더를 만들고 그 안에reducer.js파일을 만들어 준다.

그 후 reducer.js 파일에 다음과 같은 코드를 작성해준다.
const initialState = {
};
const contactReducer = (state = initialState, action) => {
};
export default contactReducer;이걸로 기본 세팅은 끝이다.

