React : 서버와 통신하기
* React(JS) = Front -> port : 3000
* Back = Spring -> port : 8080
-> 별개의 프로젝트로 인식해야 함
FRONT -----요청-----> BACK
<----응답-----
React------(회원정보 조회) 요청------>Spring- React(js) -> 비동기 통신 해야 함! (ex. Fetch)
cf ) axios -> 비동기 통신 라이브러리



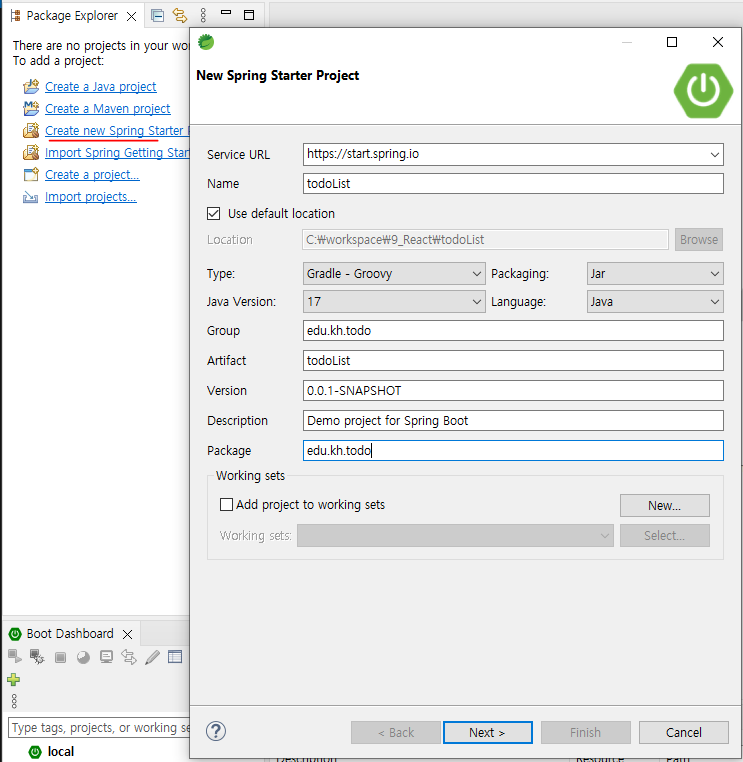
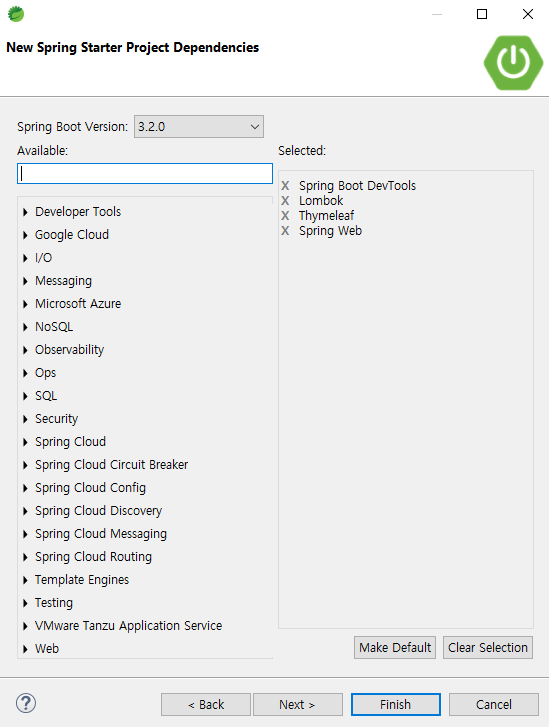
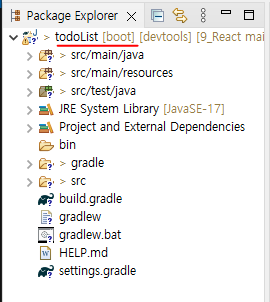
-> 프로젝트 생성 완료
GET 요청
MainController.java
package edu.kh.todo.main.controller;
import java.util.Arrays;
import java.util.List;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
// @Controller + @ResponseBody
// Json 형태로 객체 데이터로 반환
public class MainController {
@GetMapping("/getPortNumber")
// String만 들어있는 List를 반환하겠다
public List<String> getPortNumber() {
return Arrays.asList("서버포트는 8080", "리액트포트는 3000"); // Arrays.asList : 소괄호 안에 들어있는 데이터들을 List 형태로 만들어주고 반환
}
}SpringFront.js
import React from "react";
const SpringFront = () => {
const getPortNumber = () => {
fetch("/getPortNumber")
.then((res) => res.json())
.then((data) => console.log(data))
.catch((err) => console.log("err::" , err));
}
return (
<>
<div>
<p>1. 서버로부터 응답 받은 값</p>
<button onClick={getPortNumber}>통신하기</button>
</div>
</>
);
}
/* function SpringFront() {
-----------> 이 형태도 상관 없음!
} */
export default SpringFront;- Origin ? http:localhost:8080
리액트 포트번호 = 3000, 스프링 포트번호 = 8080
-> Cross Origin Resource Sharing Error
(둘의 Origin이 다르기 때문에 발생하는 에러)
[ 해결방법 ]
1. 서버쪽에서 해결 @Configuration 어노테이션 사용 (복잡한 방법)
2. 프론트쪽에서 해결 (쉬운 방법)
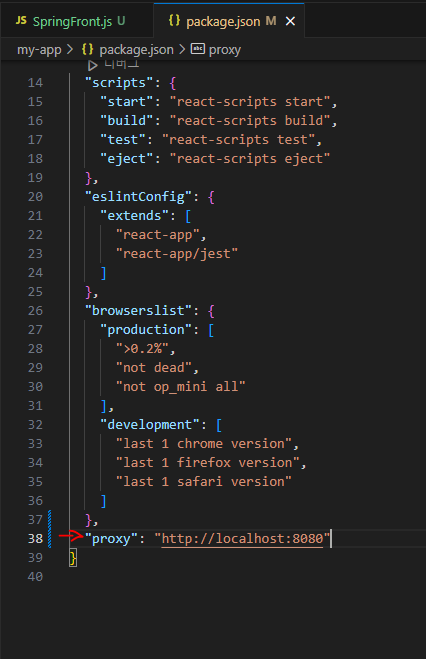
package.json

-> 서버쪽으로 Origin 맞춰준 것!
App.js
import logo from './logo.svg';
import './App.css';
import Exam1 from './component/Exam1';
import Exam2 from './component/Exam2';
import Exam3 from './component/Exam3';
import Exam4 from './component/Exam4';
import Exam5 from './component/Exam5';
import Exam6_1 from './component/Exam6_1';
import Exam6_2 from './component/Exam6_2';
import TodoList from './component/TodoList';
import SpringFront from './component/SpringFront';
function App() {
return (
<div className="App">
{/* <h1>Hello World!</h1> */}
{/* <Exam1 /> */}
{/* <Exam2 /> */}
{/* jsx 주석처리 : 주석 처리 하고 싶은 곳 커서두고 Ctrl + / = 쉽게 주석처리 가능! */}
{/* <Exam3 /> */}
{/* <Exam4 /> */}
{/* <Exam5 /> */}
{/* <Exam6_1 /> */}
{/* <Exam6_2 /> */}
{/* <TodoList /> */}
<SpringFront />
</div>
);
}
export default App;

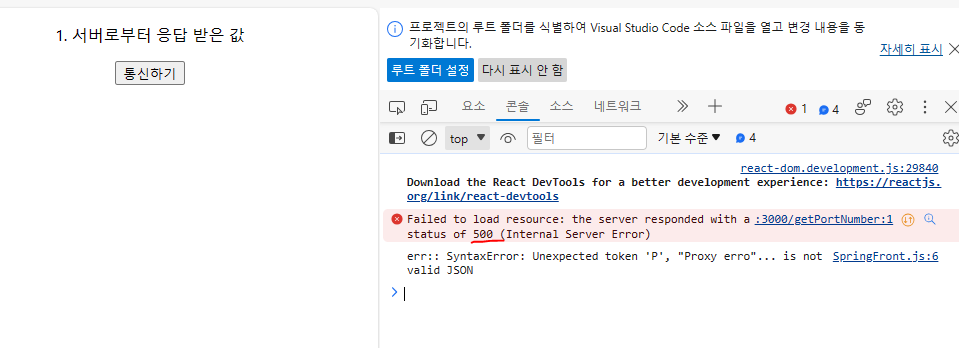
-> 서버쪽 에러
이유 ? Spring을 실행하지 않았기 때문!

-> 서버 키면 통신이 됨!
SpringFront.js

import React, { useState } from "react";
const SpringFront = () => {
const [message, setMessage] = useState([]);
const getPortNumber = () => {
fetch("/getPortNumber")
.then((res) => res.json())
.then((data) => setMessage(data))
.catch((err) => console.log("err::" , err));
}
return (
<>
<div>
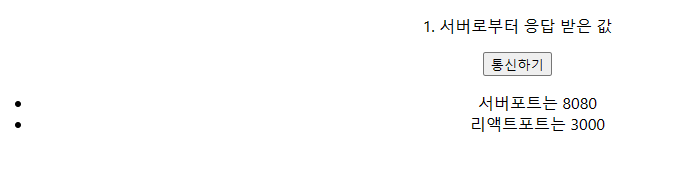
<p>1. 서버로부터 응답 받은 값</p>
<button onClick={getPortNumber}>통신하기</button>
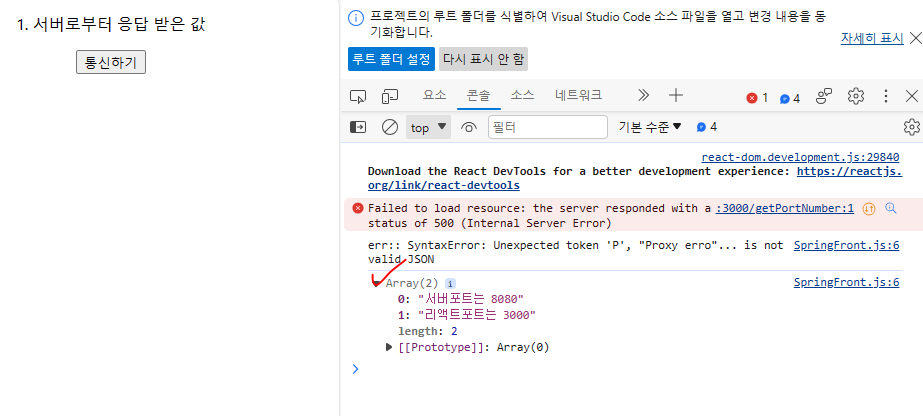
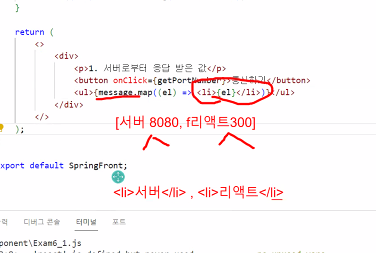
<ul>{message.map((el, idx) => <li key={idx}>{el}</li>)}</ul>
</div>
</>
);
}
/* function SpringFront() {
-----------> 이 형태도 상관 없음!
} */
export default SpringFront;
POST 요청
SpringFront.js

import React, { useState } from "react";
const SpringFront = () => {
const [message, setMessage] = useState([]); // 초기값 : 배열
const [user, setUser] = useState(""); // 초기값 : 빈문자열
const getPortNumber = () => {
fetch("/getPortNumber")
.then((res) => res.json())
.then((data) => setMessage(data))
.catch((err) => console.log("err::" , err));
}
const getUserInfo = () => {
fetch("/getUserInfo" , {
method: "post",
headers: {
'Content-Type': 'application/json', // 요청
'Accept': 'application/json', // 응답
},
body: JSON.stringify({ // 전달하려는 데이터를 JSON 객체로 body에 실어서 보낼 것!
name: "홍길동",
age: 20
})
})
.then((res) => res.text()) // text 형태 파싱하고
.then((data) => setUser(data)) // 파싱완료 -> 데이터 상태에 세팅
.catch((err) => console.log(err)); // 예외발생시 콘솔 출력
}
return (
<>
<div>
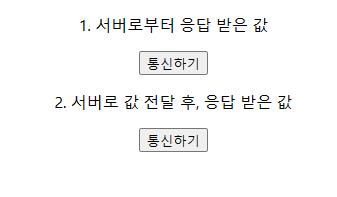
<p>1. 서버로부터 응답 받은 값</p>
<button onClick={getPortNumber}>통신하기</button>
<ul>{message.map((el, idx) => <li key={idx}>{el}</li>)}</ul>
</div>
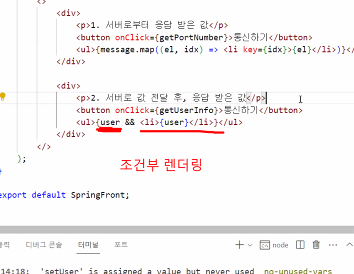
<div>
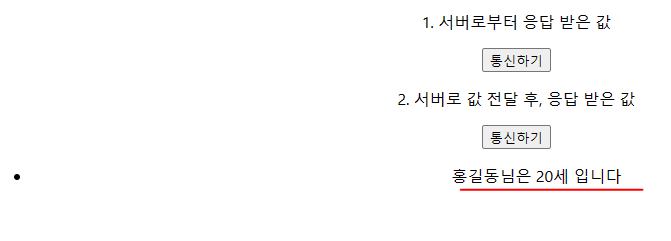
<p>2. 서버로 값 전달 후, 응답 받은 값</p>
<button onClick={getUserInfo}>통신하기</button>
<ul>{user && <li>{user}</li>}</ul>
</div>
</>
);
}
/* function SpringFront() {
-----------> 이 형태도 상관 없음!
} */
export default SpringFront;MainController.java
package edu.kh.todo.main.controller;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RestController;
@RestController
// @Controller + @ResponseBody
// Json 형태로 객체 데이터로 반환
public class MainController {
@GetMapping("/getPortNumber")
// String만 들어있는 List를 반환하겠다
public List<String> getPortNumber() {
return Arrays.asList("서버포트는 8080", "리액트포트는 3000"); // Arrays.asList : 소괄호 안에 들어있는 데이터들을 List 형태로 만들어주고 반환
}
@PostMapping("/getUserInfo")
public String getUserInfo(@RequestBody HashMap<String, Object> map) { // map -> {name : "홍길동", age : 20}
System.out.println(map.get("name")); // 홍길동
System.out.println(map.get("age")); // 20
String message = "데이터가 없습니다"; // 둘 중에 하나라도 틀릴 시!
if(map.get("name").equals("홍길동") && map.get("age").equals(20)) {
message = "홍길동님은 20세 입니다";
}
return message;
}
}

통신하기 버튼 클릭 시,

-> 결과 출력!
배포 시에는 React ....! = React : 화면
