- 전체보기(22)
- CSS Layout(1)
- 호이스팅(1)
- CSS - position(1)
- semantic tags(1)
- hoisting(1)
- semantic web(1)

TIL 03 - Next.js
library vs framework library (ReactJs) -내가 코드를 불러오는 것 -쉽게말해 library는 언제든 내가 사용하고 싶을때 언제든 어떤방법으로든 가능 ex) create-react-app으로 할 경우, ReactDom.render() 부
TIL02 - Next.js / Apollo
Next.js : 서버 사이드 렌더링(SSR)과 Static Generation 이해GraphQL : fragment 사용Apollo Client와 React를 활용GraphQLhttps://graphql-kr.github.io/learn/queries/htt

Do it 클론코딩 트위터
노마드 코더 니꼴라스・김준혁 지음현재 위코드에서 프론트엔드 개발자로 공부하고 있는 중에, Do it 클론코딩 트위터 서평단으로 참여할 수 있는 기회가 생겨 이렇게 velog를 적게 되었다 먼저 프론트엔드 개발공부를 하면서 노마드 코더의 무료, 유료 강의들을 들었을 때

TIL 01 - REST API, GraphQL
REST API란? : 소프트웨어간 정보를 주고받는 방식 : GraphQL 이전부터 사용 / 특성이 다르므로 작업특성에 따라 적합한 것 사용함 REST API 보완하기 위해 GraphQL 만들어짐 여러 소프트웨어들이 정보를 주고받으면서 돌아가는 것도 많음 배달

Attraversiamo :) 위코드 1차 프로젝트
위코드 초반 자기소개때 제가 좋아하는 영화 대사를 말하면서앞으로 하루하루 조금씩이라도 성장해 나간다면 그걸로 된 거니까 다 같이 조급해하지 말고 위코드 기간을 같이 건너자고 했었는데역시는 역시..말처럼 쉽지는 않았어요 🙃중간중간 왜 시간이 지나도 잘 안되지? 잘하고
fetch 문법 & 사용법
fetch 에는 기본적으로 첫 번째 인자에 요청할 url이 들어간다.기본적으로 http 메소드 중 GET으로 동작한다.fetch를 통해 ajax를 호출 시 해당 주소에 요청을 보낸 다음, 응답 객체(Promise object Response)를 받는다.그러면 첫 번째
Advanced Router - session
학습목표 1.Path Parameter와 Query Parameter 의 차이점에 대해서 설명할 수 있다. 2.useNavigate, useLocation, useParams 훅의 용도가 무엇인지 설명할 수 있다. 3.URL 에서 동적인 부분을 변수로 처리할 수 있고,
session - RESTful API
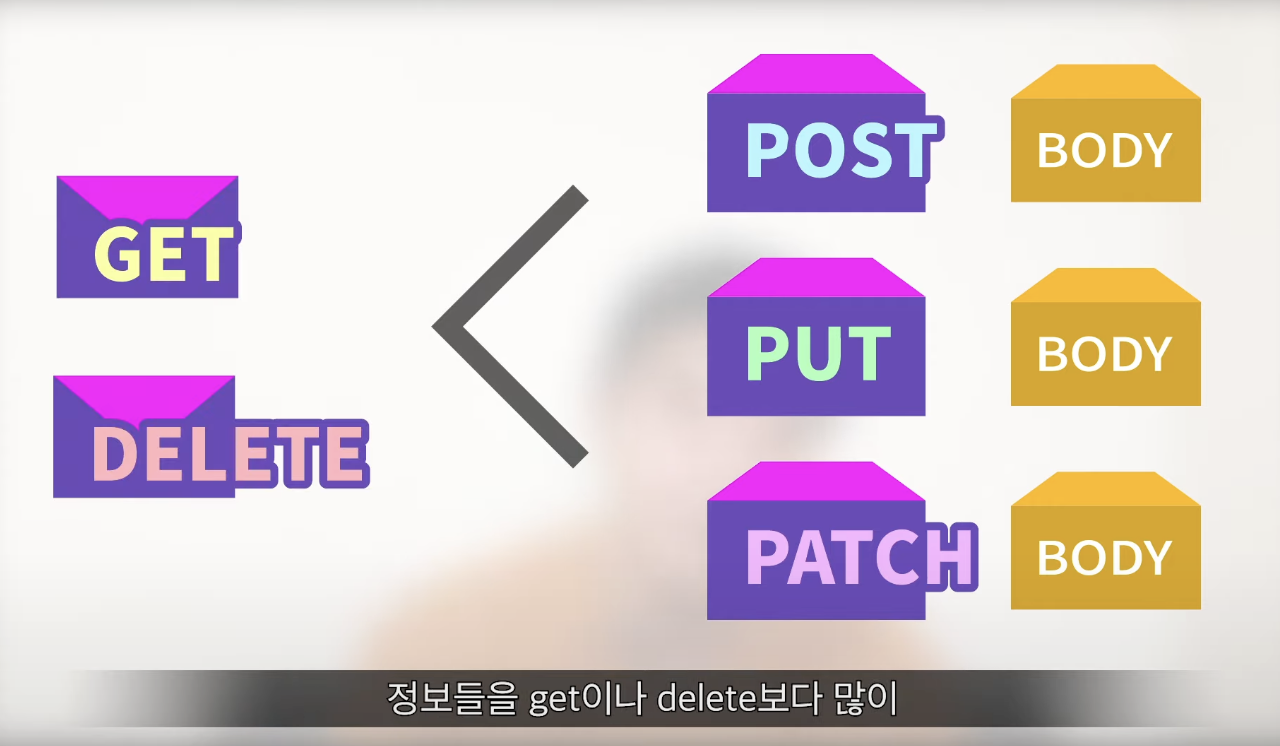
Today's Goal RESTful API란? RESTful API 설계규칙 Path parameter, Query parameter RESTful 하지 못한 API 설계 예시 Status Code 🔆 🔆 >REST API? : 라이브나 모듈 설치 없이 가지고
AWS - session
AWS >클라우드 시장의 선구자, 올타임 리더! 2019년 기준 세계 시장 점유율 47%. 백만 이상의 액티브 유저 보유. AWS를 쓰는 이유 >클라우드 컴퓨팅의 장점을 그대로 제공. 그와 더불어 퀵 서비스, UI 등을 포함해 모든 것이 계속 업데이트 되는 중.
useEffect - session
sideEffect : 외부에 영향을 받는 것 (Console.log 등) useEffect side Effect를 렌더링 이후에 발생시킴 >처음 렌더 될 때만 찍히고 다른 작은 변화가 있다해도 계속 렌더되지 않도록 ! >fetch : 백엔드에서 데이터를
code review
1. state 하나로 관리하기 유효성 검사 컴포넌트 분리 variables state관리 ` 구조분해할당 유효성 검사 state 아닌 변수로도 관리 가능
리팩토링 - after code review
1️⃣ aside scss import 수정 Main.scss에 Aside.scss를 가져온다 >2️⃣ import 순서 수정 : React → Library(Package) → Component → 변수/이미지 → css파일(scss) >3️⃣ class
react - basic
function (함수형) 온라인서비스로 https://stackblitz.com/edit/react-loxtgx 곧바로 서비스 이용 가능 추천 툴체인 : 리액트를 개발하기 위한 모든 환경을 기본적으로 제공하는 편리한 도구 : create react 명령어 >-
react- Router, SASS
Q. index.js vs App.jss Q. Third-party Library Q. @mixin / @include Assingment : li 태그 (새로 링크태그 만든 후) : useNavigate 로 ! (버튼에다가 onclick 이벤트 걸어서) :reac
hook / state - session
hooks : class형에서 사용하는 생명주기 등을 함수형에서도 사용하기 위해 외부에서 긁어서 가져온다 (갈고리) state & event state vs props >props :성별, 국적 등의 부모로 받아 변경되지 않는 것 >state :컴포넌트의
DOM
여기서 document는 html을 의미함 dom의 계층 구조를 가장 잘 나타낼 수 있는 게 object여서 object로 한 거라고 생각하면 됨 객체 접근과 같이 key와 value 이용하면 됨 객체 접근 두가지 방법 > . > []
호이스팅이란?
HOISTING ? >: 함수호출문이 함수 선언식 보다 위에 있어도 괜찮다 : 즉, 어디에 선언했느냐에 상관 없이 항상 제일 위로 선언을 끌어 올려주는 것이다 >함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다. 실제로 코드가 끌어올려지는 건
크롬 개발자도구(dev tools)
개발자 도구 맥 : option + commend + j 윈도우: f12 >문제가 생겼을 때 콘솔 페널과 네트워크 패널 먼저 확인해야함 > user agent stylesheet 브 라우저에 기본적으로 셋팅되어 있는 css 요소 reset css 등으로 브라우저의