
간단 정리 TIL
1. 몰랐던 점 간단 정리!
-
날짜를 나타내는 태그는
<time> -
저작권과 법률 표기 등 작은 리스트는
<small>태그 -
input에 검색하는 기능을 사용한다면
search속성 사용! -
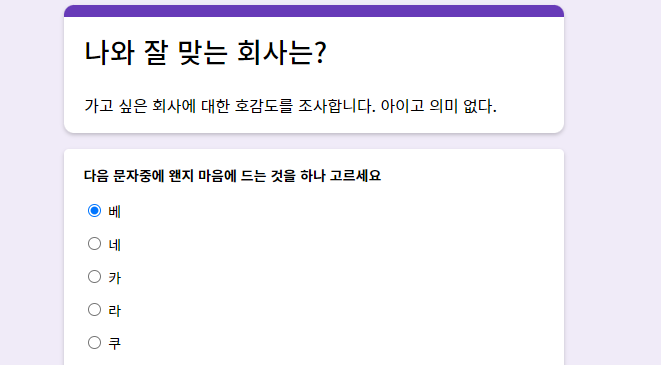
select에서value속성이 서버에 전송된다! 내용을 담고 있는 콘텐츠(아이폰, 갤럭시폰, LG폰)가 전송되지 않는다!
<form action="">
<label for="myDevice">현재 사용하고 있는 스마트폰의 제조사를 선택해주세요</label>
<select name="device" id="myDevice">
<option value="iphone">아이폰</option>
<option value="galaxy">갤럭시폰</option>
<option value="ㅜㅜ">LG폰</option>
</select>
</form>2. 왜 오늘은 간단 정리인가!
4월 4일 과제
HTML/CSS를 이용하여 간단한 폼 작성이 과제인데, 안일하게 금방 할 수 있을거라 생각했다..
9 to 6 수업이 끝나고 HTML 마크업은 무리없이 쭉쭉 진행이 되었다.
그.러.나.
문제는 CSS를 이용해서 배치를 할 때 발생했다.🚨
HTML 구조는 div 태그에 클래스를 부여해서 전체를 감싸고 header 과 main 부분으로 나누었다.
근데 분명 div 태그로 전체를 감싸준 클래스에 CSS로 가로너비를 지정하고 수평정렬을 했는데 아래 사진과 같이 main 영역이 가로너비가 더 넓은 것처럼 출력이 되었다.

어떻게 해결 방법에 접근 하였는가❓
-
우선 오탈자 먼저 찾기 시작했다. 문제가 발생하는 대부분 원인이 오탈자이기 때문이다.
근데 아무리 찾아봐도 오탈자는 없다! 두 번, 세 번 훑어봐도 없었다. -
레이아웃 구조를 다시 살펴보았다.
2-1. 태그가 열리고 닫힌 부분이 구조상 제대로 위치했는가
2-2. 중첩된 태그가 없는가
이상 없었다.. -
CSS로 넘어와서 속성이 제대로 적용이 되었는지 두 번, 세 번 확인했다.
모두 정상적으로 적용되고 있었다. -
결국
HTML작성을 다시 시작했다. 그러다 이름부터 뭔가 느낌이 이상한 속성이 있었는데..
무엇이 문제였을까❓
바로 <input type="text" size="" /> 에 size 속성이었다.

위의 사진을 보면 알 수 있겠지만 size 속성에 큰 값을 주었는데, 이게 문제였다.
텍스트 입력란 자체의 사이즈 때문에 main 영역과 header 영역의 가로너비가 달랐다.
정확하게 말하면 가로너비 값 자체는 동일하게 설정되었지만, size 속성으로 인해 뷰포트 상에 다르게 보이는 것이었다. (혹시 제가 추측한 게 틀렸다면 피드백 남겨주시면 감사하겠습니다)
3. 그렇게 해결을 하고..
새벽 3시가 되었지만! 목표로 설정한 TIL과 주어진 과제는 마무리 하고 자련다!!!!!!!!!!
그리고 오늘 수업 쉬는시간, 점심시간에 시간내서 간단 정리한 내용을 좀 더 추가해야겠다!
할 수 있다! 가즈앗!!!!!!!!!!!!!!
+ 4월 10일 추가

소현님이 작성해주신 글을 보고 정답중 하나를 찾았다.
방법은box-sizing: border-box;를 주어 테두리를 포함한 크기를 지정해 주는 것!
감사합니다! 소현님!!!😊😊
8개의 댓글
늦게까지 고생 많으셨습니다 ㅎㅎ.
문제가 발생 했을 때, 어떤 고민을 하셨고 어떻게 대처하셨는지 잘 적으신 것 같아요.💯
나중에 제 블로그에 글 올릴 때 참고하겠습니다 !!
늦게까지 고생 많으셨어요!! ㅜㅜ 맞아요 저도 size로 애먹었네요! 영웅님 추천으로 새로 산 html&css책에서 보니까 요즘은 input의 text 부분을 size를 잘 사용하지 않고, css로 적용해서 조정한다고 하더라고요! 아직 방법은 모르겠는데, 추후 알게되면 공유하겠습니다!




성훈님 오류 공유 감사합니다. size 속성값 때문이었다니ㅠㅠ 고생 많이 하셨겠어요😭 그래도 해결되셨다니 너무 다행!!