
http://34.64.139.64/
발표 ppt : https://www.figma.com/proto/g8zs5iJkj5AocpQ2DDTdVY/Untitled?node-id=35%3A15

부트캠프에서 개인프로젝트 다음으로 두번째 프로젝트를 진행했는데
처음으로 팀원을 짜서 진행하게됐다.
프론트엔드 2, 백엔드 2
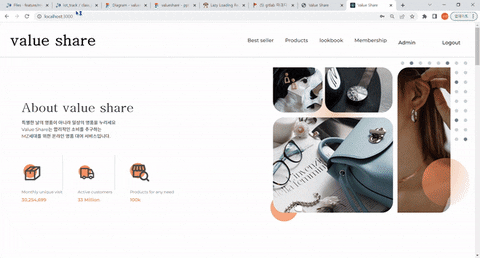
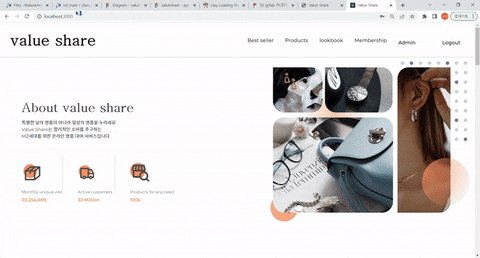
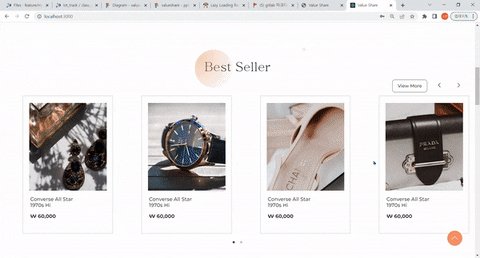
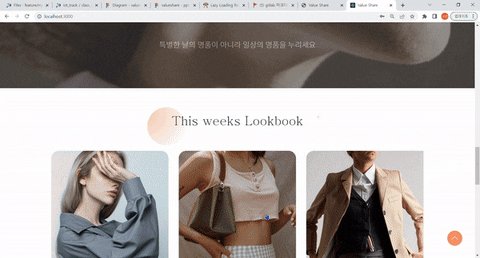
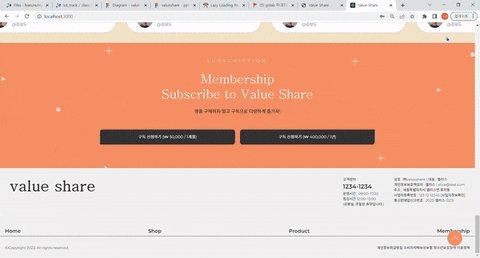
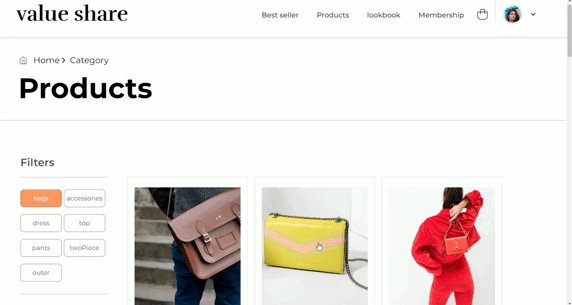
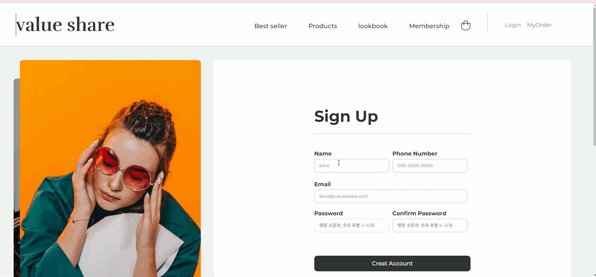
메인페이지
리액트에서 컴포넌트를 모듈화해서 통일성 있는 디자인과 css효과를 적용하는법을 배웠다.
header같은 경우 로그인 여부에 따라 다르게 띄우게 했다.

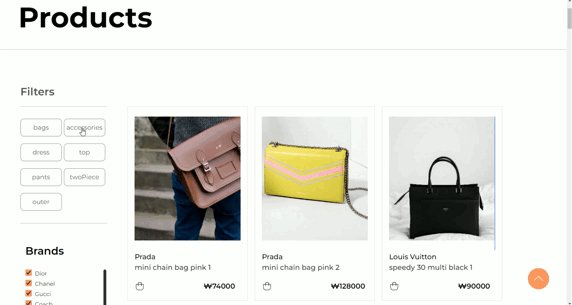
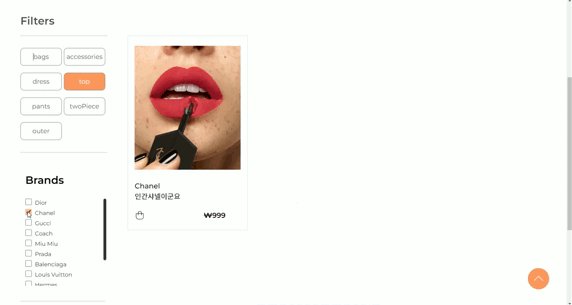
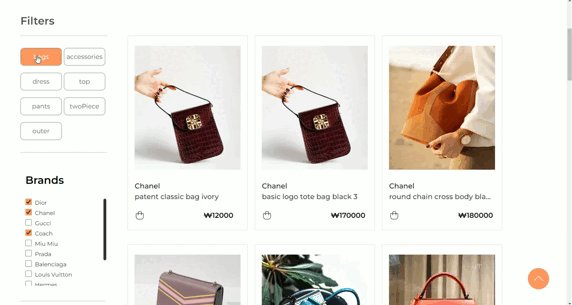
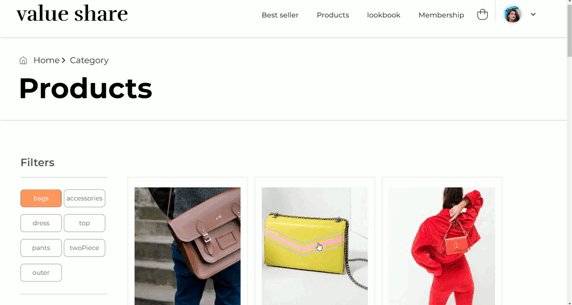
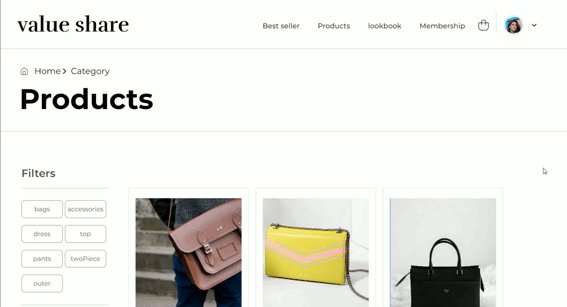
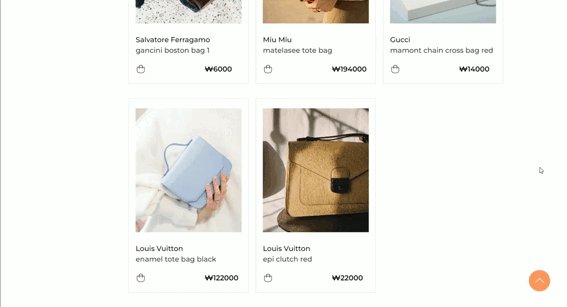
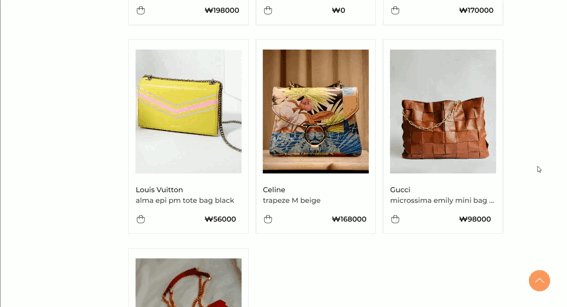
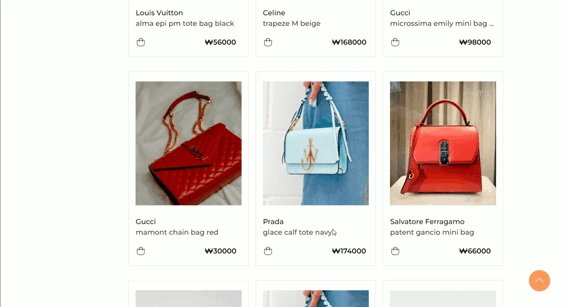
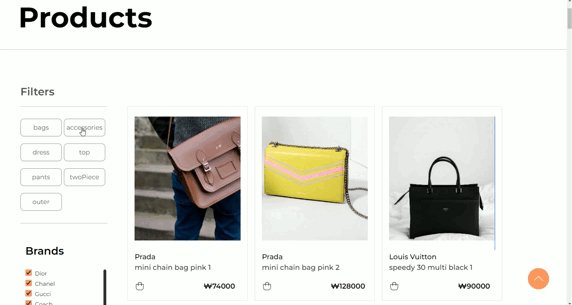
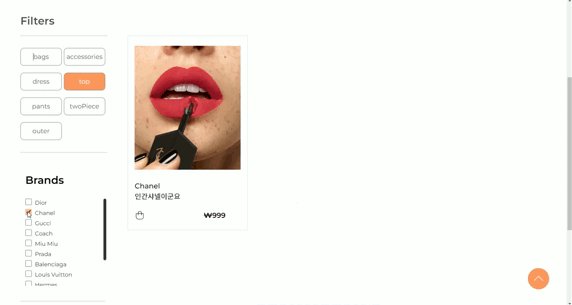
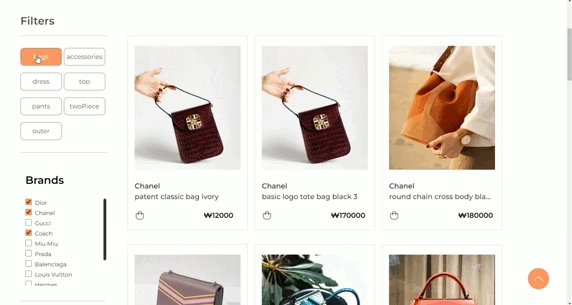
상품페이지
Axios instance로 백엔드와 통신하는법을 배웠다.
axios로 상품 목록을 불러와 map으로 깔고 코치님 피드백을 받아 uuid라이브러리로 유니크한 키 값도 부여함

데이터가 너무 많아 페이지네이션은 인피니티 스크롤로 데이터 30개씩만 불러오게 연동함.

필터 하나는 구현하기 쉬웠으나 이중 필터를 구현하기 힘들어서 코치님의 도움을 많이 받았다.
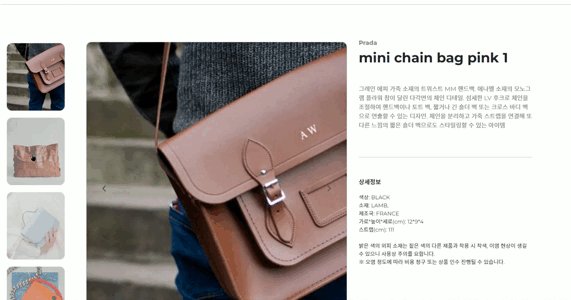
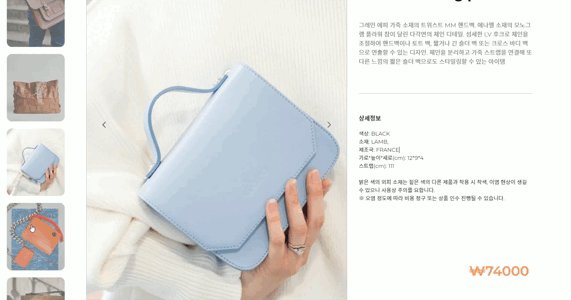
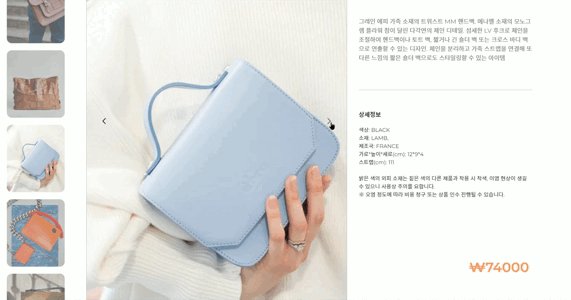
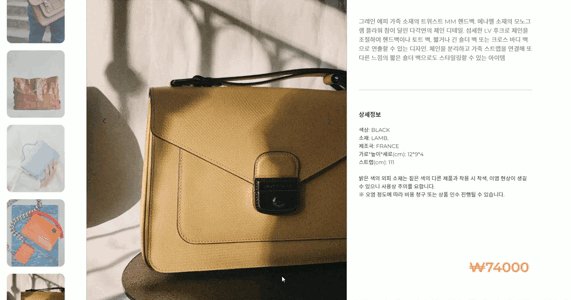
상품 디테일 페이지
slick 라이브러리로 좀 더 역동적인 상품이미지를 보여주게했다.
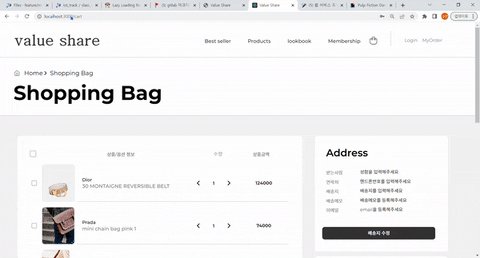
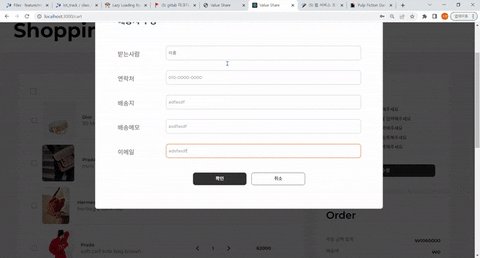
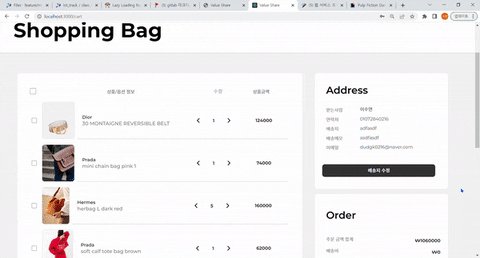
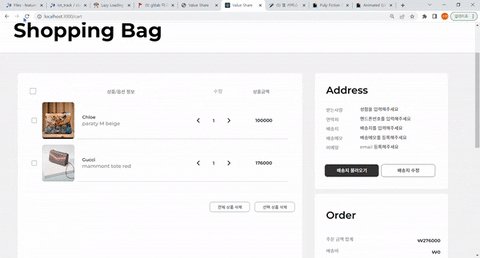
장바구니페이지

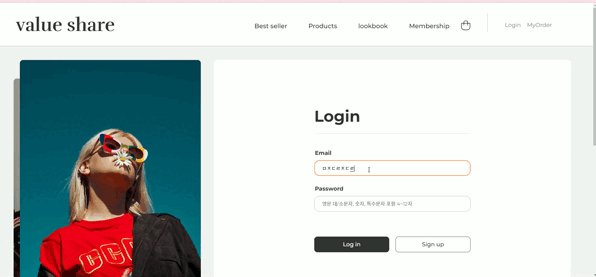
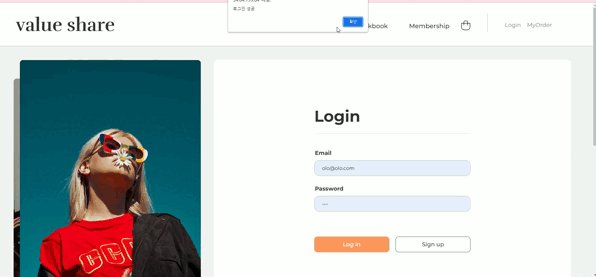
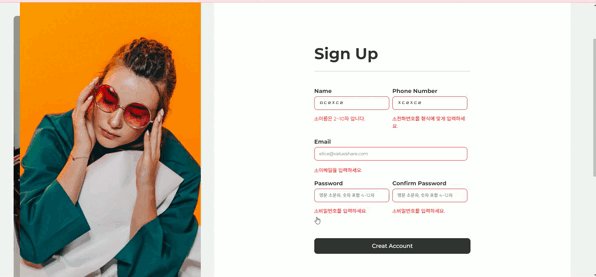
로그인
로그인은 수업시간때 배웠던 것 기초로 유효성검사와 axios 통신으로 비교적 쉽게 구현했다. axios 인스턴스에서는 로그인은 보안때문에 따로 토큰전송을 안해서 독립적으로 적용했다.

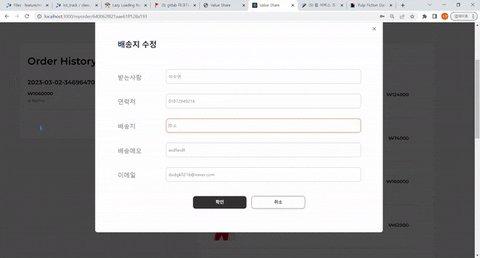
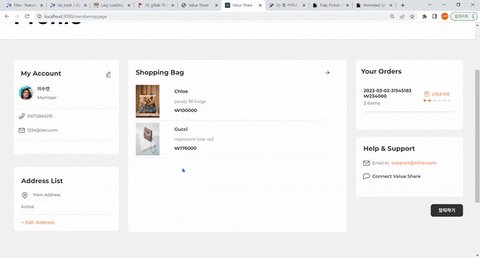
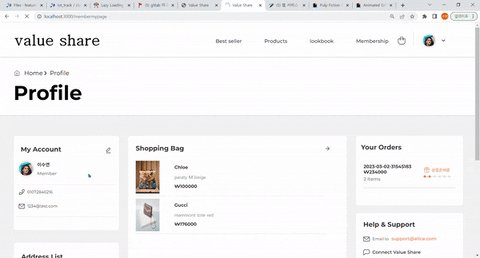
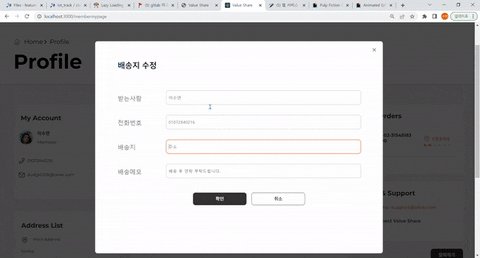
마이페이지
장바구니페이지, 유저 정보 연결 등 이미 만들어뒀던 요소들을 불러오는거라 그래도 쉬운편이었다.

배운점
프론트끼리 팀을짜서 진행할때 미리 git 컨벤션을 정하고 어떤 컴포넌트를 어디에 저장할지 미리 계획을 짜고 구현해야 팀작업시에 차질이 없다는것을 배웠다.
백엔드랑 소통할때도 서로간의 작업 이해도가 있어야 한다는것을 배웠다. (엔드포인트나, json으로 된 상품 데이터에 추가값을 요청할때나 상품필터링 구현할때도 백엔드에서 구현해줘야지 프론트에서 불러올 수 있구나 등등)!
리덕스에 대해 너무 기초만 알고 있어서 초반엔 리덕스를 응용해 쇼핑몰에 적용하는것이 너무 힘들었는데, 어느정도 이해도가 생기게되었다.
보완점
반응형이 전혀 구현 안됨.
관리자 페이지 퍼블리싱이 전혀 안돼있어서 추후에 디자인 적용해야한다.