상황
1차 프로젝트당시 html문서에서 css 나 js 파일을 못읽어오는 경우가 있었습니다.
js에 defer 속성을 넣는다던지 위치를 바꾸는 등 여러 노력을 해보았지만 원인을 알 수 없었습니다.

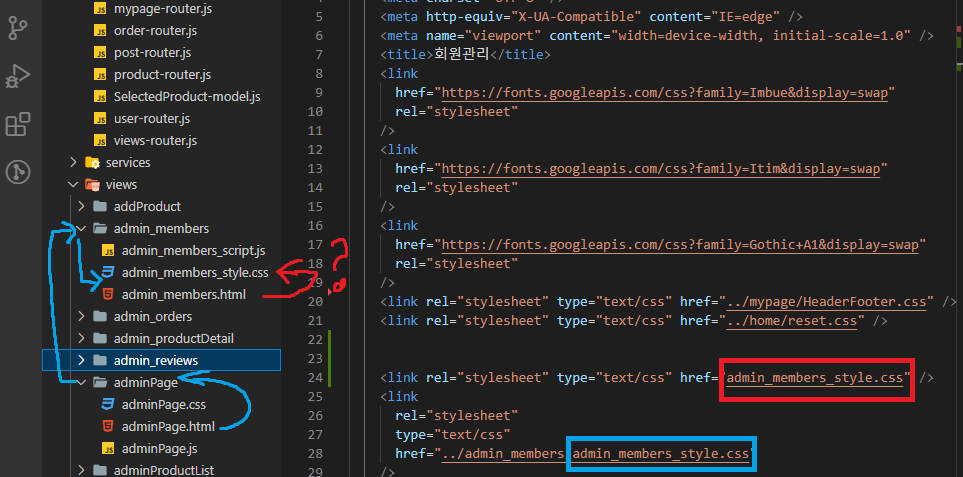
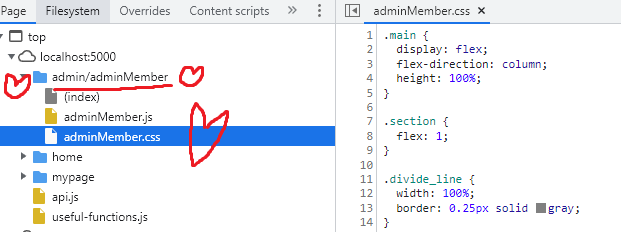
위의 사진처럼 같은 폴더내에 있는 css 파일을 ./style.css 로 하면 찾지 못하고, (사진의 빨간 박스친 부분) ../A/style.css (파란 박스친 부분) 이런식으로 상위폴더를 갔다가 다시 본인이 속한 폴더를 찾아와야했습니다. 방법은 알았지만 왜 그런지를 몰랐는데 브라우저의 개발자모드 소스탭에서 깨달았습니다.
해결부터 해봅시다.
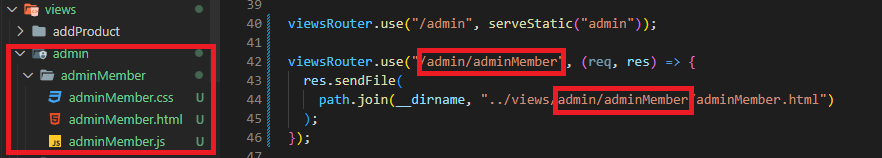
라우팅 경로와 디렉토리의 경로를 일치시켜주었더니 아름답게 해결되었습니다.
수정 전

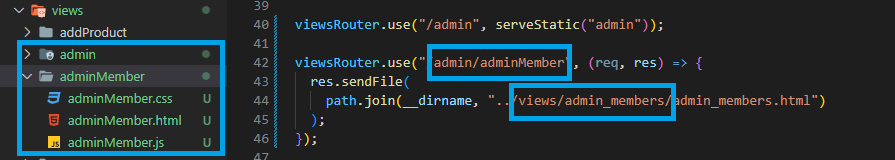
수정 후

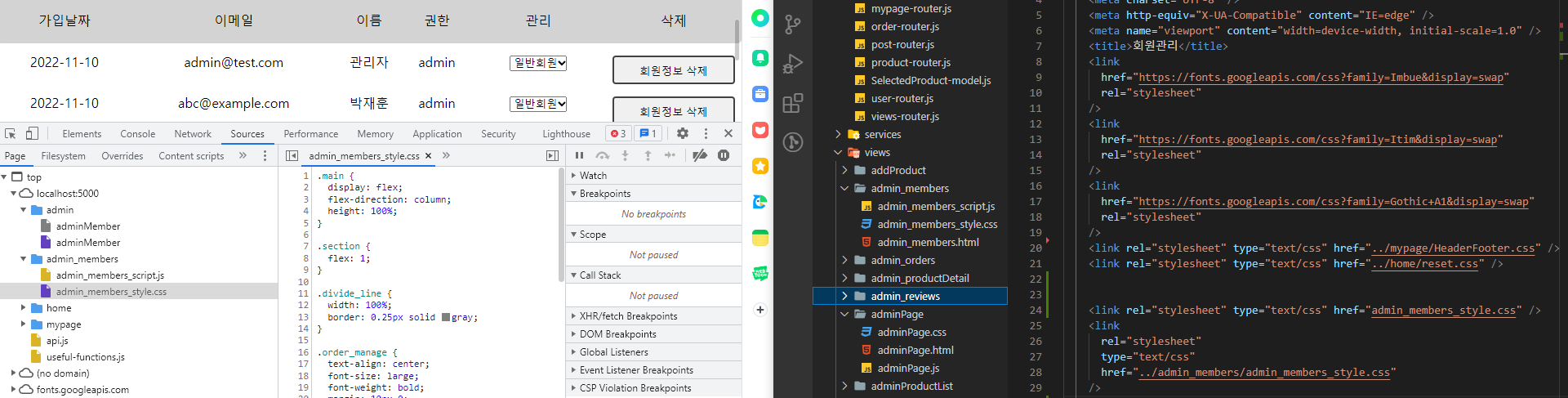
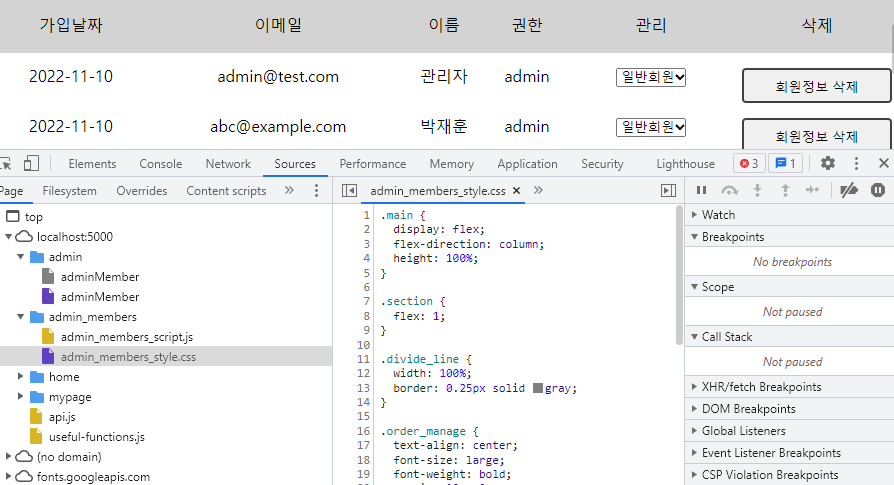
브라우저 소스탭

원인

위 사진은 관리자의 회원관리 페이지인데요. 현재 열린 html문서는 admin 이라는 폴더에있고, css파일은 admin_members 라는 폴더에 있습니다. (admin에 있는 css파일은 빈 파일이더라구요.)
즉 html과 css가 다른 폴더에 있기때문에 ../A/style.css 이런식으로 상위폴더로 올라가는 과정이 필요했던 것입니다.
그런데 왜 두 파일이 왜 다른 폴더에 있는지가 이해되지 않았습니다.
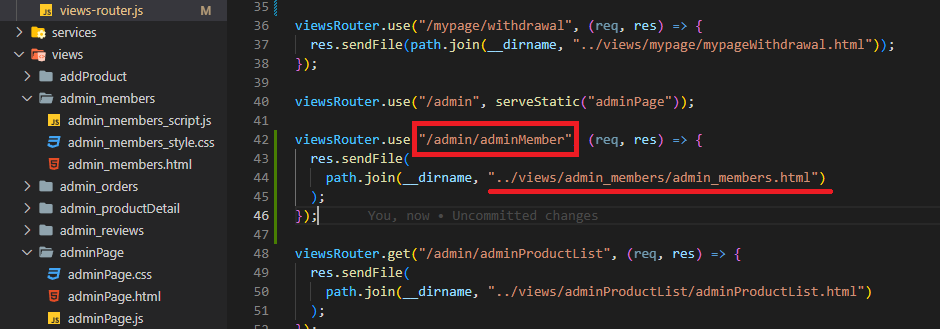
원인은 라우팅과 디렉토리 구조가 달랐기때문이었습니다.

위 사진에서 표시된 부분들을 해석해보자면 "localhost:8080/admin/adminMember" 라는 url로 들어온다면 "../views/admin_members/admin_members.html" 을 열어라가 됩니다.
솔직히 정확히 원인을 분석은 못했지만 많은 분들께 도움을 주고자 급하게 썼습니다. 자세한 내용은 추후에 포스팅할 것 입니다. 감사합니다.