Material-UI를 이용한 반응형 그리드 레이아웃
Material-UI Grid
리액트 머티리얼ui Grid 컴포넌트를 이용하여 반응형 레이아웃을 꾸며보았다. styled-components등으로 미디어 쿼리를 사용하는 것 보다 시간이 많이 단축되었다.
반응형 넓이
머티리얼 ui는 스크린 가로 사이즈에 따라 xs, sm, md, lg, xl로 반응형 넓이를 줄 수 있다.
xs는 0 ~ 600픽셀, sm은 ~ 900픽셀, md는 ~1200픽셀, lg는 ~1546픽셀, xl은 그 이상으로 구분한다.
<Grid xs={12} sm={6} md={4}></Grid>위와같이 반응형 사이즈를 입력한다. xs={12}는 해당 반응형 사이즈에서 차지하는 column의 수를 말한다.
Grid column
머티리얼ui의 Grid은 가로 12개의 column으로 구성되어 있다.
12개의 column을 나누어 사용함에 따라 레이아웃이 결정된다. xs를 기준으로 설명한다면,
<Grid container>
<Grid xs={6}>넓이 50%</Grid>
<Grid xs={3}>넓이 25%</Grid>
<Grid xs={3}>넓이 25%</Grid>
</Grid>이렇게 사용 할 수 있다.
column 생략
column 항목을 생략 할 수도 있다.
<Grid xs></Grid>
<Grid xs={6}></Grid>
<Grid xs></Grid>위와같이 입력한다면, 가운데 그리드는 50% 넓이를 갖고 나머지 50%를 양쪽 그리드가 나눠서 채워준다.
예제
코드 샌드박스 링크
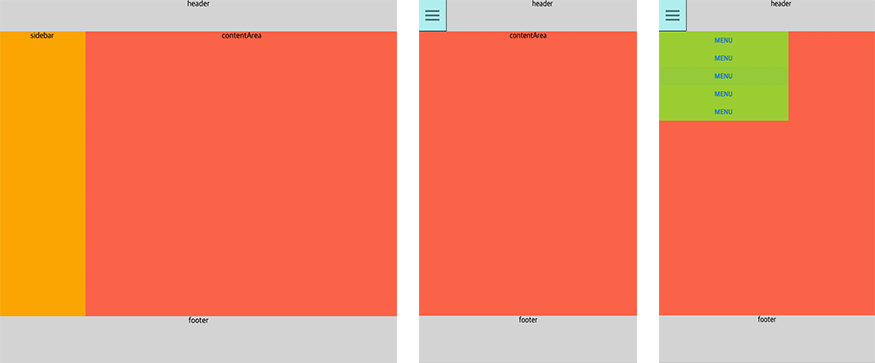
Material-ui Grid 반응형 레이아웃으로 사이드바가 있는 레이아웃을 구성해보았다.

왼쪽이 600픽셀 이상, 가운데가 600픽셀 미만
.png)