0530 부트스트랩으로 싱글 페이지 웹사이트 제작
[0527 부트스트랩 과제]
https://github.com/nomadgogo/daegu-ai-school-web/tree/main/_0527%EA%B3%BC%EC%A0%9C_
0530
학습내용



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- link는 여기 위치 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.3/font/bootstrap-icons.css">
<style>
/* section{border: 1px solid red;} */
.fakeimg{height: 200px;
background-color: #aaa;}
</style>
</head>
<body>
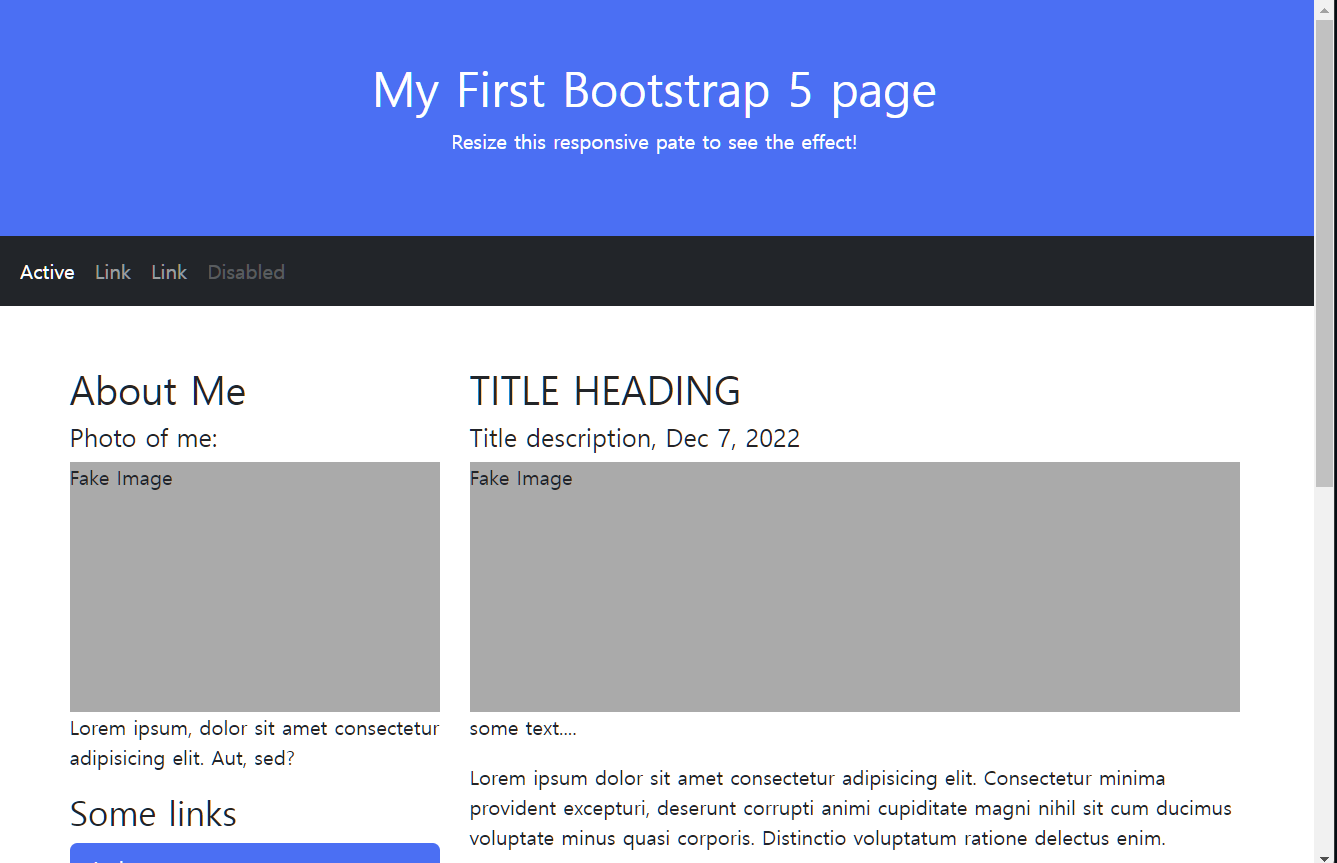
<header class="bg-primary text-white text-center p-5">
<h1>My First Bootstrap 5 page</h1>
<p>Resize this responsive pate to see the effect!</p>
</header>
<!-- navbar-expand-sm: sm에서 수직 정렬 -->
<nav class="navbar bg-dark navbar-dark navbar-expand-sm">
<div class="container-fluid"> <!-- width: 100%-->
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li>
</ul>
</div>
</nav>
<section class="container mt-5">
<div class="row">
<aside class="col-sm-4">
<h2>About Me</h2>
<p class="h5">Photo of me:</p> <!--p태그에 바로 적용 가능-->
<div class="fakeimg">Fake Image</div>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Aut, sed?</p>
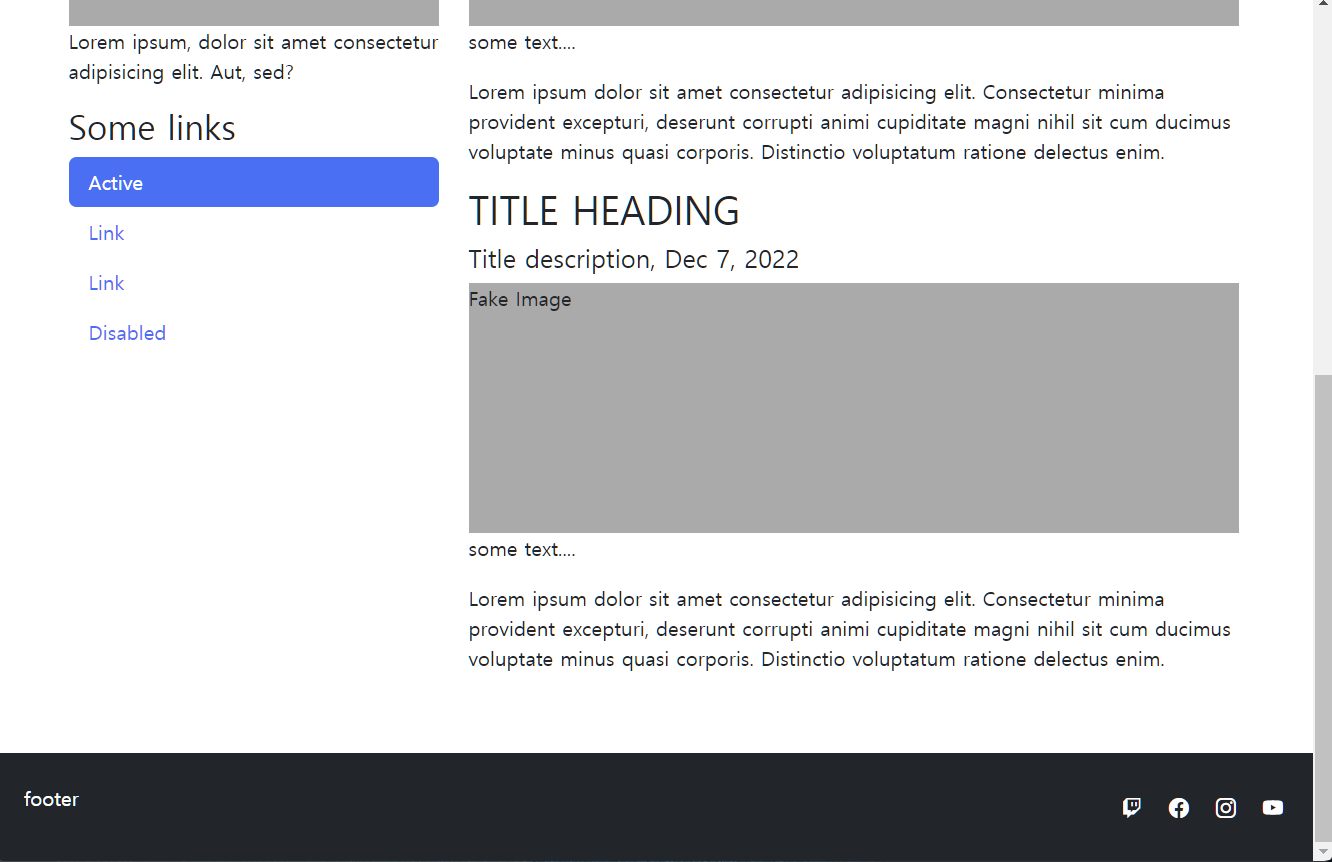
<h3>Some links</h3>
<!-- nav : 간단한 수평메뉴
flex-column : 항상 세로 메뉴
nav-pills : active 설정시 테두리(버튼식) 생성효과-->
<ul class="nav nav-pills flex-column">
<li class="nav-item"><a class="nav-link active" href="#">Active</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link" href="#">Disabled</a></li>
</ul>
<!-- 미디어쿼리는 지정된 중단점보다 큰 화면 너비에 영향을 준다 -->
<hr class="d-sm-none">
</aside>
<article class="col-sm-8">
<h2>TITLE HEADING </h2>
<!-- <h5>Title description, Dec 7, 2022</h5> -->
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake Image</div>
<p>some text....</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur minima provident excepturi, deserunt corrupti animi cupiditate magni nihil sit cum ducimus voluptate minus quasi corporis. Distinctio voluptatum ratione delectus enim.</p>
<h2>TITLE HEADING </h2>
<!-- <h5>Title description, Dec 7, 2022</h5> -->
<p class="h5">Title description, Dec 7, 2022</p>
<div class="fakeimg">Fake Image</div>
<p>some text....</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur minima provident excepturi, deserunt corrupti animi cupiditate magni nihil sit cum ducimus voluptate minus quasi corporis. Distinctio voluptatum ratione delectus enim.</p>
</article>
</div>
</section>
<footer class="bg-dark text-white d-flex justify-content-between align-items-center p-4 mt-5">
<P>footer</P>
<div>
<i class="ms-3 bi bi-twitch"></i>
<i class="ms-3 bi bi-facebook"></i>
<i class="ms-3 bi bi-instagram"></i>
<i class="ms-3 bi bi-youtube"></i>
</div>
</footer>
<!-- script는 닫는 body 위에 위치시킴 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<style>
header{background-image: url(./images/bg-top.jpg);
background-size: cover;
background-repeat: no-repeat;
background-position: center top;
}
</style>
</head>
<body>
<!-- nav-toggle 만들기 -->
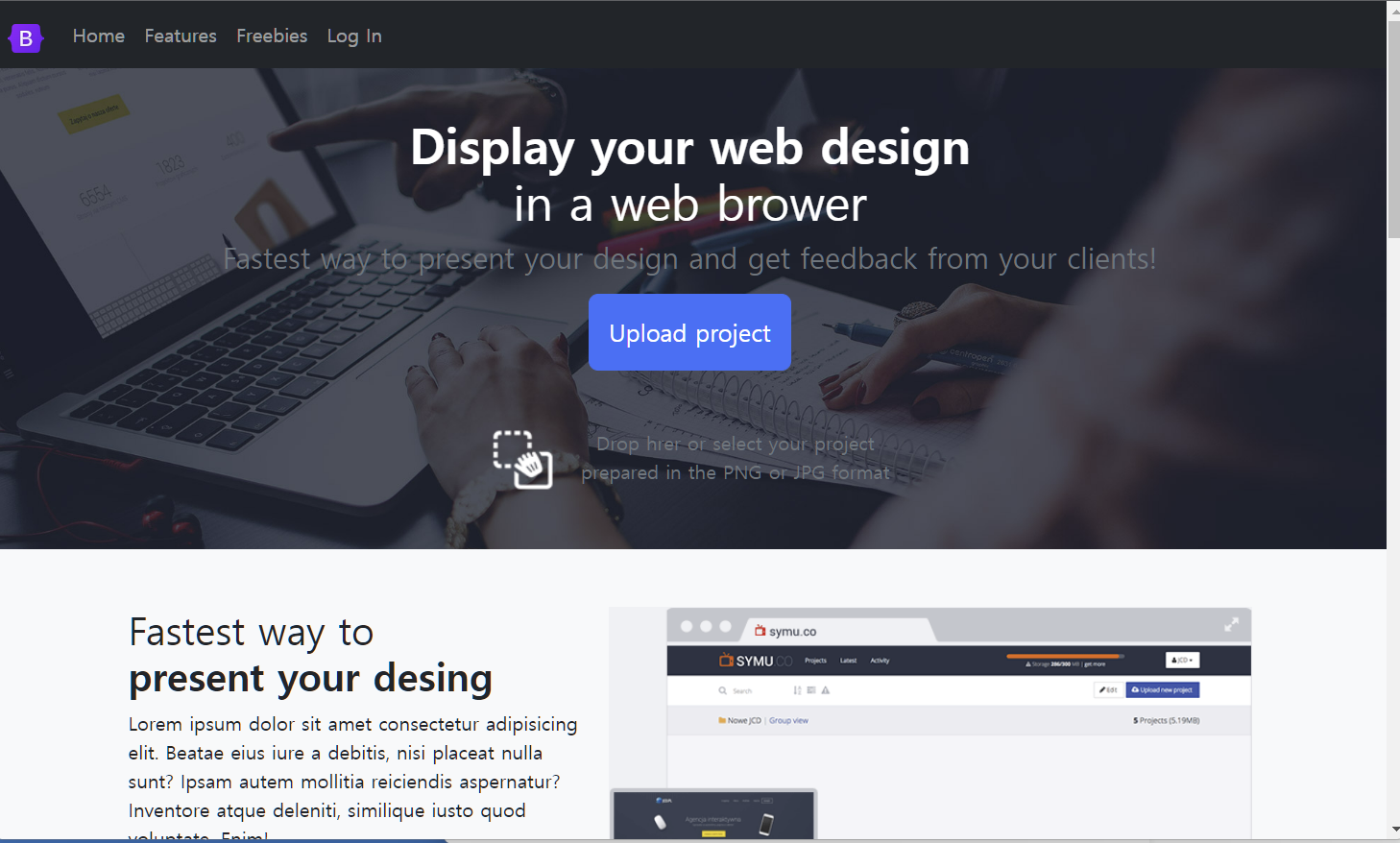
<header>
<nav class="navbar navbar-expand-sm navbar-dark bg-dark fixed-top">
<div class="container-fluid">
<!-- <a class="navbar-brand" href="">My Company</a> -->
<a class="navbar-brand" href="">
<img src="https://getbootstrap.kr/docs/5.1/assets/brand/bootstrap-logo.svg" width="30" height="24">
</a>
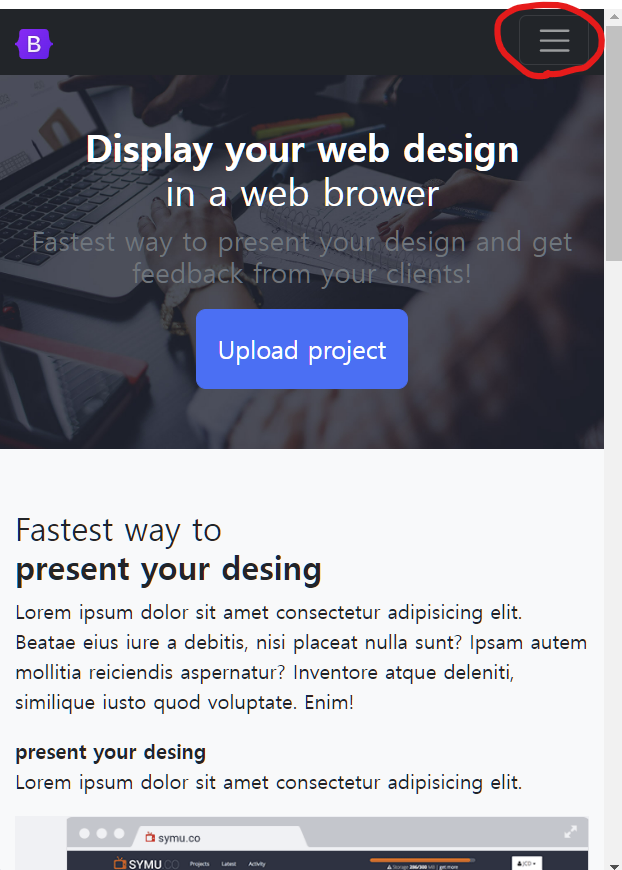
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarcollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarcollapse">
<ul class="navbar-nav me-auto">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Features</a></li>
<li class="nav-item"><a class="nav-link" href="#">Freebies</a></li>
<li class="nav-item"><a class="nav-link" href="#">Log In</a></li>
</ul>
</div>
</div>
</nav>
<!-- 배경 이미지 불러오기 -->
<div class="container text-center py-5">
<h1 class="text-white pt-5"><strong>Display your web design</strong>
<br>in a web brower </h1>
<p class="h4 text-secondary mb-3">Fastest way to present your design and get feedback from your clients!</p>
<div class="btn btn-primary btn-lg py-3">Upload project</div>
<div class="text-secondary mt-5 d-none d-sm-block d-inline-flex flex-row">
<img class="align-top pt-0" src="./images/drop-icon.png">
<span class="d-inline-block ms-3">Drop hrer or select your project<br>prepared in the PNG or JPG format</span>
</div>
</div>
</header>
<!-- 첫 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fastest way to <br><strong>present your desing</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae eius iure a debitis, nisi placeat nulla sunt? Ipsam autem mollitia reiciendis aspernatur? Inventore atque deleniti, similique iusto quod voluptate. Enim!</p>
<p><strong>present your desing</strong><br>
Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="col-md-7">
<img class="img-fluid" img src="./images/symu-panel-1.png">
</div>
</div>
</div>
</section>
<!-- 두 번째 section -->
<section>
<div class="container">
<div class="row py-5">
<div class="col-md-7">
<img class="img-fluid" img src="./images/symu-panel-2.png">
</div>
<div class="col-md-5">
<h2>Fastest way to <br><strong>present your desing</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae eius iure a debitis, nisi placeat nulla sunt? Ipsam autem mollitia reiciendis aspernatur? Inventore atque deleniti, similique iusto quod voluptate. Enim!</p>
<p><strong>present your desing</strong><br>
Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
</div>
</div>
</section>
<!-- 세 번째 section -->
<section class="bg-light">
<div class="container">
<div class="row py-5">
<div class="col-md-5">
<h2>Fastest way to <br><strong>present your desing</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Beatae eius iure a debitis, nisi placeat nulla sunt? Ipsam autem mollitia reiciendis aspernatur? Inventore atque deleniti, similique iusto quod voluptate. Enim!</p>
<p><strong>present your desing</strong><br>
Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
</div>
<div class="col-md-7">
<img class="img-fluid" img src="./images/home-panel-3.jpg">
</div>
</div>
</div>
</section>
<!-- 네 번째 section -->
<section>
<div class="container py-5 d-none d-md-block"> <!--작은 사이즈에선 안보이고 큰 창에서는 보임-->
<div class="row">
<div class="col-md-6">
<img src="./images/envelope-icon.jpg">
<h2>Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos iste aspernatur et perspiciatis dolore similique ullam at porro. Omnis, voluptatibus nulla! Cumque aperiam similique ab sit error provident sint eveniet.</p>
</div>
<div class="col-md-6">
<img src="./images/lock-icon.jpg">
<h2>Email<br><strong>notifications</strong></h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos iste aspernatur et perspiciatis dolore similique ullam at porro. Omnis, voluptatibus nulla! Cumque aperiam similique ab sit error provident sint eveniet.</p>
</div>
</div>
</div>
</section>
<!-- 다섯번째 section -->
<section class="bg-dark py-5 d-none d-md-block">
<div class="container">
<div class="row text-center align-items-center">
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-4">
<a class="btn btn-danger btn-lg py-3" href="#" role="button">Sign Up <strong>now</strong></a>
</div>
<div class="col-md-2">
<h3 class="text-white">253</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
<div class="col-md-2">
<h3 class="text-white">171092</h3>
<span class="text-white-50">Todays Uploads</span>
</div>
</div>
</div>
</section>
<!-- footer -->
<footer class="bg-black py-5">
<div class="container text-white-50 text-center">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. E
</div>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>어려웠던 점
다섯번째 section에서 정렬이 가로고 되지 않고 세로로 되었었다.
해결방안
수업이 끝나고 강사님께서 올려주신 작성코드와 내 코드를 비교해보았다.
div 부분을 복사,붙여넣기 하는 과정에서 div 시작부분에 슬래쉬 / 가 그어져 있어서 제대로 실행이 안됐었다.
학습소감
부트스트랩만의 방식을 또 숙지해야 하는 점이 약간 헷갈릴 수 있지만, 확실히 더 간편한 방식인 것 같다. 내용은 어려웠지만 강사님께서 차근차근 진행해주셔서 수업을 따라가기에는 수월했다.