https://ko.reactjs.org/docs/hooks-effect.html
What does UseEffect do?
useEffect Hook을 이용해 React에게 component가 렌더링 이후에 어떤 일을 수행해야 하는지 지시
사용자가 React에게 넘긴 함수(='effect'라 칭함)를 기억 -> DOM 업데이트 수행 -> 불러냄
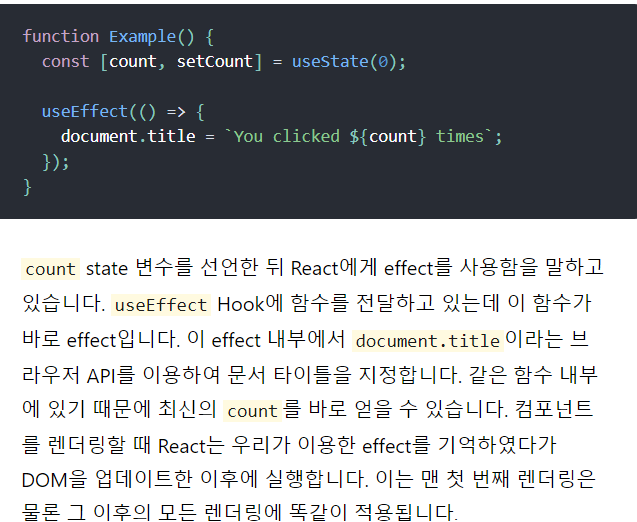
- effect를 통해 문서 타이틀을 지정하는 ex

Why call UseEffect inside a component?
useEffect를 컴포넌트 내부에 둠 -> state 변수 or 어떠한 props에도 접근 가능
(함수 범위 안 존재하기에 특별한 API없이도 값 획득)
Is UseEffect performed every time after rendering?
첫 번째 렌더링과 이후의 모든 업데이트에서 수행됨.
effect 자체를 렌더링 이후에 발생하는 것으로 생각하면 됨.
React는 effect가 수행되는 시점에 이미 DOM이 업데이트되었음을 보장
정리