step1.
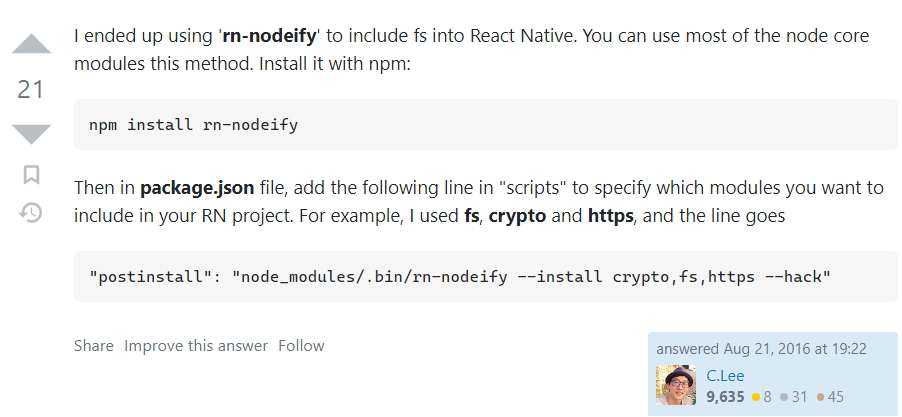
https://stackoverflow.com/questions/39046429/react-native-unable-to-resolve-module-fs

step2.
https://joonfluence.tistory.com/630
2-1. 라이브러리 설치
//js
yarn add react-native-dotenv;
//ts
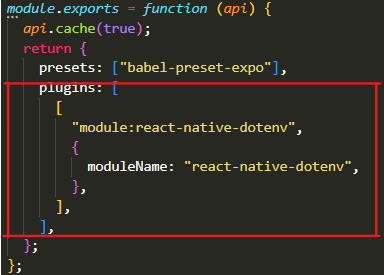
yarn add -D @types/react-native-dotenv;2-2. babel.config.js 수정

2-3. 기존 캐시 제거
// expo app
expo r -c (expo)
// bare react native app
npm run start --reset-cachestep3. .env
https://webcorgi.tistory.com/48
3-1. env 파일 생성
react 최상위 루트에 .env 파일 생성
3-2. 변수 내용 작성
변수 명 앞에 REACT_APP_변수네임=내용
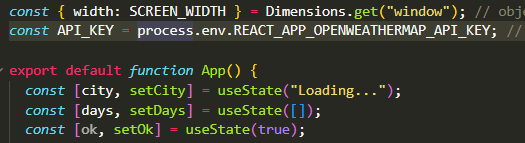
3-3. 등록한 변수 사용
리액트는 라이브러리 or 컴포넌트 사용 시 import 필수지만,
.env에 등록된 변수를 다룰 때는 별도의 import 필요X
전역에서 process.env. 로 가져와서 사용