HTML
클라이언트 --(1. 요청)--->서버 (2. 처리)
<--(3. 응답)---
요청을 할 때 웹은 http라는 프로토콜로 통신을 합니다.
\: 프로토콜
http: 프로토콜
ftp: 프로토콜
프로토콜: 통신할 때 미리 약속을 정의한 것
개발자는 정해진 프로토콜 기반에서 개발을 해야 합니다.
웹서비스를 개발한다라고 하면 http프로토콜 기반에서 개발을 해야 합니다.
http, https
클라이언트가 이름이나 비번을 입력 후 서버에게 로그인을 요청합니다.
요청내용을 로그인,, 파라미터(서버에게 넘겨줄 값): 이름과 비번
https는 http의 보안버전 조금 더 안전하다.
1. 서버 클라이언트 구조
서버와 클라이언트는 네트워크라는 기술로 연결된 것
서버는 서비스를 제공하는 것 우리는 웹 서비스는 개발할 목적으로 웹서버를 사용합니다.
클라이언트는 서비스를 이용한 것 우리는 웹서비스를 이용하므로 웹브라우저를 사용합니다.
아이피 포트번호.. 아이피는 서버 한 대 , 포트는 프로그램의 번호
웹서버는 포트번호 80번을 사용합니다.
(참고로 , 오라클 포트 번호 :1521, mysql:3306)
관리자가 포트번호를 바꿀 수도 있다. 위는 기본적으로 사용하는 번호
2. 클라이언트의 요청 > 서버의 처리> 클라이언트에게 응답하는 사이클
우리는 이 싸이클도 이해해야 하고 문법도 이해해야하기 때문에 공부하는 팁은, 사이클을 이해하고 문법은 검색이나 책을 참고하여서 천천히 완성
**
3. 클라이언트에서 개발하는 주요 언어
html: 정적인 문서 화면을 주성하는 것
css: 정적인 문서 , html 에 스타일 적용(색상, 폰트, 배열)
Js: html element (태그같은 것)을 제어해서 동적인 문서도 만든다.(반응형 웹)
Jquery: 자주 사용되는 JS문법을 사용하기 편하도록 만들어 놓은 것
추가로 네트워크 공부는 OSI 7 Layers를 공부하면 좋습니다.
*반응형 웹
사용자가 사용하는 기기에 따라 자동으로 인터페이스를 반응하는 웹
- 화면전체가 변하지 않고 원하는 부분만 바뀌는 것도 반응형이라고 한다.(ex.인스타그램 좋아요)

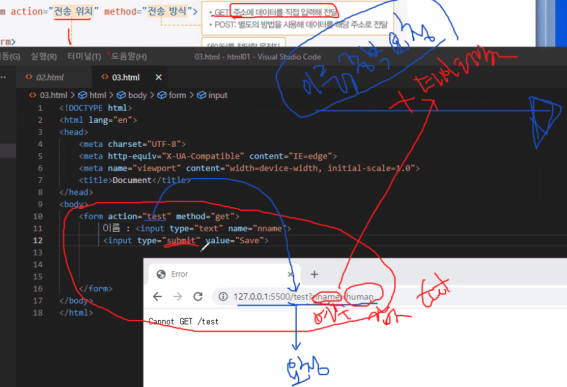
submit: form태그의 action 속성으로 이동해라
클라이언트가 서버에게 전달해야하는 것: action(어떤 요청인지), 데이터 값 전송
action은 test, 변수는 nname , human은 값
get방식은 url에 ? 뒤에 전달
전송방식을 post 방식으로 실행하면 정보가 숨겨진다.
post 방식은 별도의 방법을 사용해 데이터를 해당주소로 전달한다.
**
CSS
1. < style > < /style >
일반적으로 head 사이에 위치함
2. 공간분할 태그
하나의 화면이 하나처럼 보이지만 보이지 않는 분할된 영역이 있다.
기본 공간 분할 태그: div(block), span(inline)
블록 형식태그: div, h1, p, 목록태그 , 테이블 태그
인라인 형식 태그: span, a, input, 글자형식, 입력양식
블록형식 특징: 화면 가로 전체가 영역이 됩니다.+가로와 세로 크기 지정 +자동엔터
인라인형식 특징: 요소가 차지하는만큼 영역이 됩니다.+가로세로 크기 지정 불가+엔터없음
인라인 블록형식 특징: 가로와 세로 크기 지정+엔터없음
3. 스타일 작성요령
가. body에 있는 태그를 선택해야 합니다. 스타일 적용할 태그를 선택
이것을 선택자라고 합니다.
선택자의 종류는 많지만 그 중 3가지만 먼저 살펴봅니다.
a. 태그 선택, 해당되는 모든 태그에 적용이 됩니다.
b. id로 선택하는 경우, 아이디는 한 페이지에서 중복지정 불가능
c. class로 선택하는 방법, 클래스는 한 페이지에서 중복지정 가능