개발자 도구
개발자가 프로그램을 만들고, 오류를 고치고 유지보수할 때 사용하는 프로그램이다.
elements panel
HTML마크업, CSS 의 구조 및 동작 확인
태그나 속성들을 수정 가능, 주로 스타일 수정(내가 보는 화면에서만 수정되고 실질적인 변경은 아니다!)
개발 시, 코드에 바로 적용하기 보다는 패널에서 먼저 수정해서 확인 해본다.
위에 있는 것부터 우선순위를 받아서 적용되고 있다, 아래로 갈수록 우선순위는 낮은 속성..
- user agent style sheet
브라우저의 기본값, 기본 스타일!
브라우저 마다 다르기 때문에 동일하게 표현되게 하기 위해서 보통 이 스타일을 초기화하고 시작한다.
console panel
자바스크립트 코드를 작성,실행해 볼수 있는 패널
출력되는 메시지에 대한 표시 제어를 할 수 있다.(warning, error등) _이게 메인 용도라고 볼수 있다.
(API로 데이터를 받아왔을 때에도 찍어볼 수 있다.)
preserve log를 통해 log를 남아있게 설정할 수도 있다.
network panel
HTTP 통신을 모니터링할 수 있는 화면(요청과 응답의 확인)
패널을 열고 새로고침을 하면 통신하는 리소스를 확인할 수 있다.(카테고리가 나눠져있다.)
속도 제한 설정 테스트도 가능하다.
프론트엔드와 백엔드 사이의 정보 전송이 제대로 이루어지고 있는지를 확인할 수 있다.(까먹지 말자)
application panel
브라우저 저장소는 원래 쿠키 하나만 있었다. _ 용량이 너무 작아.
저장할 데이터가 많아짐에 따라서 추가적인 저장소가 필요했고 이에 대응 해서 HTML5에서는 스토리지를 적용하게 된다.
스토리지에는 토큰같은 것들도 저장할 수 있다.
기능 구현에 무조건은 없고 상황에 맞게 활용할 수 있다.
세션 진행을 위한 추가 공부 _ Application Panel
- Application Panel?
현재의 웹페이지에서 사용된 리소스(이미지, 스크립터, 데이터)를 볼 수 있다.
데이터베이스, 로컬 & 세션 스토리지, 쿠키, 캐시 등 로딩된 모든 리소스를 검사할 수 있다.
- 스토리지
서버가 아닌, 클라이언트쪽에 데이터를 저장할 수 있도록 지원하는 기능
- 로컬 스토리지
- 세션 스토리지- 쿠키
웹 사이트 접속 시 사용자의 개인장치에 다운로드되고 브라우저에 저장되는 작은 사이즈의 텍스트 파일 - 캐시
서버 지연을 줄이기 위해 웹 페이지, 이미지 등의 웹 문서들을 임시 저장
- 로컬 스토리지
- 세션 스토리지
- 쿠키
로컬 스토리지
- 로컬 스토리지는 사용자가 지우기 전까지 데이터가 남아있다. (10Mb 크기)
> 데이터를 지우기 위해서는 별도로 삭제 명령을 내려야한다. key-value(dictionary(객체))형태로 데이터가 저장되고 key값으로 value를 호출할 수 있다.- 지우기 전까지 데이터가 계속 남아있기 때문에 지속적으로 쓰는 데이터에 사용하는 것이 좋다.
> 자동 로그인 여부와 같이 필요한 데이터를 계속 저장할 수 있다.
> 검색어를 유지하여 사용자의 관심 정보를 띄우기위한 UI정보를 저장할 수 있다. - 브라우저 저장소이기 때문에 클라이언트 사이드로 해킹 위험도가 높다.
> 비밀번호와 같은 사용자 정보를 저장하는 것은 바람직하지 않다.
세션 스토리지
- 로컬 스토리지와 달리 브라우저가 닫힐 때(세션이 끝날 때) 데이터가 자동으로 삭제된다는 점이다_임시 저장소 (5Mb 크기)
key-value(dictionary(객체))형태로 데이터가 저장된다.- 로컬 스토리지와 동일한 API와 문법을 갖는다.
- 언어 선택, 구체적인 유저정보, 보안유지 정보 등과 같이 잠깐 동안만 필요한 데이터에 적합하다.
- 로컬 스토리지와 동일하게 해킹 가능성이 있으므로 주의가 필요하다.
쿠키
- 시간 제한을 설정할 수 있다.
> 만료일이 없는 persistnet 쿠키와 만료일이 포함된 session쿠키로 나뉜다. 둘은 만료 시간 외에는 동일한 쿠키이다.
> 시간 제한이 다 되었을 경우에는 쿠키를 재발급 받아야한다.(창을 닫거나 로그아웃을 할 때도) - 쿠키는 위의 두 스토리지와 달리 requests로 서버에 보내질 수 있어, 브라우저에 서버 모두 저장 가능하다. (4Kb 크기)
>> 프론트와 백엔드의 통신에 관련이 있다.
>클라이언트단에 저장된 쿠키는 추가 정보 요청 시, 헤더에 실려 서버로 전달하며, 유효성을 확인하여 정보에 대한 권한을 부여한다. - 사용자에 대한 정보를 문자열로 기록한다. key,value,만료시간을 입력하면 그것을 짝지은 형태로 세미콜론으로 구분된 문자열을 저장한다.
JavaScript 데이터 사용 방법
데이터 저장
localStorage.setItem("key", "value")
sessionStorage.setItem("key", "value")
setcookie("key", "value", "지속시간 (s)")
데이터 호출
localStorage.getItem("key")
sessionStorage.getItem("key")
document.cookie
기타
removeItem , clear 등의 공통 메소드들이 존재한다.
---
- 브라우저 저장소
- Local storage, Session Storage, Cookie
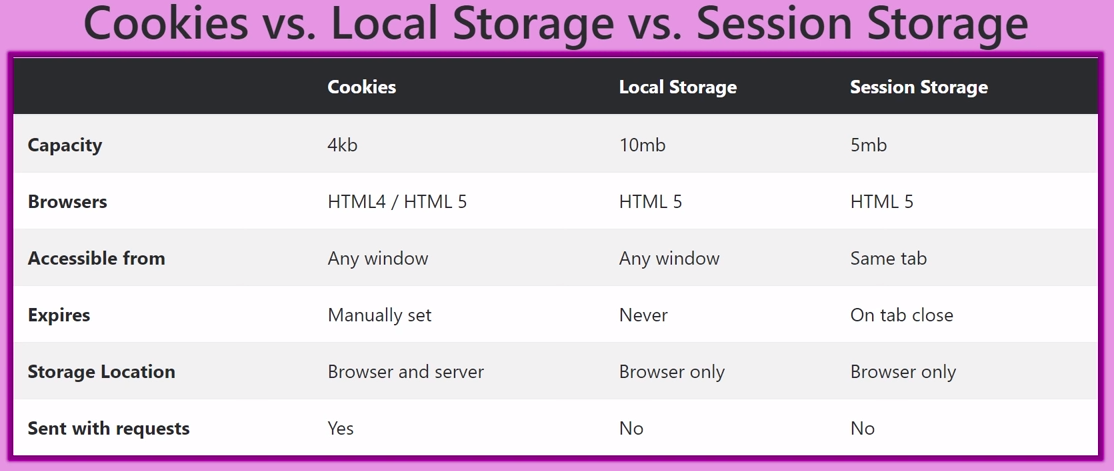
### **Local Storage, Session Storage, Cookie 차이점**

- **Storage** **:** 브라우저의 저장소
- **Local Storage** **:** 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- **Session Storage** **:** 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- **Cookie** **:** 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
### **Local Storage, Session Storage, Cookie 활용 예시**
:: **어떤 데이터를 어디에 저장하면 좋을까?**
- **Local Storage**
- 지속적으로 필요한 데이터(**data persistant**)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
- **Session Storage** :
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
- **Cookie**
- 서비스에 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
❗️ 비밀번호와 같은 중요정보는 스토리지에 저장하면 위험합니다. 로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있기 때문입니다. 사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리합니다.
### Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
- `localStorage.setItem("key", "value")`
- `sessionStorage.setItem("key", "value")`
- `setcookie("key", "value", "지속시간 (초단위)")`
- 데이터 호출
- `localStorage.getItem("key")`
- `sessionStorage.getItem("key")`
- `document.cookie`
- 기타 메소드
- 외에도 `removeItem`, `clear` 등등의 공통 메소드 존재
~~