App view

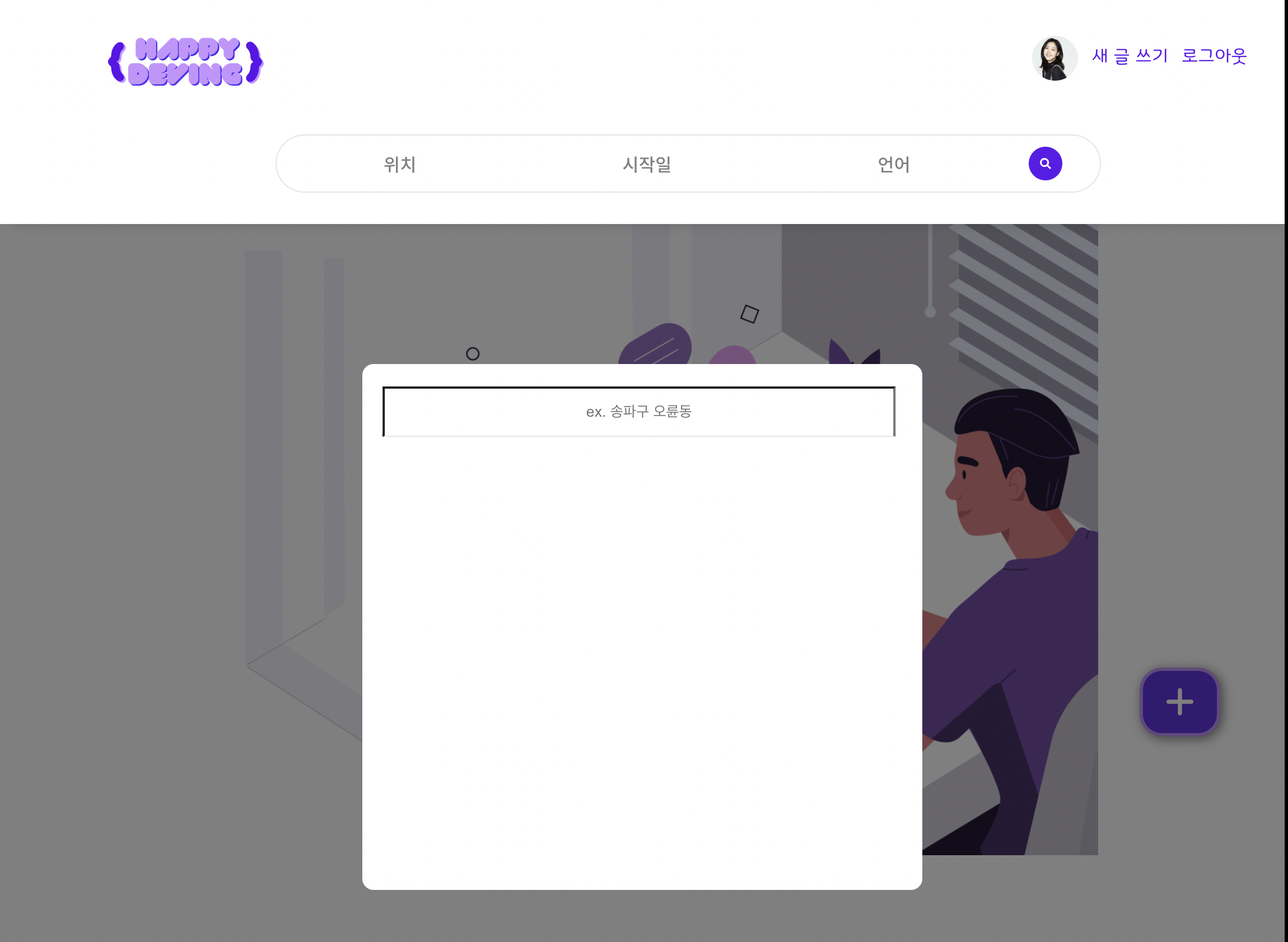
우리 사이트는 검색이 핵심 기능이기 때문에 검색바를 클릭했을 때 아래로 내려오면서 backdrop 위에 modal창이 뜨도록 했다.

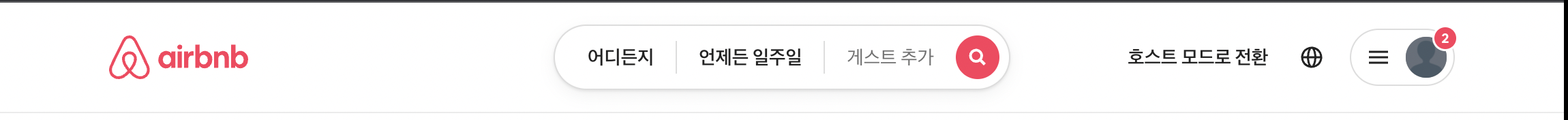
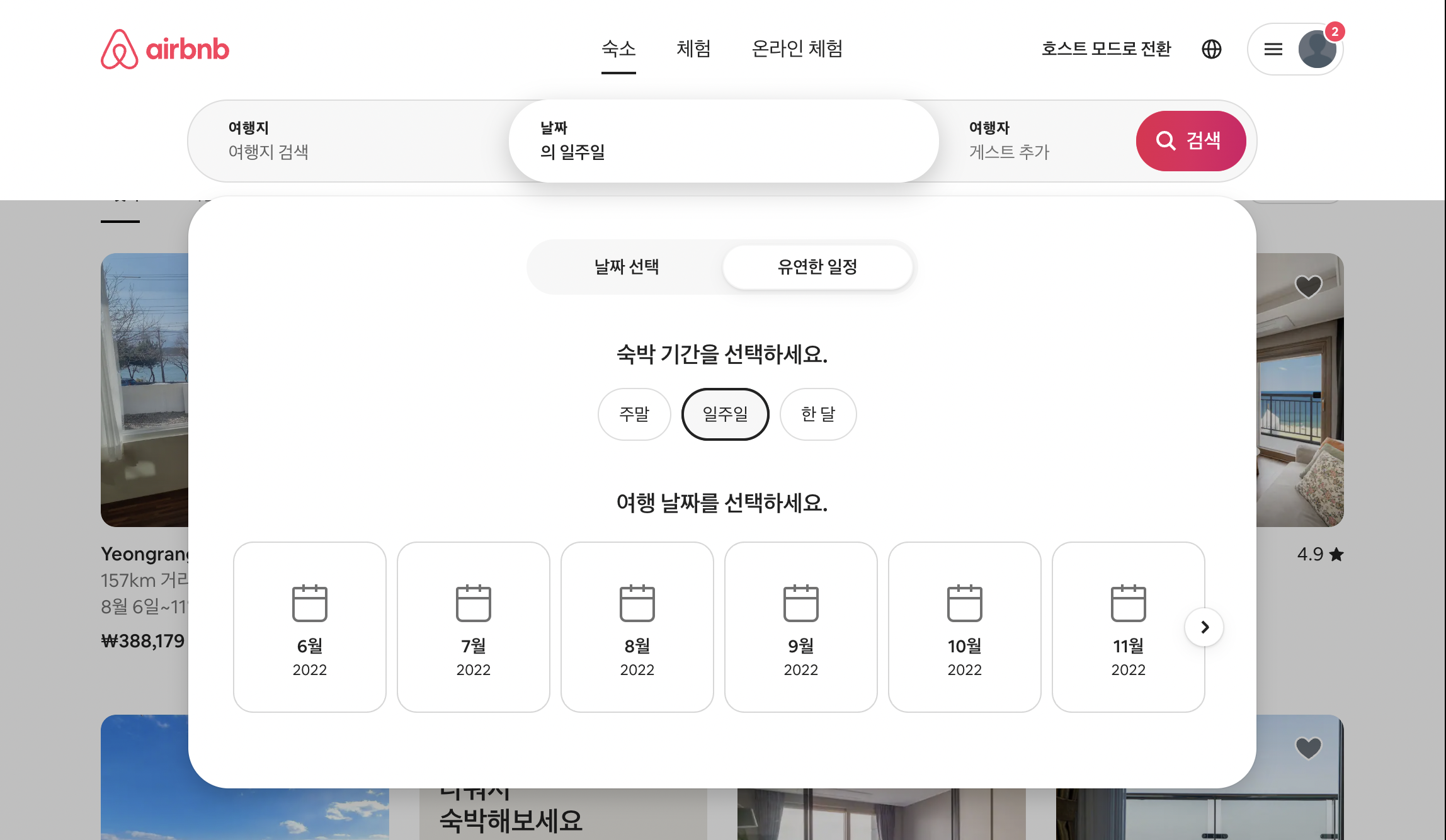
Reference: 에어비앤비
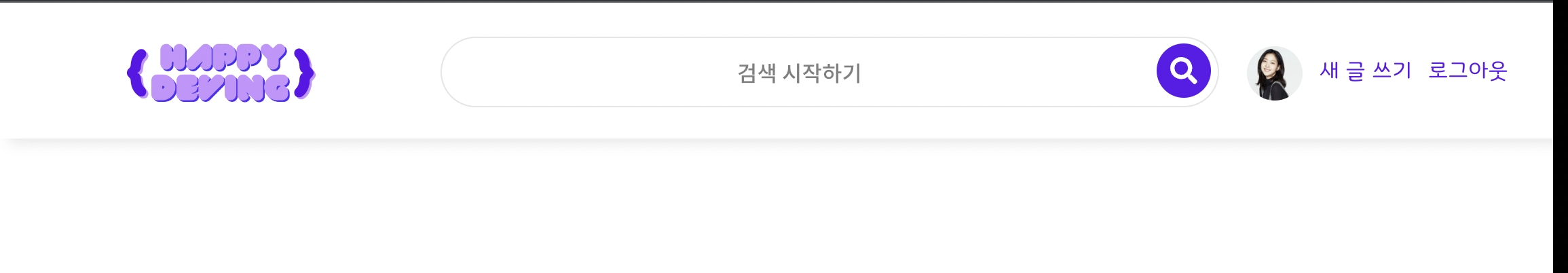
검색바 클릭 전

검색바 클릭 후

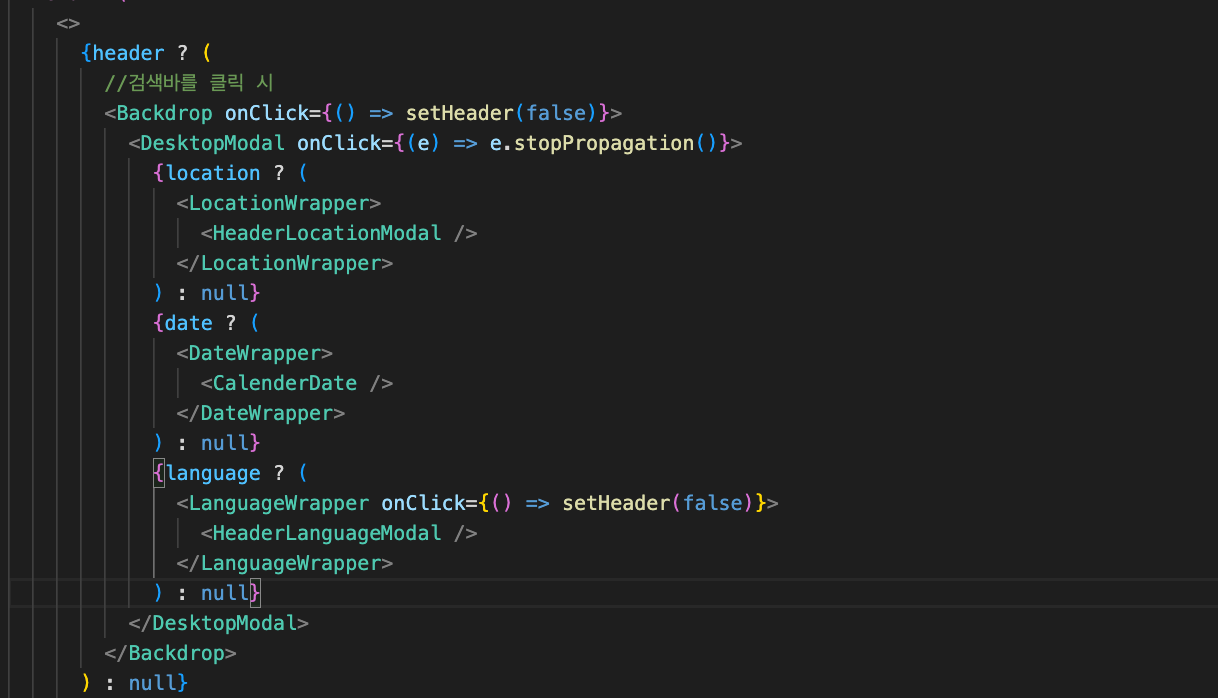
코드
원리
1. 검색바 클릭 시 상태 저장하기 위한 state변수 설정 : header
2. header값이 true일 때만 backdrop, modal을 보여준다
방법1) header가 false일 때 display: none
방법2) 삼항연산자
3. 검색바의 위치, 시작일, 언어 클릭 시 modal의 상태를 관리하는 state변수 설정 -> 여기서는 redux의 slice에 저장해서 전역 관리를 한다
(이유1 : calender 관련 데이터를 전역적으로만 관리 가능
아유2 : media query에 따라 )