로그인 세션 관리
모바일은 브라우저를 사용하지 않기 때문에 token으로 사용자 정보를 저장한다. 그러므로 외부 브라우저를 열더라도 새로 토큰을 만들어서 파라미터로 보내줄 필요가 없다.
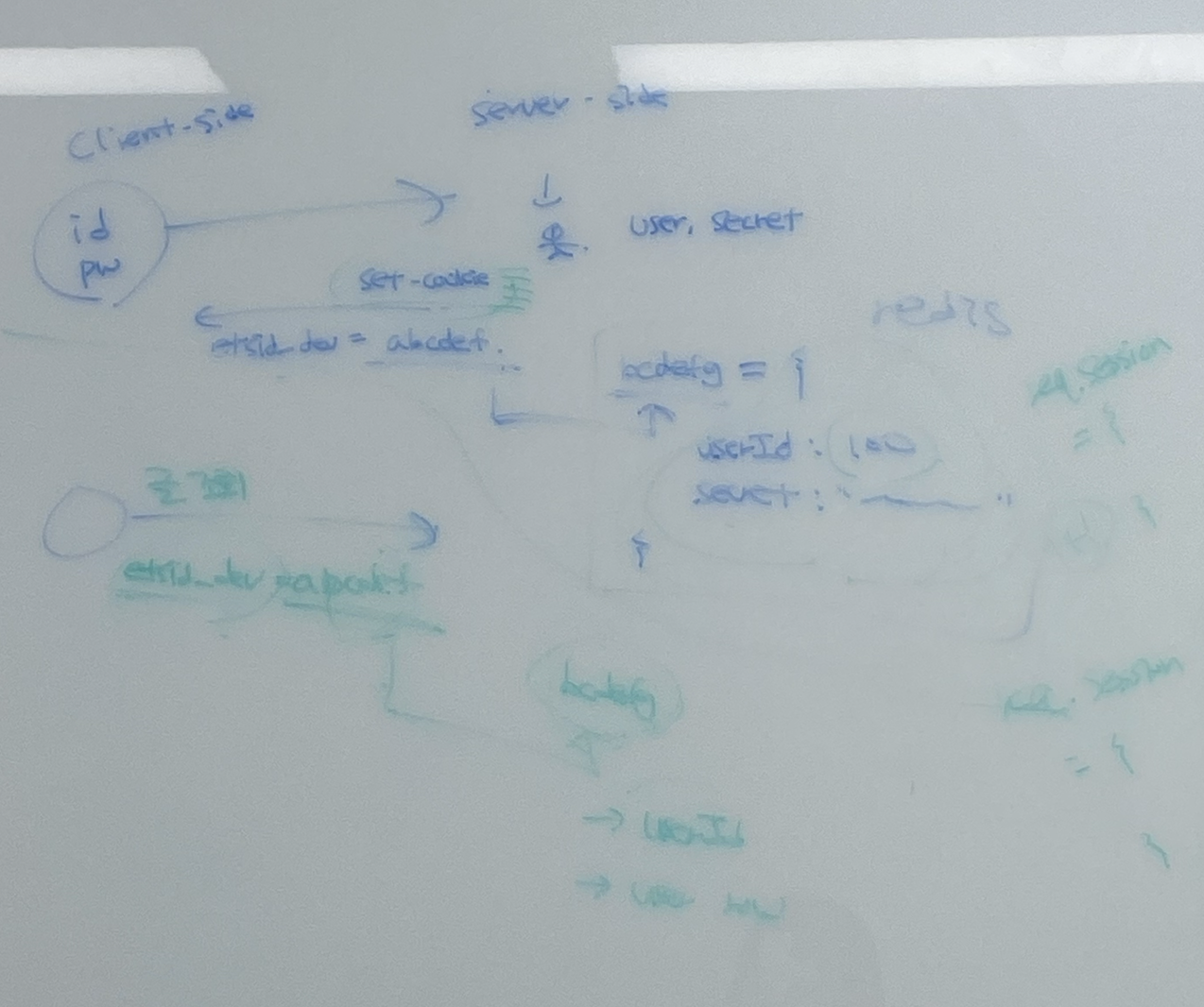
웹은 브라우저를 사용하므로 session으로 만들어서 브라우저의 쿠키로 저장한다. 요청을 할 때마다 header에 cookie로 보내서 확인할 수 있다. redis에 저장되어 있는 Key-val와 값이 일치하는지 확인해서 로그인 상태를 유지한다
웹 로그인 프로세스
- login.handlebar에서 form에 submit을 했을 때 /user/login으로 routing
유저 - hash된 usersecret
- 익명이 아니면 유저로
- 익명이면 usersecret으로
로그인을 하면 서버에서 닉네임, 비번과 일치하는 user, usersecret을 만들어서 보내준다
req.session의 userId에 user.id, userIdSecret에 userIdSecret을 넣는다
req.session은 express쪽에서 제공하는 라이브러리인 express-session을 통해 redis에 접근할 수 있게 해준다
cookieConfig, redisConfig으로
app.use(session({
cookie: 쿠키에 대한 설정,
해시를 해줄 수 있는 ㄱ값,
store: redis로 하고 싶으면 redis에 대한 host, port 등을 설정해서 넘겨준다이렇게 redis에 저장을 해두고 이후 요청이 올 때마다 req.session을 확인해서(앱이면 req.extendParams.token)에 있는 id, secret을 가지고 db에서 user를 찾아서 있으면 req.session에 다시 userId, userIdSecret을 넣어준다
안에 있는 Userid, usersecret이 일치하는지 확인한다
앱이면 token으로, 웹이면 session으로 db 조회해서 유저 정보를 찾아와서 값이 있으면 req.session.userId, userIdSecret 값을 ㄴ허는다
requestUser, currentUser가 따로 있음