
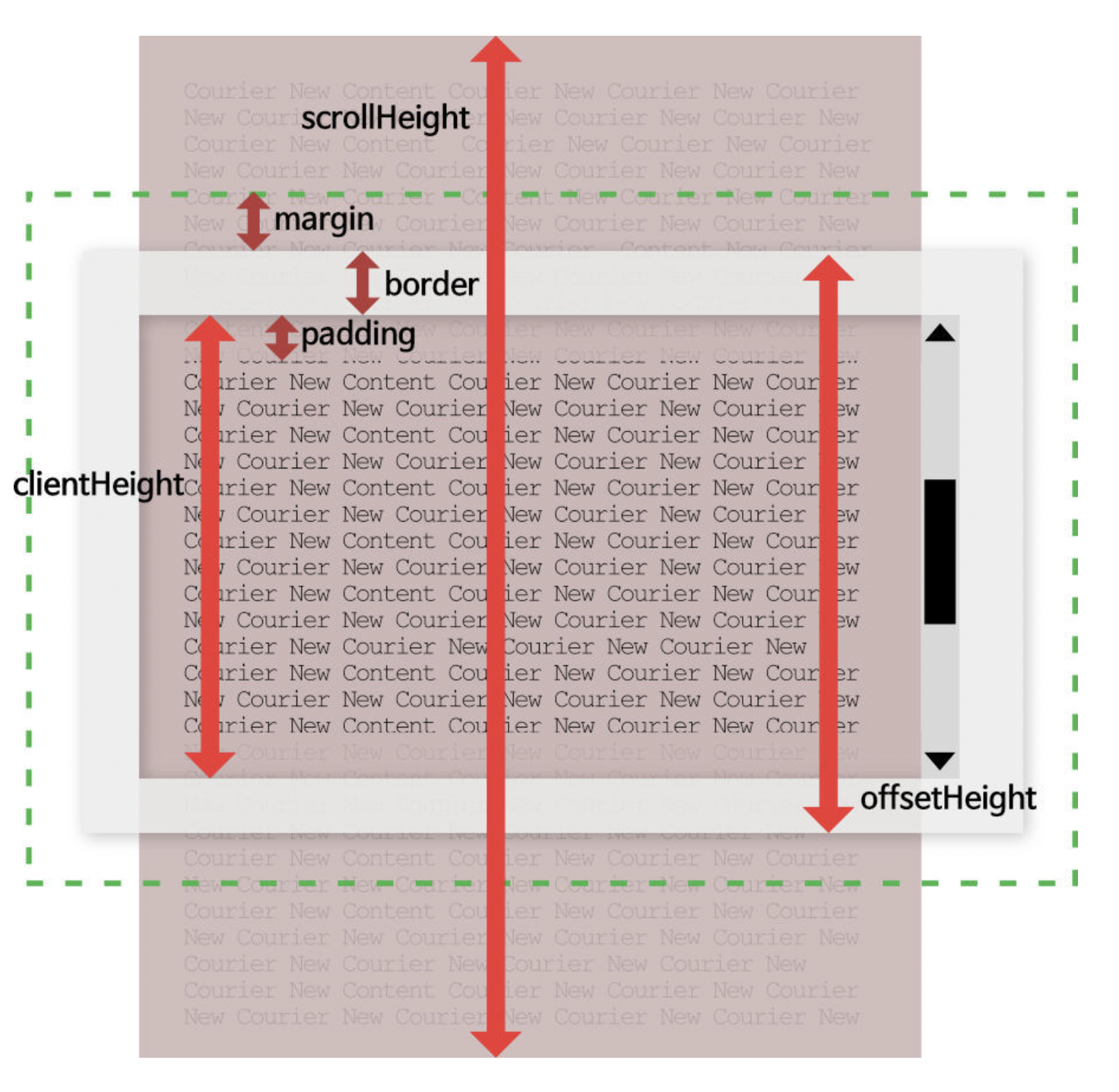
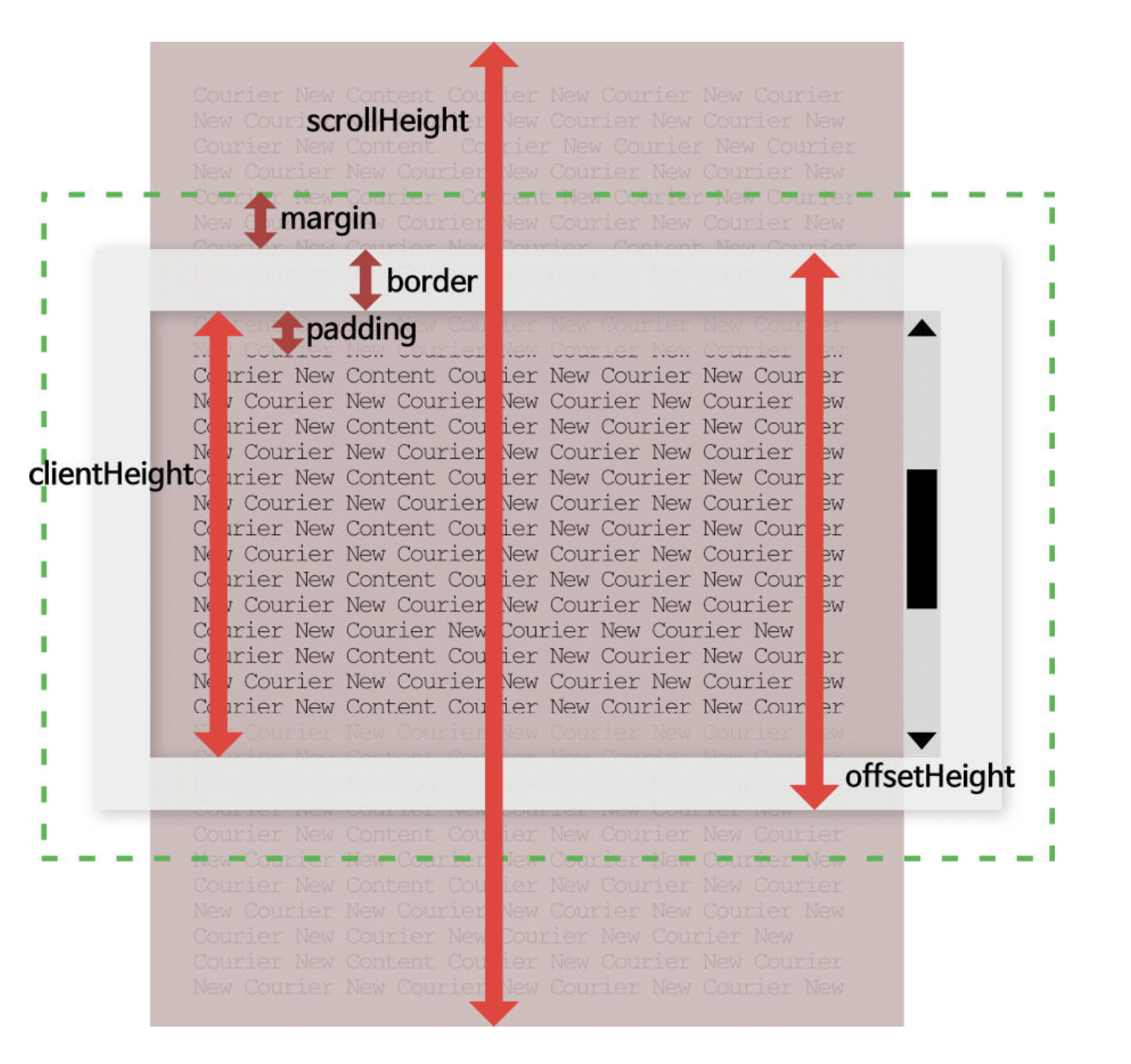
- 어떤 element에 대해 offsetHeight와 scrollHeight는 다른 것을 의미한다

- clientHeight : 요소 내부 높이 (padding : O / scrollbar, border, margin : X)
- offsetHeight : 요소의 높이 (padding, scrollbar, border : O / margin: X)
- scrollHeight : 요소 내부 컨텐츠의 전체 높이 (padding, border: O / margin: X)
scrollHeight는 스크롤을 했을 때 내려온 높이까지 더해서 전체 요소의 높이를 말한다
그러므로 scrollbar가 있는 요소의 경우 스크롤 시 offsetHeight와 scrollHeight가 달라야 한다
하지만 height가 auto로 정해진 요소는 둘이 같다
그 이유는 컨텐츠의 길이만큼 height가 더 커지기 때문에이다.
height가 고정되어 있는 경우에는 스크롤을 할 때마다 요소의 높이는 고정, 전체 스크롤된 만큼의 높이는 달라지겠지만
고정되어 있지 않는 경우에는 스크롤할 때마다 요소의 길이도 같이 달라지고 스크롤된 만큼의 높이도 달라진다(동일하게 길어진다)
이는 일반적인 div 등 요소가 아니라 document에 접근해서 높이를 가져올 때도 마찬가지다
this.$refs.header.$el.getBoundingClientRect().height}px`;