

Keep alive
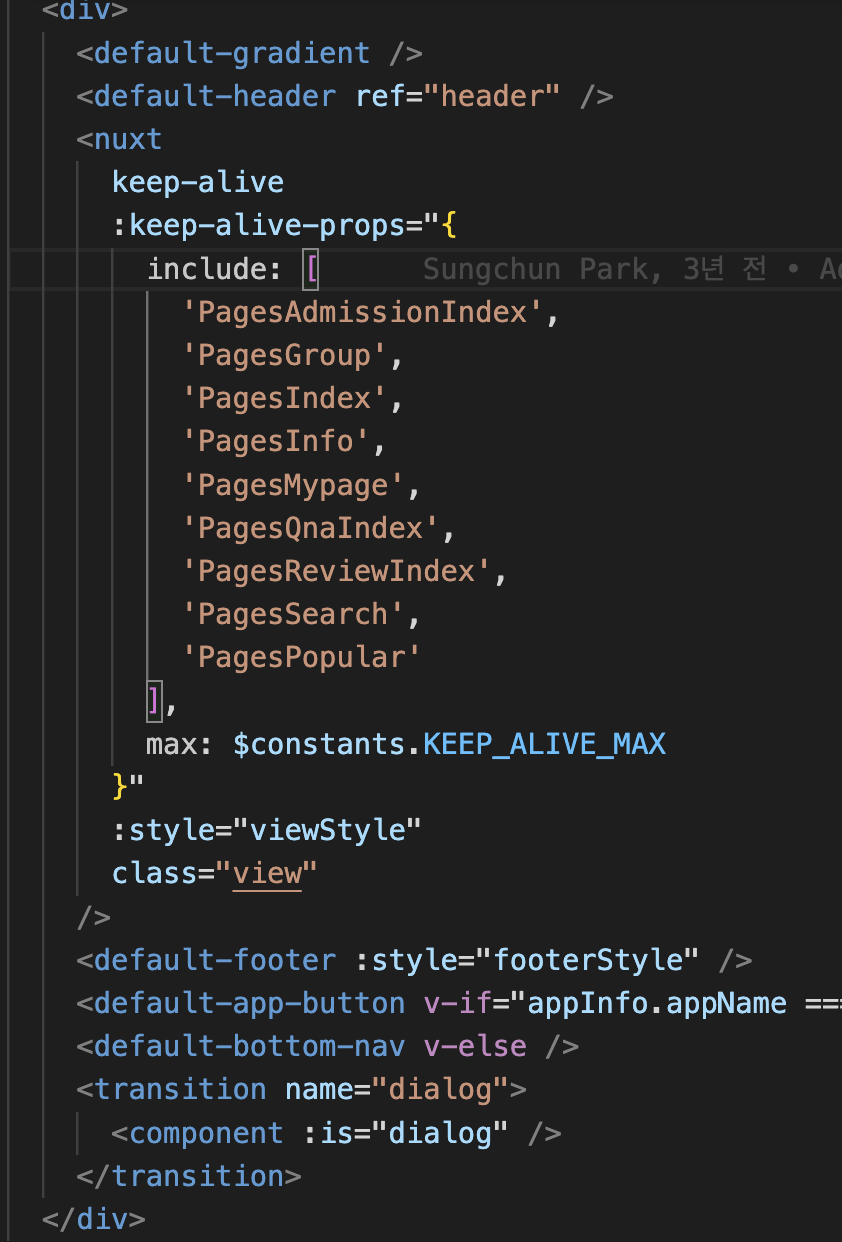
- layout/default.vue
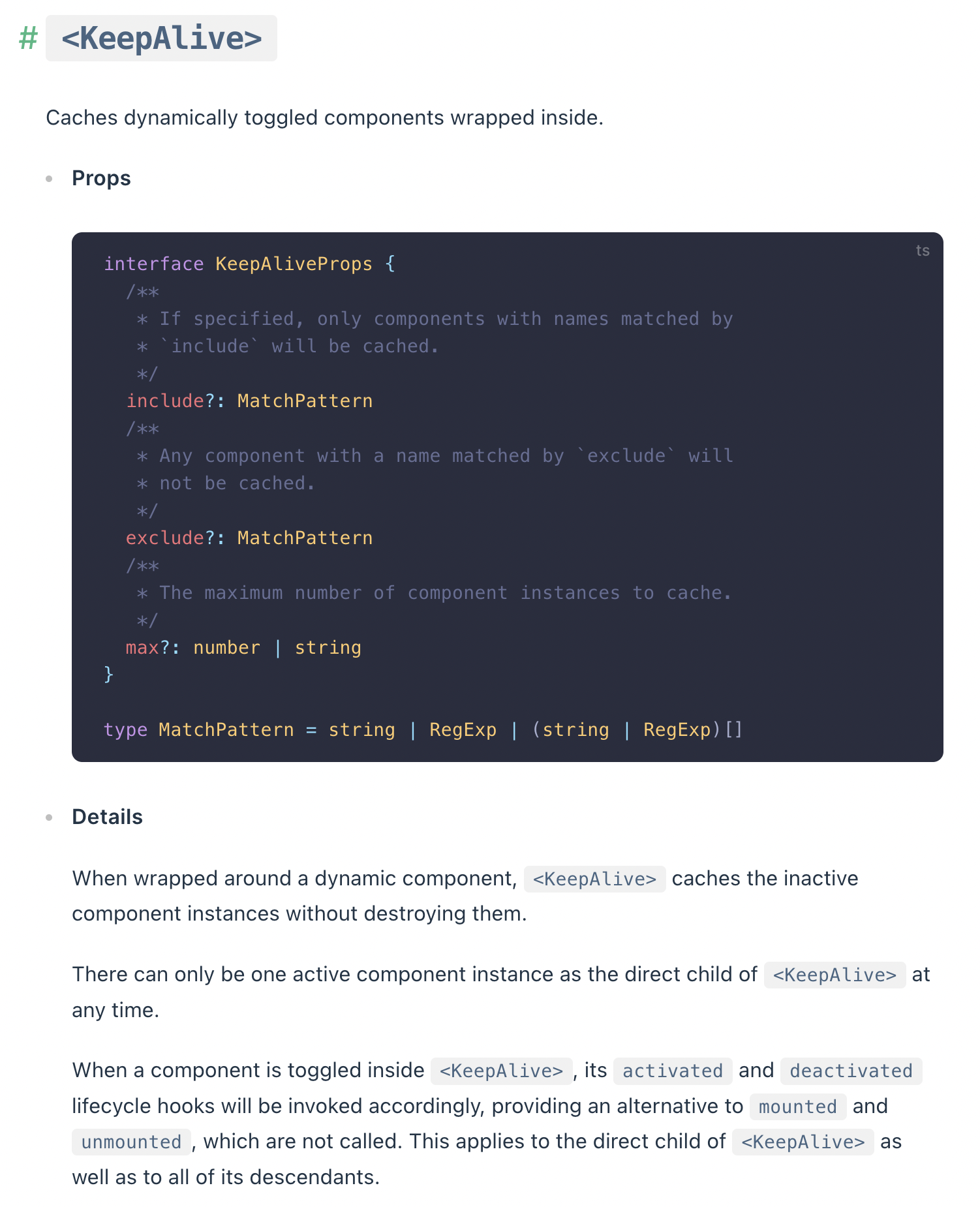
- keep-alive 태그 안에서 include로 정의한 배열 안 컴포넌트들은 토글 된다
: 즉, 하나가 activated 되면 다른 애들이 다 deactivated 된다 - 그러므로 keep-alive 태그의 include에 해당하는 컴포넌트에서만 activated, deactivated hooks를 쓸 수 있다
- keep alive은 컴포넌트들이 DOM에서 떨어지지 않고 캐시되도록 할 때 사용하낟
- 캐시가 필요한 이유 : 하나 클릭해서 들어갔다가 다시 돌아왔을 때 어디까지 스크롤을했는지 기억하기 위함 (에브리타임 vue에서는 sessionStorage에 스크롤 시 새롭게 받아온 data까지 모두 저장함. 크롬에서 같은 데이터에 대해서는 스크롤 상태를 기억해서 그대로 과거 스크롤까지 내려서 보여줌)
가설 : nuxt에서 받아온 data(api통해 또는 직접 설정해준 data)를 저장해서 다른 페이지로 갔다가 돌아왔을 때도 해당 스크롤까지 내려갈 수 있도록 한다
확인 : keep alive을 썼을 때는 스크롤 위치를 기억하지만 쓰지 않고 각 컴포넌트에서 mounted, unmounted를 쓰면 기억하지 못한다